position left50% transition:translate(-50%) 未指定元素的宽度 内容挤下问题
Posted zjx304
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position left50% transition:translate(-50%) 未指定元素的宽度 内容挤下问题相关的知识,希望对你有一定的参考价值。
没有指定长度width的情况
使用position:absolute left:50% transform:translateX(-50%)

bug:当文字宽度超过屏幕一般以上的时候,文字会被挤下。
原始代码:
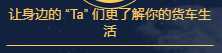
<div class="tips">让身边的 “Ta” 们更了解你的货车生活</div> .tips{ position: absolute; bottom: 20.4rem; left:50%; transform: translateX(-50%); text-align: center; color: #FFC962; padding-bottom: 0.5rem; border-bottom: 1px solid #FFC962; z-index: 2; font-size: 1.2rem; display: flex; justify-content: center; }
使用flex后
使用flex positon可以和flex连用
<div class="tips"><div>让身边的 “Ta” 们更了解你的货车生活</div></div> .tips{ position: absolute; bottom: 20.4rem; width: 100%; color: #FFC962; padding-bottom: 0.5rem; border-bottom: 1px solid #FFC962; z-index: 2; font-size: 1.2rem; display: flex; justify-content: center; }
原因:没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度的一半。所以上边内容超过父级宽度的一半的时候内容挤下,而内容小于父级宽度的一半的时候,正常显示。
当设置了元素的宽度,无论是否超过父级的一半都正常显示
补充:
1.一个已设置宽高的块状元素设置position:absolute后会保持他原来宽高
2.一个内联元素设置position:absolute会自动转为一个块状元素
3.一个没有设置宽高的块状元素position:absolute,top:0;left:0,默认宽度是父的宽度
4.一个内联元素position:absolute,top:0;left:0,它默认宽度是父的宽度.
5.一个元素position:absolute,left:50%
没有设置宽度的div在position:absolute,left:50%自动设置了自己的宽度为父宽度的一半.
当有宽度的div设置了position:absolute,left:50%以后,它的宽度正常显示.
以上是关于position left50% transition:translate(-50%) 未指定元素的宽度 内容挤下问题的主要内容,如果未能解决你的问题,请参考以下文章