Mobx总结以及mobx和redux区别
Posted ewarm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mobx总结以及mobx和redux区别相关的知识,希望对你有一定的参考价值。
Mobx解决的问题
传统react使用的数据管理库为Redux。Redux要解决的问题是统一数据流,数据流完全可控并可追踪。要实现该目标,便需要进行相关的约束
Redux由此引出dispatch action reducer等概念,对state的概念进行强约束,然而对于一些项目来说,太过强,便失去了灵活性。Mobx便是填补此空缺的
这里对Redux和Mobx进行简单的对比:
1.Redux的编程范式是函数式的而Mox是面向对象的;
2.因此数据上来说Redux理想的是immutable,每次都返回一个新的数据,而Mobx从始至终都是一份引用。因此Redux是支持数据回溯的;
3.然而和Redux相比,使用mobx的组件可以做到精准更新,这一点得益于Mobx的observable;对应的Redux是用dispath进行广播,通过Provider和connect来比对前后差别控制更新粒度,有时需要自己写SCU;Mox更加精细。

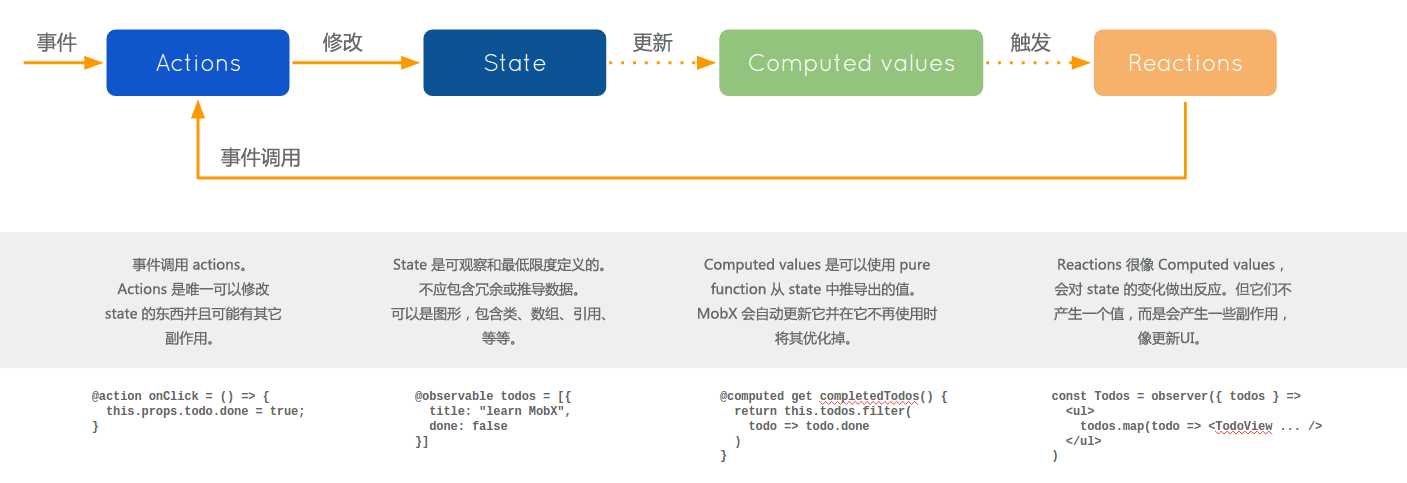
Mobx的核心原理是通过action触发state的变化,进而触发state的衍生对象(computed value & Reactions)。
State
在Moxbx中,state就对应业务的原始状态,通过observable方法,可以是这些状态变得可观察。
通常支持被observable的类型有三个,分别是Object, Array, Map;
对于原始类型,可以使用Obserable.box。
值得注意的一点是,当某一数据被observable包装后,他返回的其实是被observable包装后的类型
const Mobx = require("mobx");
const { observable, autorun } = Mobx;
const obArray = observable([1, 2, 3]);
console.log("ob is Array:", Array.isArray(obArray)); //ob is Array: false
console.log("ob:", obArray);//ob: ObservableArray {}
对于该问题,解决方法也很简单,可以通过Mobx原始提供的observable.toJS()转换成JS再判断,或者直接使用Mobx原生提供的APIisObservableArray进行判断。
computed
Mobx中state的设计原则和redux有一点是相同的,那就是尽可能保证state足够小,足够原子。这样设计的原则不言而喻,无论是维护性还是性能。那么对于依赖state的数据而衍生出的数据,可以使用computed。
简而言之,你有一个值,该值的结果依赖于state,并且该值也需要被obserable,那么就使用computed。通常应该尽可能的使用计算属性,并且由于其函数式的特点,可以最大化优化性能。
如果计算属性依赖的state没改变,或者该计算值没有被其他计算值或响应(reaction)使用,computed便不会运行。在这种情况下,computed处于暂停状态,此时若该计算属性不再被observable。那么其便会被Mobx垃圾回收。
简单介绍computed的一个使用场景
假如你观察了一个数组,你想根据数组的长度变化作出反应,在不使用computed时代码是这样的
const Mobx = require("mobx");
const { observable, autorun, computed } = Mobx;
var numbers = observable([1, 2, 3]);
autorun(() => console.log(numbers.length));
// 输出 ‘3‘
numbers.push(4);
// 输出 ‘4‘
numbers[0] = 0;
// 输出 ‘4‘
最后一行其实只是改了数组中的一个值,但是也触发了autorun的执行。此时如果用computed便会解决该问题。
const Mobx = require("mobx");
const { observable, autorun, computed } = Mobx;
var numbers = observable([1, 2, 3]);
var sum = computed(() => numbers.length);
autorun(() => console.log(sum.get()));
// 输出 ‘3‘
numbers.push(4);
// 输出 ‘4‘
numbers[0] = 1;
autorun
另一个响应state的api便是autorun和computed类似,每当依赖的值改变时,其都会改变。
不同的是,autorun没有了computed的优化(当然,依赖值未改变的情况下也不会重新运行,但不会被自动回收)。因此在使用场景来说,autorun通常用来执行一些有副作用的。例如打印日志,更新UI等等。
action
在redux中,唯一可以更改state的途径便是dispatch一个action。这种约束性带来的好处是可维护性的。整个state只要噶便必定是勇敢action触发的,对此子要找到reducer中对用的action便能找到影响数据改变的原因。
强约束性是好的,但是Redux要达到约束性的目的,似乎要写许多样板代码,虽说有许多库都在解决该问题,然而Mobx从根本上来说会更加优雅。
首先Mobx并不强制所有state的改变必须通过action来改变,这主要适用于一些较小的项目。对于较大型的,需要多人合作的项目来说,可以使用Mobx提供的api configure来强制。
Mobx.configure({enforceActions: true})
其原理也很简单
function configure(options){
if (options.enforceActions !== undefined) {
globalState.enforceActions = !!options.enforceActions
globalState.allowStateChanges = !options.enforceActions
}
}
通过改变全局的strictMode以及allowStateChanges属性的方式来实现强制使用action。
Mobx异步处理
和Redux不同的是,Mobx在异步处理上并不复杂,不需要引入额外的类似redux-thunk、redux-saga这样的库。
唯一需要注意的是,在严格模式下,对于异步action里的回调,若该回调也要修改observable的值,那么
该回调也需要绑定action。
const Mobx = require("mobx");
Mobx.configure({ enforceActions: true });
const { observable, autorun, computed, extendObservable, action } = Mobx;
class Store {
@observable a = 123;
@action
changeA() {
this.a = 0;
setTimeout(this.changeB, 1000);
}
@action.bound
changeB() {
this.a = 1000;
}
}
var s = new Store();
autorun(() => console.log(s.a));
s.changeA();
这里用了action.bound语法糖,目的是为了解决javascript作用域问题。
另外一种更简单的写法是直接包装action
const Mobx = require("mobx");
Mobx.configure({ enforceActions: true });
const { observable, autorun, computed, extendObservable, action } = Mobx;
class Store {
@observable a = 123;
@action
changeA() {
this.a = 0;
setTimeout(action(‘changeB‘,()=>{
this.a = 1000;
}), 1000);
}
}
var s = new Store();
autorun(() => console.log(s.a));
s.changeA();
如果不想到处写action,可以使用Mobx提供的工具函数runInAction来简化操作
@action
changeA() {
this.a = 0;
setTimeout(
runInAction(() => {
this.a = 1000;
}),
1000
);
}
通过该工具函数,可以将所有对observable值的操作放在一个回调里,而不是命名各种各样的action。
最后,Mobx提供的一个工具函数,其原理redux-saga,使用ES6的generator来实现异步操作,可以彻底摆脱action的干扰。
@asyncAction
changeA() {
this.a = 0;
const data = yield Promise.resolve(1)
this.a = data;
}
Mobx原理分析
autorun
Mobx的核心就是通过observable观察某一个变量,当该变量产生变化时,对应的autorun内的回调函数就会发生变化。
const Mobx = require("mobx");
const { observable, autorun } = Mobx;
const ob = observable({ a: 1, b: 1 });
autorun(() => {
console.log("ob.b:", ob.b);
});
ob.b = 2;
执行该代码会发现,log了两遍ob.b的值。其实从这个就能猜到,Mobx是通过代理变量的getter和setter来实现的变量更新功能。首先先代理变量的getter函数,然后通过预执行一遍autorun中回调,从而触发getter函数,来实现观察值的收集,依次来代理setter。之后只要setter触发便执行收集好的回调就ok了。
具体源码如下:
function autorun(view, opts){
reaction = new Reaction(name, function () {
this.track(reactionRunner);
}, opts.onError);
function reactionRunner() {
view(reaction);
}
}
autorun的核心就是这一段,这里view就是autorun里的回调函数。具体到track函数,比较关键到代码是:
Reaction.prototype.track = function (fn) {
var result = trackDerivedFunction(this, fn, undefined);
}
trackDerivedFunction函数中会执行autorun里的回调函数,紧接着会触发obserable中代理的函数:
function generateObservablePropConfig(propName) {
return (observablePropertyConfigs[propName] ||
(observablePropertyConfigs[propName] = {
configurable: true,
enumerable: true,
get: function () {
return this.$mobx.read(this, propName);
},
set: function (v) {
this.$mobx.write(this, propName, v);
}
}));
}
在get中会将回调与其绑定,之后更改了obserable中的值时,都会触发这里的set,然后随即触发绑定的函数。
Mobx的一些坑
通过autorun的实现原理可以发现,会出现很多我们想象中应该触发,但是没有触发的场景,例如:
- 无法收集新增的属性
const Mobx = require("mobx");
const { observable, autorun } = Mobx;
let ob = observable({ a: 1, b: 1 });
autorun(() => {
if(ob.c){
console.log("ob.c:", ob.c);
}
});
ob.c = 1
对于该问题,可以通过extendObservable(target, props)方法来实现
const Mobx = require("mobx");
const { observable, autorun, computed, extendObservable } = Mobx;
var numbers = observable({ a: 1, b: 2 });
extendObservable(numbers, { c: 1 });
autorun(() => console.log(numbers.c));
numbers.c = 3;
// 1
// 3
extendObservable该API会可以为对象新增加observal属性。
如果你对变量的entry增删非常关心,应该使用Map数据结构而不是Object。
2. 回调函数若依赖外部环境,则无法进行收集
const Mobx = require("mobx");
const { observable, autorun } = Mobx;
let ob = observable({ a: 1, b: 1 });
let x = 0;
autorun(() => {
if(x == 1){
console.log("ob.c:", ob.b);
}
});
x = 1;
ob.b = 2;
很好理解,autorun的回调函数在预执行的时候无法到达ob.b那一行代码,所以收集不到。
【转载】原文链接链接:https://blog.csdn.net/weixin_44369568/article/details/90713881
以上是关于Mobx总结以及mobx和redux区别的主要内容,如果未能解决你的问题,请参考以下文章