前端框架Vue学习的心得记录(过渡&动画)
Posted xinkuiwu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架Vue学习的心得记录(过渡&动画)相关的知识,希望对你有一定的参考价值。
目标:深入了解Vue框架(2.x版本)的组件
方法:通过看Vue的官方手册(Vue官方网站)
内容:本博客记录一些学习Vue中的心得,便于日后启发。(过渡&动画)(未完成,待继续)
注:遇到一些不懂的函数等,可以看官网的API参考。
正文;
一、概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。 包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 javascript 直接操作 DOM 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
在这里,我们只会讲到进入、离开和列表的过渡,你也可以看下一节的 管理过渡状态。
二、单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if) ,条件展示 (使用 v-show) ,动态组件,组件根节点。
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理: 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
1.1 过渡的类名
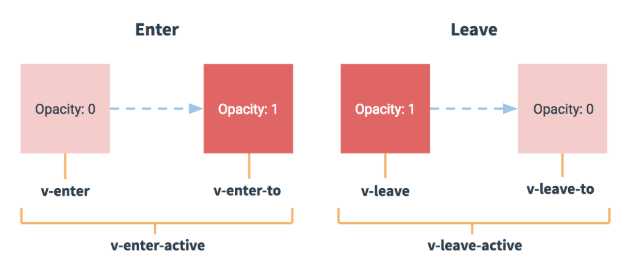
在进入/离开的过渡中,会有 6 个 class 切换。

v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
三、初始渲染的过渡
以上是关于前端框架Vue学习的心得记录(过渡&动画)的主要内容,如果未能解决你的问题,请参考以下文章