百度地图API详解之自定义地图类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图API详解之自定义地图类型相关的知识,希望对你有一定的参考价值。
http://blog.csdn.net/sup_heaven/article/details/8461586
今天的文章主要介绍如何利用地图API实现自定义地图。
百度地图API目前默认支持两种地图类型(map type):普通图和三维图,它们分别通过常量BMAP_NORMAL_MAP和BMAP_PERSPECTIVE_MAP来表示,在1.2版本中这两个常量实际上是MapType对象的实例。当然开发者也可以自己实例化一个MapType从而实现一个自定义的地图。
切图工具的使用
我们先从切图工具的使用开始,接着再分析该工具产生的代码来详细了解自定义地图的方法。切图工具放在了github上,具体地址为:https://github.com/jiazheng/BaiduMapTileCutter,进入后请下载TileCutter.exe:

注意,该工具是基于.NET平台开发的,所以要求有.NET Framework 4 以上的版本。
启动这个exe后会出现这个界面:

首先我们要做的就是选择一张图片作为地图的底图(图片下载自这里):

点击下一步后需要设置输出的目录,这里我们直接选择桌面:

继续下一步,这里要设置输出类型,我们使用默认值,即图块和相关代码都由工具生成:

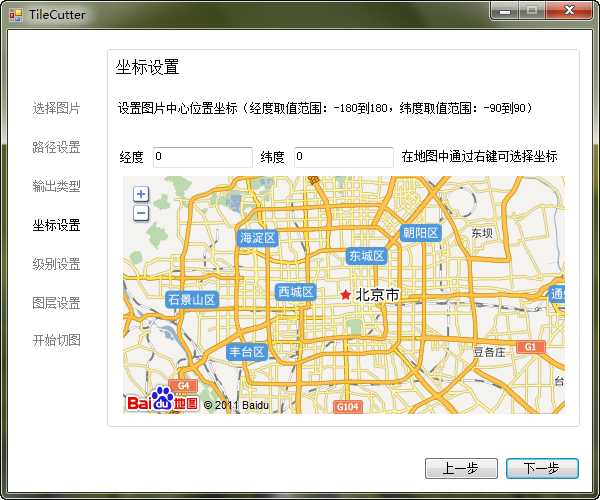
坐标设置我们使用默认值,即图片的中心点所在的位置。由于我们制作的是独立的地图类型,所以中心点设置为0, 0即可。

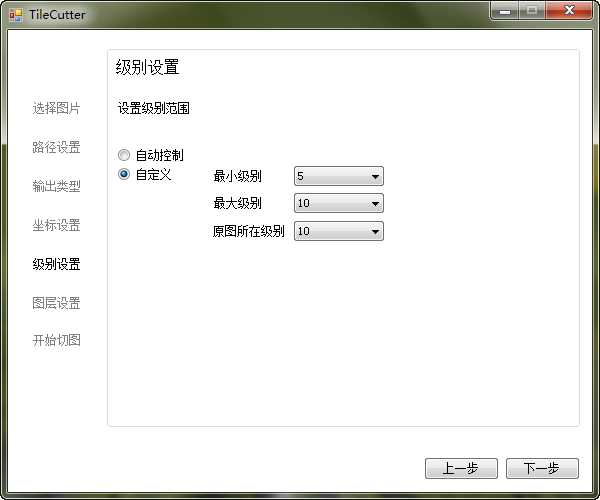
级别范围设置:我们使用自定义,将范围设置为5到10级,原图放置在第10级,这样5到9级工具就会自动缩小图片。建议原图所在级别与最大级别一致,否则高于原图所在级别的时候图片会发虚(因为工具会将图片进行放大处理)。

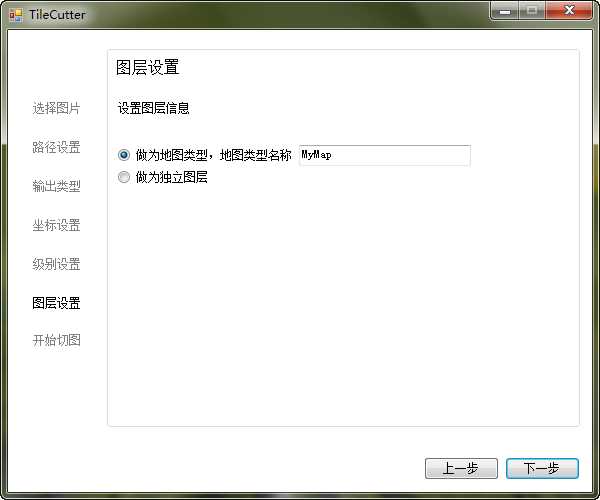
设置地图类型的名称:

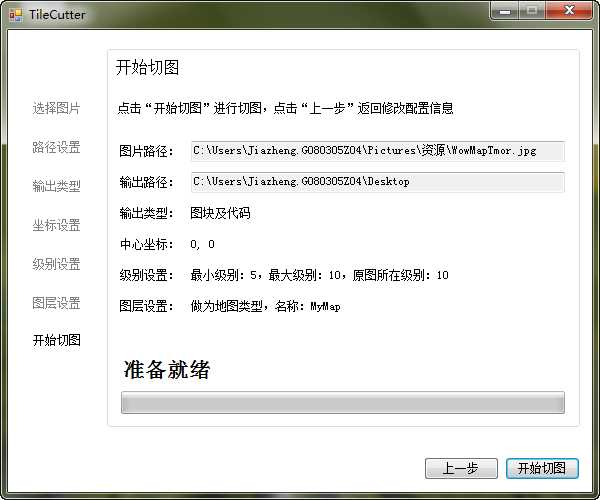
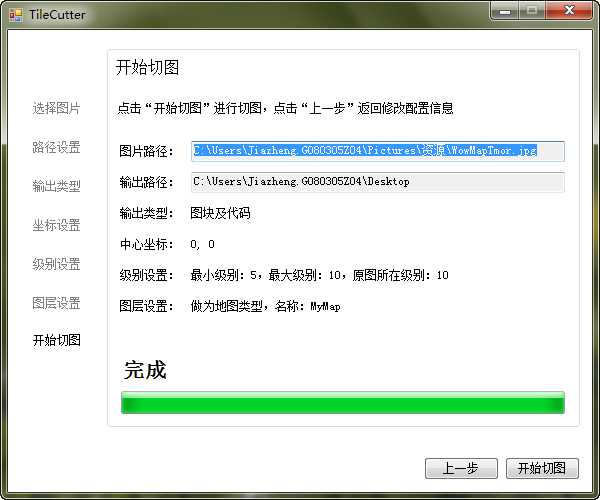
一切就绪,最后可以确认所有的信息是否正确。然后就可以点击“开始切图”了。

完成了:

这时我们会发现桌面多了一个index.html和一个tiles文件夹。我们打开index.html会看到结果:

源代码解析
现在再来看看这个页面的代码部分:
<!DOCTYPE html>
<html>
<head>
<title>自定义地图类型</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div id="map" style="width:800px;height:540px"></div>
<script type="text/javascript">var=new BMap.TileLayer();
tileLayer.getTilesUrl (tileCoord, zoom) {
x tileCoord.x;
y tileCoord.y;
tiles/ zoom /tile x _ y .png;
}
MyMap BMap.MapType(MyMap, tileLayer, {minZoom: , maxZoom: });
map BMap.Map(map, {mapType: MyMap});
map.addControl( BMap.NavigationControl());
map.centerAndZoom( BMap.Point(, ), );
</script>
</body>
</html>
代码先创建了一个TileLayer实例,它代表一个图层,接着实现getTilesUrl方法提供图片的路径。getTilesUrl方法由API在铺图的时候进行调用,调用时会提供图块编号和级别信息,开发者要做的就是根据图块编号和级别信息返回正确图片地址(有关坐标和图块编号的内容可以阅读此文)。
下面代码创建一个MapType实例,第一个参数为地图类型的名字,第二个参数为地图类型所对应的图层,这里我们直接传递之前创建的TileLayer实例,后面是一些可选的配置参数,这里指定了最小级别和最大级别。
后面的代码就很简单了,创建map实例,并通过配置参数指定地图类型为MyMap。
如果大家有月球或火星的图片,那么创建一个月球地图或者火星地图也就不是一件难事了。
以上是关于百度地图API详解之自定义地图类型的主要内容,如果未能解决你的问题,请参考以下文章
