瀑布流布局(等宽不等高)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了瀑布流布局(等宽不等高)相关的知识,希望对你有一定的参考价值。
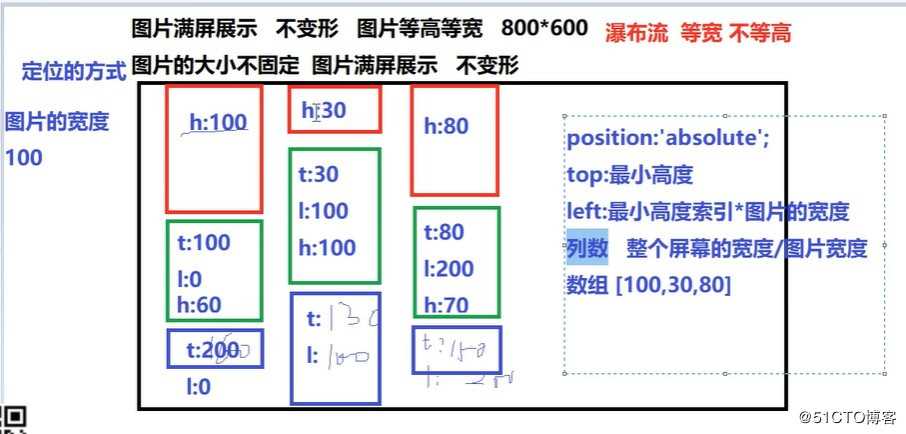
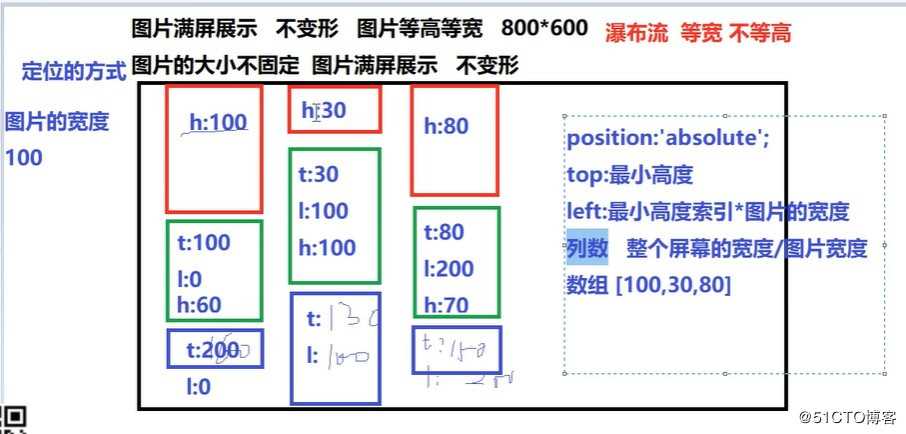
图片等宽等高 实现 图片满屏展示 不变形
图片大小不固定 实现 图片满屏展示 不变形 (依靠瀑布流实现)
需要用到绝对定位 第一排的图片是不需要进行定位处理的
每张图片显示的时候都必须取到上一张图片的高度
以上是关于瀑布流布局(等宽不等高)的主要内容,如果未能解决你的问题,请参考以下文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了瀑布流布局(等宽不等高)相关的知识,希望对你有一定的参考价值。
图片等宽等高 实现 图片满屏展示 不变形
图片大小不固定 实现 图片满屏展示 不变形 (依靠瀑布流实现)
需要用到绝对定位 第一排的图片是不需要进行定位处理的
每张图片显示的时候都必须取到上一张图片的高度
以上是关于瀑布流布局(等宽不等高)的主要内容,如果未能解决你的问题,请参考以下文章