vue+elementui搭建后台管理界面
Posted jasonliu2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementui搭建后台管理界面相关的知识,希望对你有一定的参考价值。
1 会话存储
使用html5的 sessionStorage 对象临时保存会话
// 保存会话 sessionStorage.setItem(‘user‘, username) // 删除会话 sessionStorage.removeItem(‘user‘, username)
2 将所有未登录会话重定向到 /login
用 vue-router 的 beforeEach 实现
beforeEach 方法接收三个参数:
- to: Route: 即将要进入的目标 路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
修改 src/main.js 加入
router.beforeEach((to, from, next) => { if(to.path === ‘/login‘){ sessionStorage.removeItem(‘user‘); } var user = sessionStorage.getItem(‘user‘); if(!user && to.path !== ‘/login‘){ next({ path: ‘/login‘ }) }else{ next(); } })
3 编写首页
使用 elementui 的布局容器
<el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> </el-container>
新建 src/container/Container.vue
<template> <div class="app"> <el-container> <el-aside class="app-side app-side-left" :class="isCollapse ? ‘app-side-collapsed‘ : ‘app-side-expanded‘"> <div class="app-side-logo"> <img src="@/assets/logo.png" :width="isCollapse ? ‘60‘ : ‘60‘" height="60" /> </div> <div> <!-- 我是样例菜单 --> <el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" :collapse="isCollapse"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span slot="title">导航一</span> </template> <el-menu-item-group> <span slot="title">分组一</span> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <span slot="title">选项4</span> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i class="el-icon-document"></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i class="el-icon-setting"></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> </div> </el-aside> <el-container> <el-header class="app-header"> <div style="width: 60px; cursor: pointer;" @click.prevent="toggleSideBar"> <i v-show="!isCollapse" class="el-icon-d-arrow-left"></i> <i v-show="isCollapse" class="el-icon-d-arrow-right"></i> </div> <!-- 我是样例菜单 --> <el-menu default-active="1" class="el-menu-demo tab-page" mode="horizontal" @select="handleSelect" active-text-color="#409EFF"> <el-menu-item index="1">处理中心</el-menu-item> <el-submenu index="2"> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项1</el-menu-item> <el-menu-item index="2-4-2">选项2</el-menu-item> <el-menu-item index="2-4-3">选项3</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="3" disabled>消息中心</el-menu-item> <el-menu-item index="4"> <a href="#">订单管理</a> </el-menu-item> </el-menu> <div class="app-header-userinfo"> <el-dropdown trigger="hover" :hide-on-click="false"> <span class="el-dropdown-link"> {{ username }} <i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>我的消息</el-dropdown-item> <el-dropdown-item>设置</el-dropdown-item> <el-dropdown-item divided @click.native="logout">退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </el-header> <el-main class="app-body"> <template> <router-view/> </template> </el-main> </el-container> </el-container> </div> </template> <script> export default { name: ‘Container‘, data() { return { username: ‘‘, isCollapse: false } }, methods: { toggleSideBar() { this.isCollapse = !this.isCollapse }, logout: function () { this.$confirm(‘确认退出?‘, ‘提示‘, {}) .then(() => { sessionStorage.removeItem(‘user‘); this.$router.push(‘/login‘); }) .catch(() => { }); }, handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); }, handleSelect(key, keyPath) { console.log(key, keyPath); }, }, mounted: function () { let user = sessionStorage.getItem(‘user‘); if (user) { this.username = user; } }, } </script> <style> </style>
4 在 router 导入容器组件
修改 src/router/index.js 为
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Login from ‘@/views/TheLogin‘ import Container from ‘@/container/Container‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/‘, name: ‘Container‘, component: Container }, { path: ‘/login‘, name: ‘Login‘, component: Login }, ] })
由于容器使用了自定义类,要取消默认的 css 和 图片渲染
再修改 src/App.vue :
<template> <router-view/> </template> <script> export default { name: ‘App‘ } </script> <style> </style>
5 编写 css
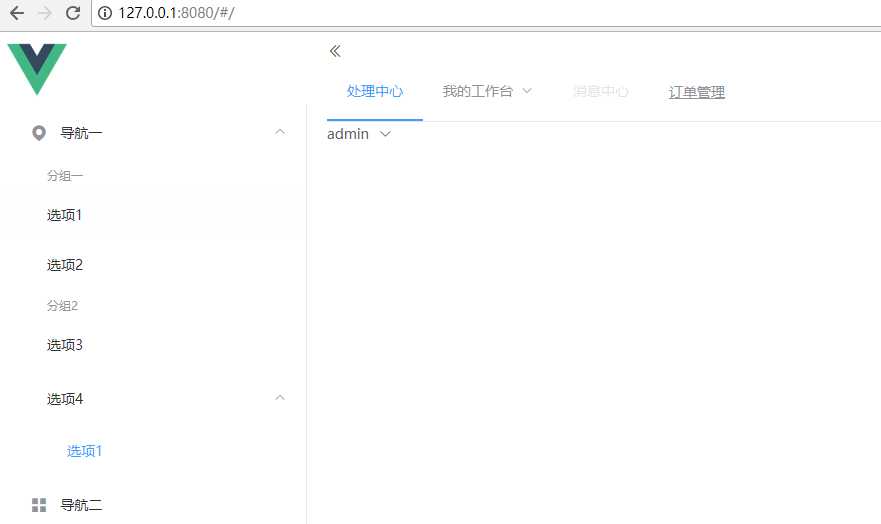
此时的页面:
页面骨架已经搭好,接下来就是装饰
先安装 node-sass sass-loader 模块
npm install node-sass sass-loader --save-dev新建 src/styles/index.scss
html { height: 100%; } body { position: relative; top: 0; left: 0; margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; width: 100%; height: 100%; overflow: hidden; } .app { $solidBorder: 1px solid #eee; $sideCollapsedWidth: 66px; $sideExpandedWidth: 230px; font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif; font-size: 1em; width: 100%; height: 100%; min-width: 900px; border: $solidBorder; display: flex; display: -webkit-flex; flex-flow: row nowrap; &-side { width: 230px; height: 100%; font-weight: 700; border-right: $solidBorder; &-left { background-color: rgb(238, 241, 246); } &-logo { height: 60px; text-align: center; } &-collapsed { width: 66px!important; } &-expanded { width: 230px!important; } } &-header { width: 100%; height: 60px; display: flex; flex-flow: row nowrap; justify-content: flex-start; align-items: center; border-bottom: $solidBorder; &-userinfo { position: absolute; right: 0; margin-right: 25px; display: flex; flex-flow: row nowrap; height: 60px; justify-content: flex-start; align-items: center; } } &-body { font-size: 1em; width: 100%; height: 100%; padding: 20px; overflow-y: scroll; } &-footer { width: 100%; height: 60px; } } .inline-block { display: inline-block; }
在 src/main.js 中引入该文件
import ‘@/styles/index.scss‘
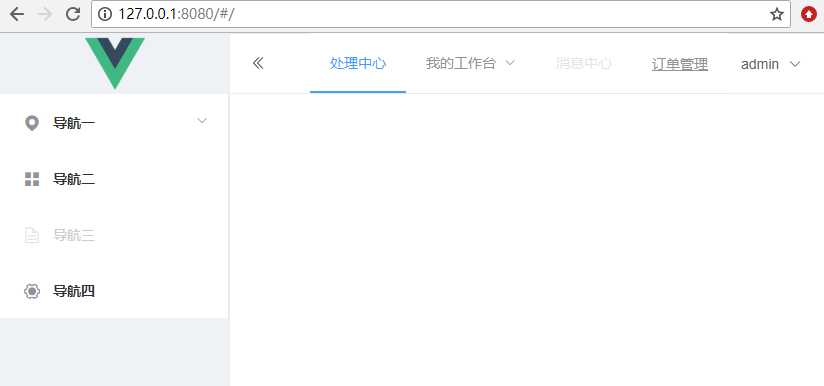
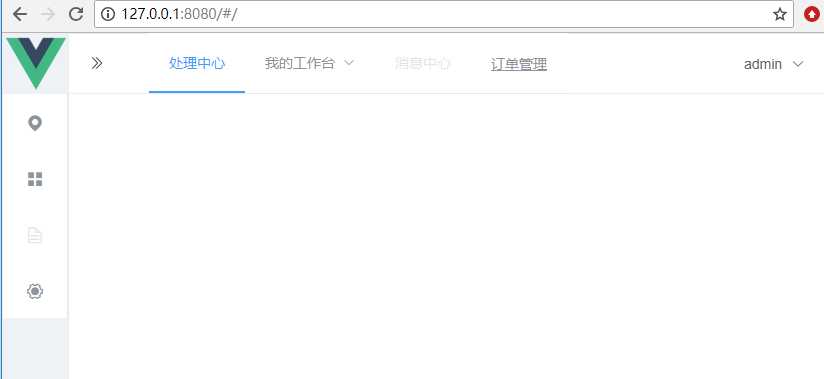
页面效果:

以上是关于vue+elementui搭建后台管理界面的主要内容,如果未能解决你的问题,请参考以下文章