github部署项目,在线访问
Posted 937522zy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github部署项目,在线访问相关的知识,希望对你有一定的参考价值。
1. git init 初始化
2.git add .
3.git commit -m "注释内容"
4. 创建github仓库 New repository,
5,关联github仓库,获取到github仓库地址后,将本地仓库与github仓库关联
git remote add origin http://github.com/husanfeng/vue-components-web.git
6.上传本地项目:git push -u origin master
7,刷新github 仓库
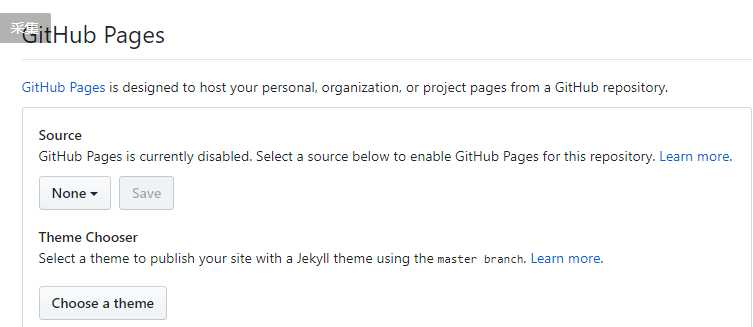
8,选择仓库,点击settings,选择Options选项,下拉至GitHub Pages

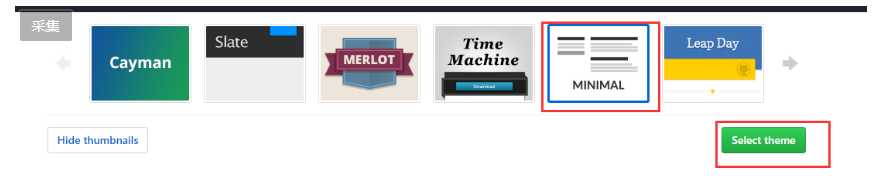
9.点击Choose a theme

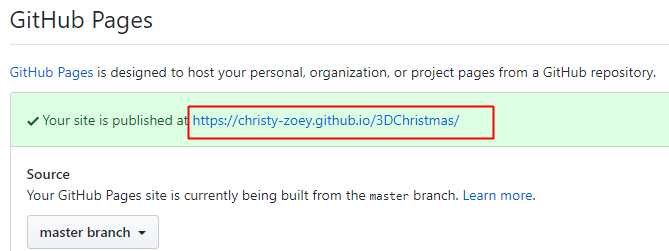
10,这时我们会发现GitHub Pages已经变成这样

11,复制地址加上 要访问的文件名
https://christy-zoey.github.io/3DChristmas/圣诞树.html
这地址就可以访问了
以上是关于github部署项目,在线访问的主要内容,如果未能解决你的问题,请参考以下文章