基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
Posted chasesunforever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于VSCode的vue单文件组件模板设置---一次设置,可爽终生相关的知识,希望对你有一定的参考价值。
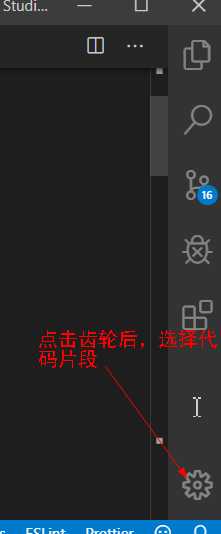
第一步:

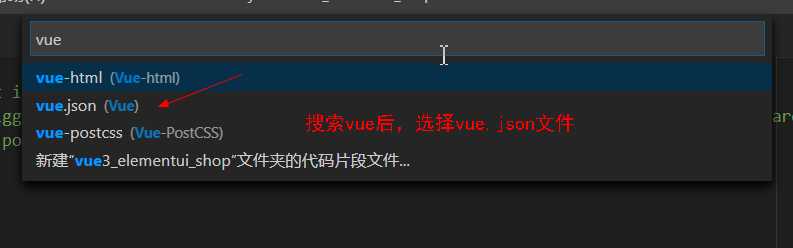
第二步:

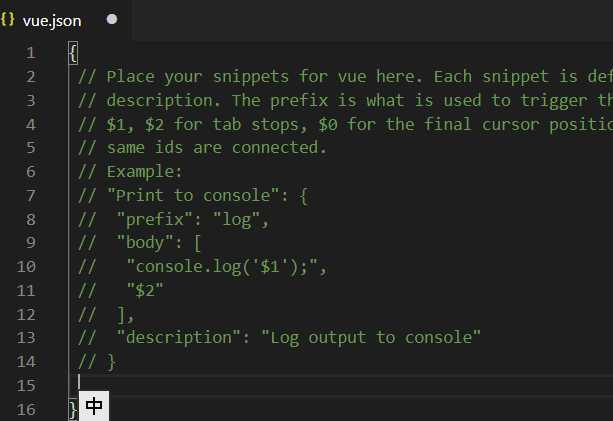
第三步:
打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号

第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置
"Print to vue": {
"prefix": "vue",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" name: ‘‘,",
" data () {",
" return {}",
" },",
" created () {},",
" // mounted () {},",
" computed: {},",
" watch: {},",
" methods: {}",
"}",
"</script>",
"",
"<style lang="" scoped>",
"",
"</style>",
""
],
"description": "快速创建vue单文件组件"
}
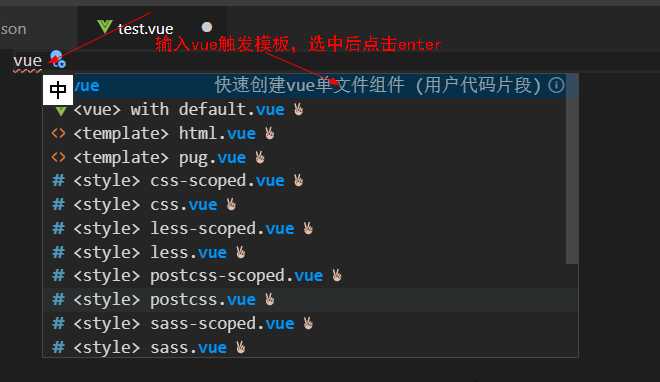
第五步:,每次创建完后缀为.vue的文件后,就可以通过在文件中输入vue来触发配置模板

第六步:效果图如下

提醒:
这里需要先注释掉mounted(){}生命周期方法,等使用时再打开注释即可,一个里面什么也不定义的空mounted(){}在运行时会报错
第七步:
特别说明:复制粘贴的代码中一些属性的作用
Print to vue:不用管它,没什么用
prefix:触发模板的指令,可自行设置
body:所配置的模板内容
description:对模板的描述,可自行设置
注意:
输出敏感字符",应该",加个反斜杠
输出敏感字符$,应该\\$
希望能帮到上进可爱的你,完。
以上是关于基于VSCode的vue单文件组件模板设置---一次设置,可爽终生的主要内容,如果未能解决你的问题,请参考以下文章