行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释
Posted superjsman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释相关的知识,希望对你有一定的参考价值。
最近在看张鑫旭大佬的《css世界》,读到5.2.4 内联元素 line-height 的“大值特性” ,产生了疑惑,
在开发中确实也遇到了同样的问题,深入探究后得出结果,先说结论吧,论证内容有点长,结论:
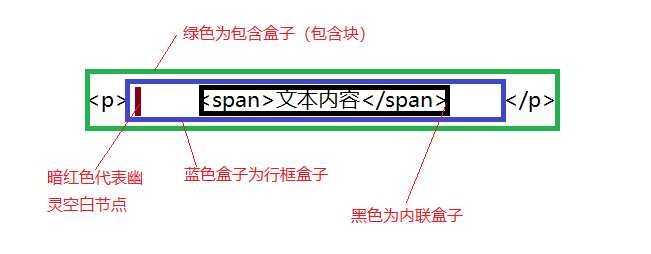
行内元素自身并没有行高这个属性,虽然设置可以设置行高,但是最终作用的地方并不是自身,而是其自身所在的行框盒子上!如果你不知道什么是行框盒子,建议你好好读读张大佬的《css世界》,这里我简单的画一画

如上如所示,我的结论是:
内联盒子没有行高这一属性,给它设置line-height,最终是作用在行框盒子上,而行框盒子最终会取内部行高最高的那个作为最终行高,而此行高将在其内部所有内联盒子中生效!
上代码:
<style> p{ line-height: 96px; } span{ line-height: 20px; } </style> <!--------分割线----------> <p> <span>span标签中的文字</span> </p>
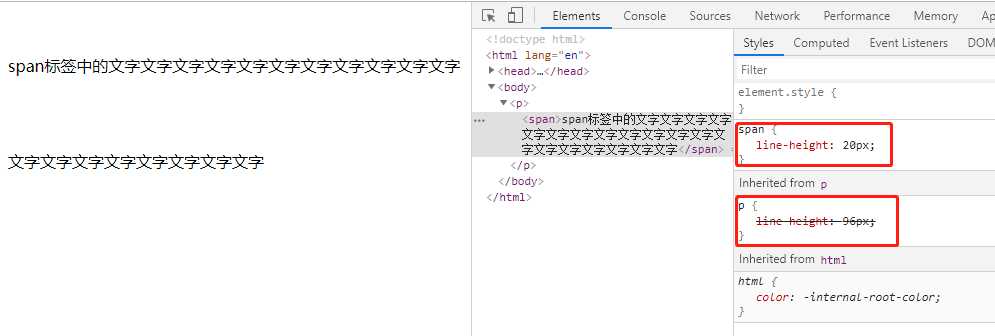
为了让文字换行体现效果,我把浏览器缩窄一些,span标签中的文字放多一点,上述代码页面表现为:

如上图,span的line-height属性确实设置上了,并且覆盖了继承的来自父元素p的line-height:96px;但是从换行来看,span的表现,依然是line-height:96px; !!
张大佬的书中只解释了父盒子的高度问题,简单回顾下:因为幽灵空白节点继承了父元素p的行高,所以撑起了p元素的高,所以整个的高度为96px。按照张大佬的解释理解,
span的行高应该是24px,幽灵空白节点的行高为96px,行高撑起了高度,所以父元素的高度为最高的高度。
但是,这里通过换行我们可以发现span表现的并不是20px,而是96px !而且通过调试器我们发现,上下调整span的line-height页面根本一点变化都没有,纹丝不动!
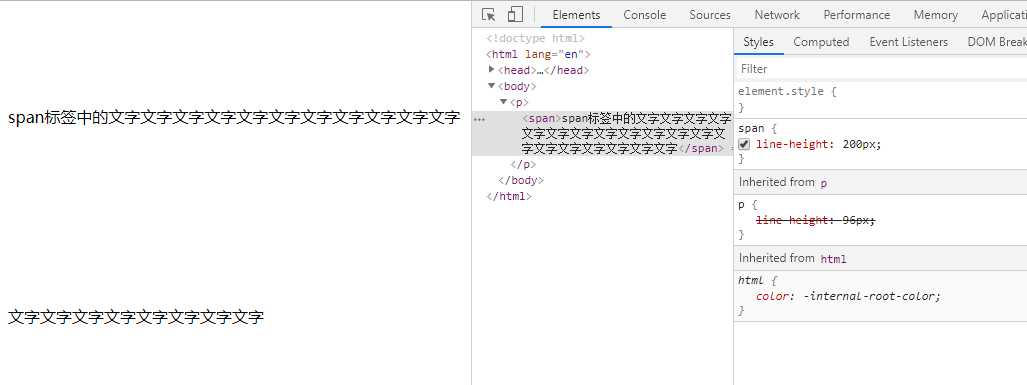
这时候小白就要说话了,行内元素的行高设置无效!聪明的你试一下就会发现,行内元素当然是可以设置行高属性的。那这里为什么会设置无效呢?其实当你设置span的行高超过父元素的时候,你就会发现,有意思的现象出现了!
没错,span的行高生效了!

那么问题来了,说不生效吧,比父元素行高大的时候它生效了,说生效吧,小于父元素行高的时候多少都没用,什么情况?问题不急着回答,再看下面一个例子:
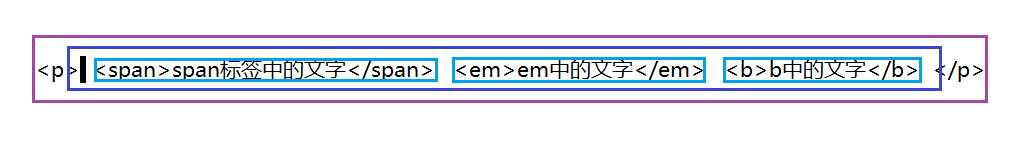
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> p{ line-height: 20px; } span{ line-height: 40px; } em{ line-height: 80px; } b{ line-height: 160px; } </style> </head> <body> <p> <span>span标签中的文字</span><em>em中的文字</em><b>b中的文字</b> </p> </body> </html>
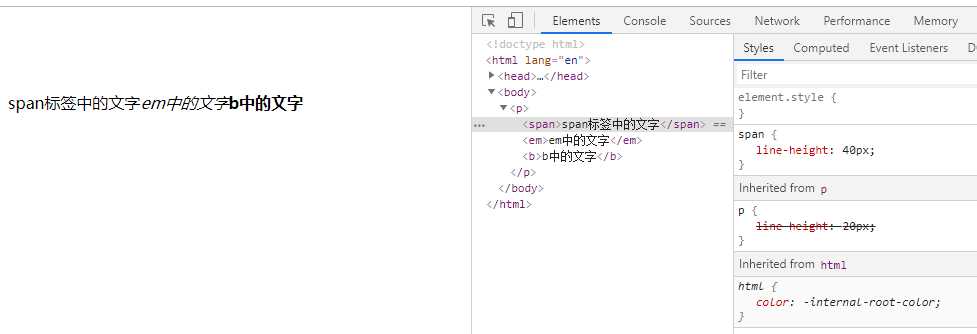
高度不用说,按照张大佬得出的大值特性,肯定是160px。那行高呢?各位不妨猜猜最终的表现,
我猜你肯定猜到了,没错,就是这样:

结合上述盒子模型图,在这个例子中应该是这样的

幽灵空白节点继承父元素的行高属性 ,各个内联盒子自身有自身的行高属性,但是这些“行高属性”都不是作用在自身而是作用在如图的行框盒子上,
而行框盒子又反过来让其内的所有内联盒子表现出行高的特性。打个通俗点的比方讲就是,爸爸问自己的儿子们今晚吃啥,儿子们提意见,爸爸其中一个的意见后发出命令,今晚大家都吃这个!
儿子们自己决定不了,但可以提意见,切回行高就是,内联盒子决定不了自己所在行的行高,但是可以告诉行框盒子,我想是这么多!(line-height:***)
最后带来一个小例子,提醒一下各位看官,行框盒子的行高也不是固定,什么意思呢?还是上例的样式(为了方便观看,我为对应元素加上底色,
同时去掉margin和padding的影响),请看:
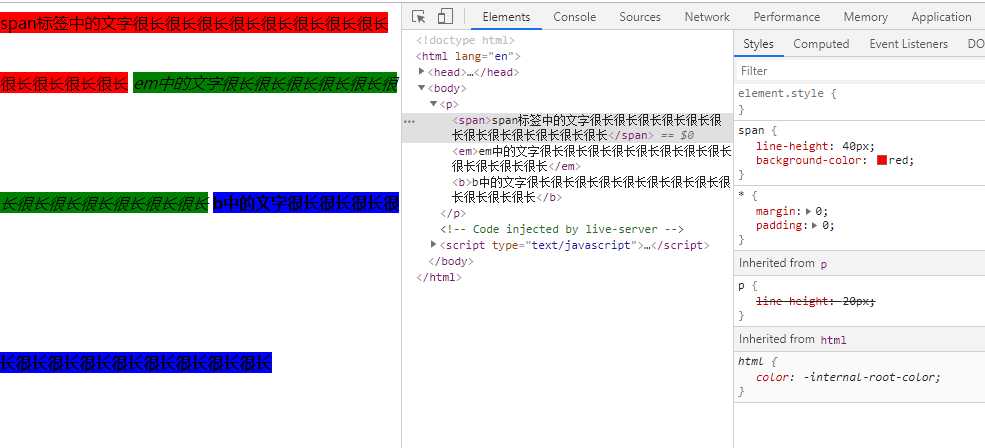
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0; padding: 0; } p{ line-height: 20px; } span{ line-height: 40px; background-color: red; } em{ line-height: 80px; background-color: green; } b{ line-height: 160px; background-color: blue; } </style> </head> <body> <p> <span>span标签中的文字很长很长很长很长很长很长很长很长很长很长很长很长</span> <em>em中的文字很长很长很长很长很长很长很长很长很长很长很长很长</em> <b>b中的文字很长很长很长很长很长很长很长很长很长很长很长很长</b> </p> </body> </html>
调整浏览器的宽度,使换行,效果如下:

就不卖关子,直接说了,这里变成了这样:
一个包含盒子(包含块)p,4个行框盒子,4个行框盒子。
第一个行框盒子里包含了幽灵空白节点+span标签的前部分,
第二个行框盒子包含了幽灵空白节点、span标签的后部分和em标签的前部分,
第三个行框盒子包含了幽灵空白节点、em的后部分和b标签的前部分,
第四个行框盒子包含了幽灵空白节点、b标签的后部分。
四行表现的行高分别是 40px 、80px、160px、160px。
最后的最后来个总结:
1. 行内元素的line-height属性是去设置该元素所在行框盒子的行高,行框盒子取其内部所有内联盒子要求的行高的最大值,定为当前行的行高,所有内联盒子遵守这个最终行高来行事!
2.换行后生成新的行框盒子,新生成的行的行高,重新在当前行包含的内联盒子中选拔最高者定之!
以上是关于行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释的主要内容,如果未能解决你的问题,请参考以下文章