img和background加载图片区别
Posted zjx304
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了img和background加载图片区别相关的知识,希望对你有一定的参考价值。
目前前端页面显示图片的方式用两类,一类是使用img标签引入图片,一类是使用background属性来设置图片背景,那么这两类方法之间有区别吗?到底什么地方应该使用background,什么地方应该使用img呢?今天就从几个方面给大家分享一下如何认识这个两个标签,并且如何使用
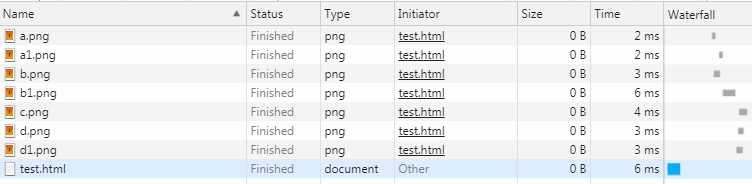
<body> <img src="./a.png" alt="" style="display:none;"> //img标签 元素display:none 请求图片 <img src="./b.png" alt="" style="display: hidden;"> //img标签 元素display:hidden 请求图片 <div style="background:url(‘./c.png‘);display:none"></div> //background 元素display:none 请求图片 <div style="background:url(‘./d.png‘);display:hidden"></div> //background 元素display:hidden 请求图片 <div class="father" style="display: none;"> //img标签父级元素 display:none 请求图片 <img src="./a1.png" alt=""> </div> <div class="father" style="display: hidden;"> //img标签父级元素 display:hidden 请求图片 <img src="./b1.png" alt="" > </div> <div class="father" style="display: none;"> //元素background 父级元素 display:none 不请求图片 <div style="background:url(‘./c1.png‘);"></div> </div> <div class="father" style="display: hidden;"> //元素background 父级元素 display:hidden 请求图片 <div style="background:url(‘./d1.png‘);"></div> </div> </body>
结果
第一个方面:从加载速度角度看
img属于页面的标签,background属于元素的属性,根据前端页面加载顺序,img标签会优先加载,当html的标签加载完成后才会执行元素的样式。
很多人会以为style标签在body加载所以background会先于img显示图片,其实页面在加载完style标签后并不会立即去执行它,而是当页面结构加载完成后才会去执行CSS样式。
所以从加载速度上看img要快于background。
第二个方面:从用户角度看
img标签显示的图片用户可以右键保存至本地,而background显示的用户则无法保存。
当图片加载错误时, img可以用alt的文字来告诉用户页面这张图片区域应显示的内容,但是background就无法做到。
img标签的二维码图片可以通过手机长按识别二维码
而background里的二维码图片不可以通过手机长按识别二维码
使用img标签并设置一个alt的文字,能够帮助存在视觉障碍的读者能够通过屏幕阅读器得知页面的主要内容, 包括图片内容 , 但是使用background就无法实现。
第三个方面:从SEO角度看

为了让搜索引擎能够将我们的网站尽可能的在搜索结果中靠前显示,我们就需要搜索引擎能够读懂我们的网页内容。我们现在的搜索引擎是无法直接获取图像所描述的内容的, img的alt属性能够很好地让搜索引擎知道该图片的信息, 而background无法做到让搜索引擎直接读懂图片。
第四个方面:从语义上看
img表示的是页面内容的一部分,而background只是一个样式,样式起的是一个修饰作用,所以当我们想显示的图片是网站想要展示给用户的内容的一部分的时候, 如:产品介绍,新闻图片,美照等等的时候, 我们需要使用img。 当这张图片只起装饰的作用时, 我们可以使用background。
虽说两者最终显示的效果相同,但根据不同的使用目的我们需要柔性的调整我们最终选择哪种方法去。
以上是关于img和background加载图片区别的主要内容,如果未能解决你的问题,请参考以下文章