ReactNative: 使用Text文本组件
Posted xyq-208910
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative: 使用Text文本组件相关的知识,希望对你有一定的参考价值。
一、简言
初学RN,一切皆新。Text组件主要用于显示文本,Text组件的重要性不言而喻,无论是Web开发还是客户端开发,都离不开它。它具有响应特性,也即表现为当它被触摸时是否显示为高亮状态。在Web开发中,字体样式的继承十分重要,在body上设置字体可以作用到全部的文本标签,而RN中字体样式只有在Text组件上才起作用。它支持多层嵌套,由此它存在样式继承,内部的Text组件可以继承外部Text组件的样式,也即父组件定义了相关样式,如果子组件没有重写样式的话,那么该子组件也会继承父组件定义的样式。Text组件的布局方式和View组件的布局方式不同,View组件采用FlexBox伸缩盒子布局,而Text组件则采用的是文本布局,一个接一个Text组件横向排列,如果文本到达末尾,可以换行显示。总体来说,它的主要作用概括是显示基本的文本信息,除了基本的显示布局之外,也可以进行嵌套布局,设置样式,以及做事件处理。
二、特性
onPress:该属性的值是一个函数,表示按下事件或者叫手指触摸事件。当手指按下时被触发。
numberOfLines:该属性的值是一个数字,表示显示行数,如果超过该数值,则使用省略号{...}显示。
allowFontScalling:该属性的值是一个函数,控制字体是否根据ios的设置进行自动缩放。
onLayout:该属性的值是一个函数,用于获取该元素布局的位置和大小。例如{"target":7,"layout":{"x":10,"y":10,"width":100,"height":100}}。一般函数的事件形式为:
//打印事件参数
function(e){ console.log(e.nativeEvent) };
三、样式
除了继承了View组件的所有Style外,本身还具有如下样式属性:
color:字体颜色
fontFamily:字体名称
fontStlye:字体风格(normal,italic)
fontWeight:字体粗细(‘normal‘,‘bold‘,‘100‘,‘200‘)
fontSize:字体大小
textShadowOffset:设置阴影效果{width:number,height:number}
textShaowRadius:阴影效果圆角
textShadowColr:阴影效果的颜色
letterSpacing:字符间距
lineHeight:行高
textAlign:文本对齐方式(‘auto‘,‘left‘,‘right‘,‘‘)
textDecorationLine:横线位置(‘none‘,‘underline‘,‘line-through‘,‘underline line-through‘)
textDecorationStyle:线的风格(‘solid‘,‘‘)
textDecorationColor:线的颜色
writingDirection:文本方向(‘auto‘,‘ltr‘,‘rtl‘)
四、示例
注意:下面代码中引入了PixelRatio API,PixelRatio的get方法用于获取高清设备的像素比。
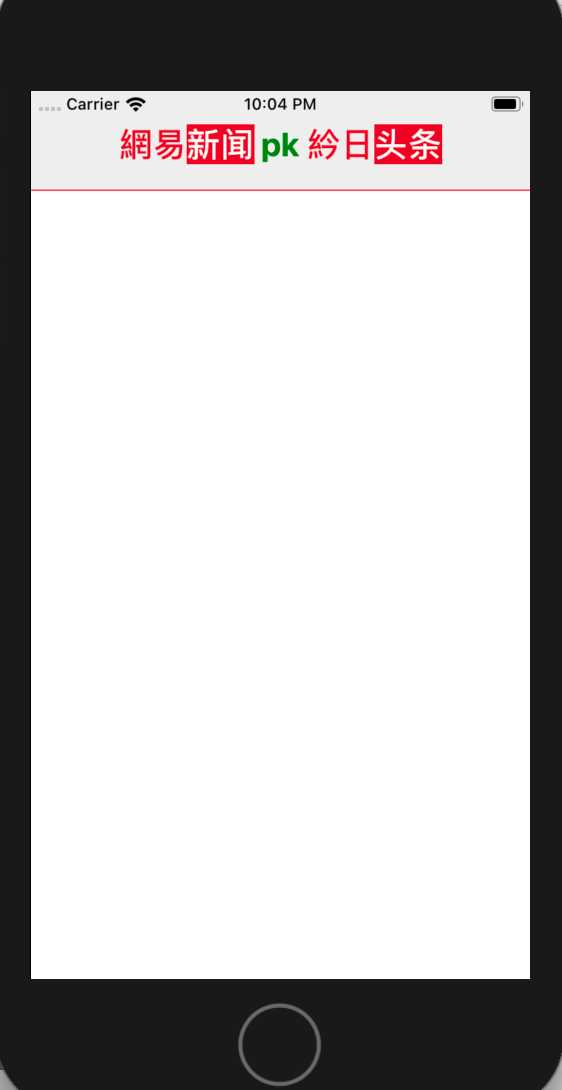
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, View, PixelRatio, Text } from ‘react-native‘; export default class ReactNativeDemo extends Component { constructor(){ super() this.print = this.print.bind(this)//事件绑定 } print(e){ console.log(e.nativeEvent) //打印事件参数 } render() { return ( <View style={styles.container}> <View style={styles.flex}> <Text style={styles.title}> <Text style={styles.title1} onPress={this.print}>網易</Text> <Text style={styles.title2}>新闻</Text> <Text style={styles.pk}> pk </Text> <Text style={styles.title1}>紟日</Text> <Text style={styles.title2}>头条</Text> </Text> </View> </View> ); } } const styles = StyleSheet.create({ container: { height: 75, backgroundColor: ‘#EEE‘, }, flex: { marginTop: 25, height: 50, borderBottomWidth: 2/PixelRatio.get(), //获取最小宽度 borderBottomColor: ‘#EF2D36‘, alignItems: ‘center‘ }, title: { fontSize: 25, fontWeight: ‘bold‘, textAlign: ‘center‘ }, pk: { color: ‘green‘ }, title1 :{ color: ‘#CD1D1C‘ }, title2: { color: ‘#FFFFFF‘, backgroundColor: ‘#CD1D1C‘ } }); AppRegistry.registerComponent(‘ReactNativeDemo‘, () => ReactNativeDemo);
五、打印
2019-12-07 22:28:46.298 [info][tid:com.facebook.react.javascript] { target: 7, pageY: 42.5, locationX: 17, force: 0, locationY: 17.5, identifier: 1, pageX: 83.5, timestamp: 143715461.59643, changedTouches: [ [Circular] ], touches: [] }

以上是关于ReactNative: 使用Text文本组件的主要内容,如果未能解决你的问题,请参考以下文章
(React Native) onPress 不适用于 Text 组件