网页添加音乐视频方式
Posted zjx304
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页添加音乐视频方式相关的知识,希望对你有一定的参考价值。
注意:不同的浏览器会展示不同样式的控制面板。
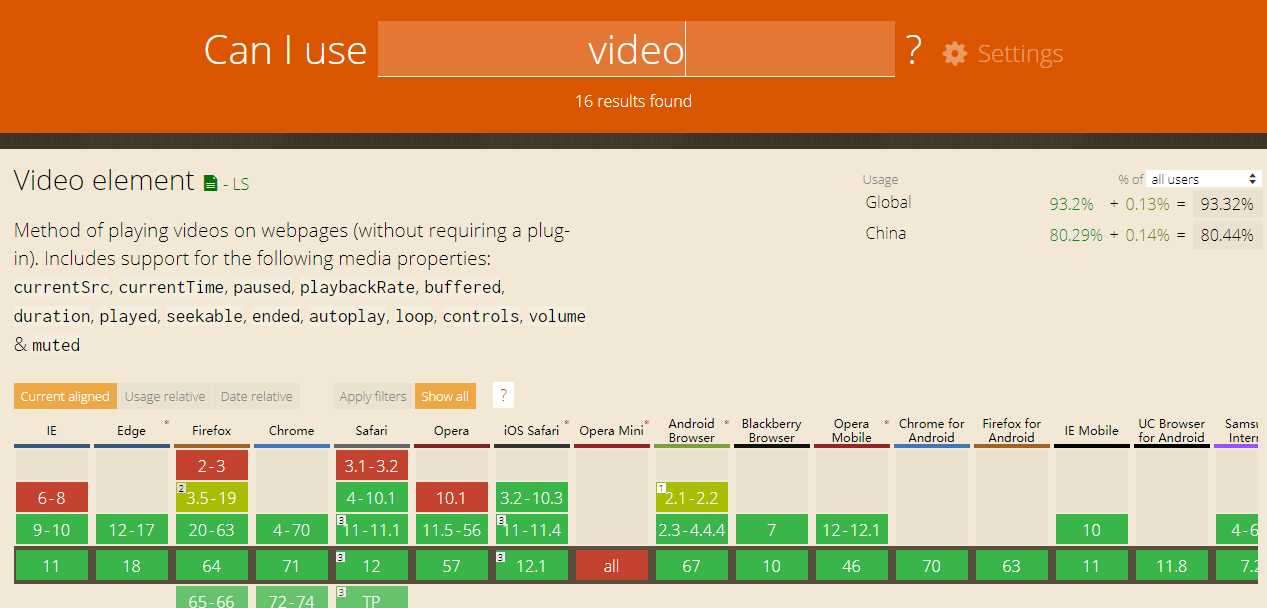
1.video标签

支持firefox自动播放 谷歌、ie不支持自动播放
<video controls="controls" autoplay="autoplay" name="media"><source src="./img/music.mp3" type="audio/mpeg"></video>
谷歌可以通过添加 muted 通过静音来实现自动播放
<video controls="controls" autoplay="autoplay" name="media" muted><source src="./img/music.mp3" type="audio/mpeg"></video>
原理就是大多数浏览器在都支持静音的视频播放
<video controls="controls" autoplay="autoplay" name="media" muted><source src="http://vjs.zencdn.net/v/oceans.mp4" type="audio/mpeg"></video>
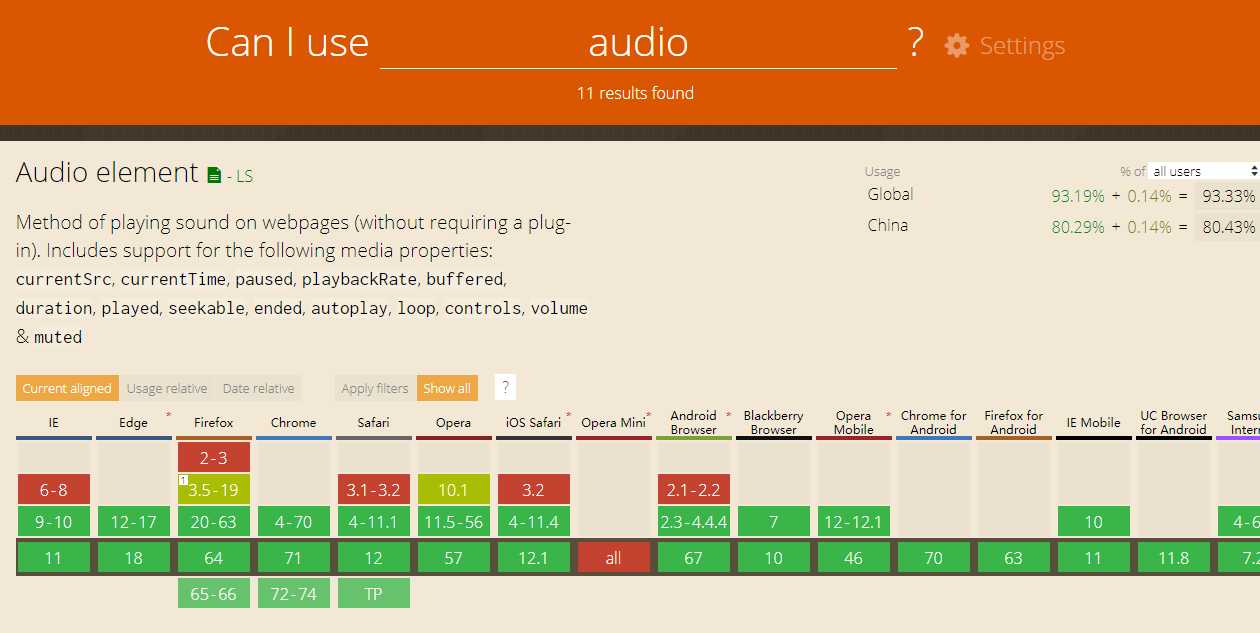
2.audio标签
注意:标签定义声音,比如音乐或其他音频流。

<audio controls="controls" ><source src="./img/music.mp3"></audio>
注意:只能音乐不能加载视频
3.embed
可以支持多种播放器
自动播放支持安卓,不支持ios,支持谷歌 ie ie edge 不支持firefox
<embed src="./img/music.mp3" hidden="true" autostart="true" loop="true">
<embed src="http://vjs.zencdn.net/v/oceans.mp4" autostart="true" loop="true">
补充说明:
声音无法自动播放这个在 IOS/android 上面一直是个惯例,桌面版的 Safari 在 2017 年的 11 版本也宣布禁掉带有声音的多媒体自动播放功能,紧接着在 2018 年 4 月份发布的 Chrome 66 也正式关掉了声音自动播放,也就是说 <audio autopaly> <video autoplay>在桌面版浏览器也将失效。
谷歌说明:可自动播放例外条件:上面我们已经提到如果视频本身已经被设置为静音的情况下,那么浏览器将不会再拦截其加载进行自动播放。同时如果用户此前点击过自动播放的话那么下次再访问同样的网站,那么浏览器默认情况也不会拦截其播放,而在移动设备上如果用户选择将网站添加到主屏幕上也就是经常访问的网站,这种情况下同样可以自动播放。最后:根据谷歌统计数据如果网站视频被大量播放例如视频网站,这种情况下也不会被拦截掉自动播放功能
以上是关于网页添加音乐视频方式的主要内容,如果未能解决你的问题,请参考以下文章