当flex遇到white-space:nowrap,超出省略无效的问题
Posted zqqhyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当flex遇到white-space:nowrap,超出省略无效的问题相关的知识,希望对你有一定的参考价值。
当有多个flex嵌套,而又有子元素需要单行省略的时候,你会发现~单行省略无效了,如图:
想要的效果: 而实际的效果:
而实际的效果:
不仅没有单行省略,还把右箭头给挤没了。
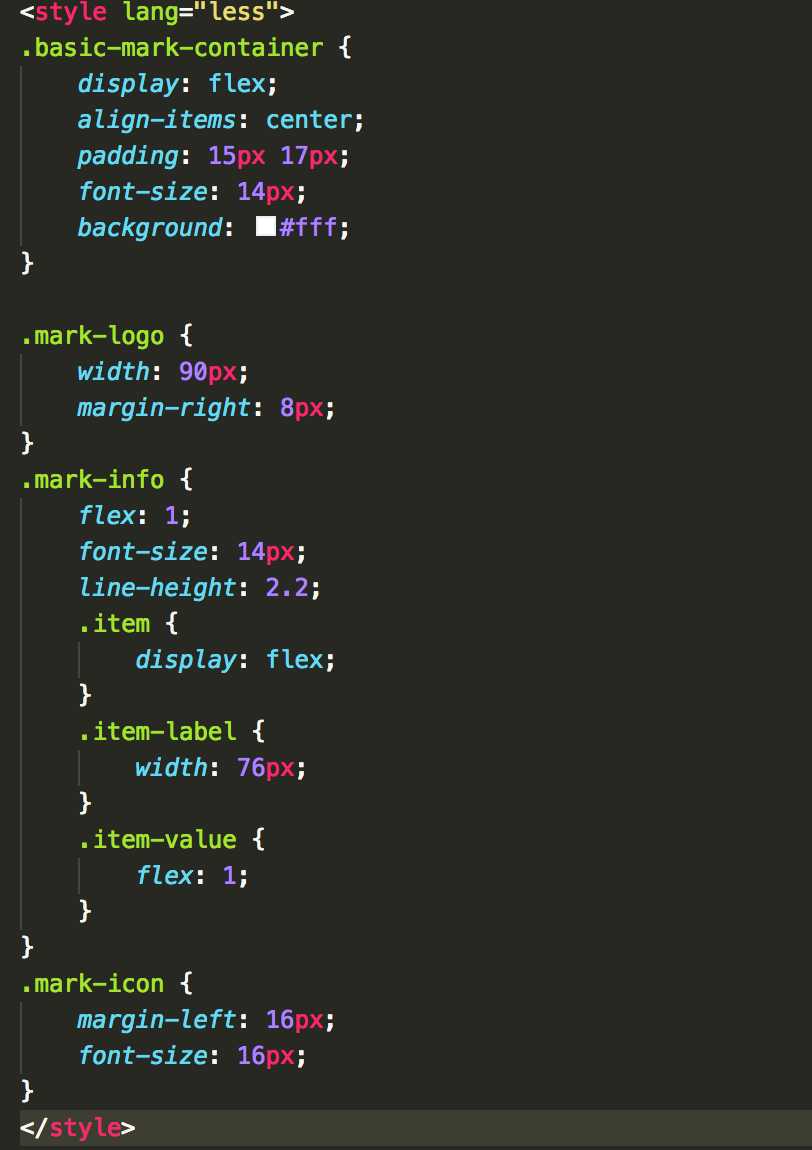
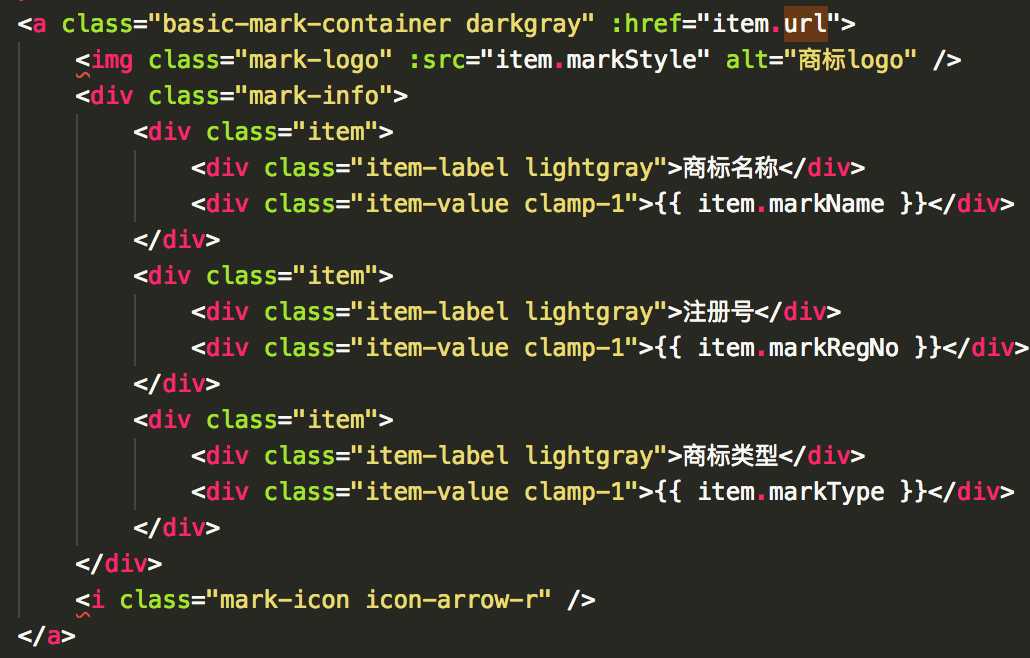
2、页面html+css


3、解决办法
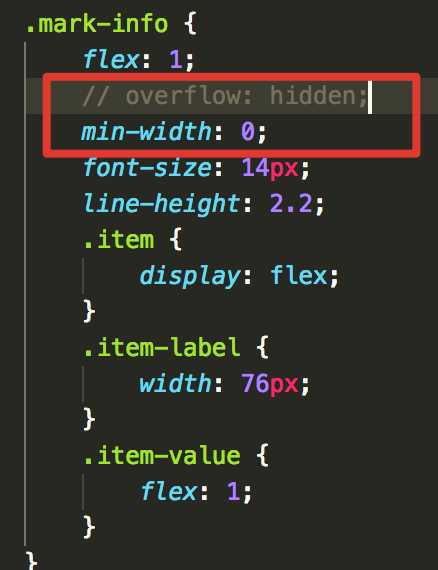
方案一: 给.item-value的父级.mark-info设置宽度min-height:0; 或者设置overflow:hidden

注:min-width、max-width、width属性都可以设置,但因为文字的长度不定设置width或者max-width都有可能遮住有效区域,所以建议使用min-width: 0比较符合。
原理:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选,具体可参考https://www.runoob.com/w3cnote/flex-grammar.html讲解
<‘ flex-grow ‘>:用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。
在「flex」属性中该值如果被省略则默认为1
<‘ flex-shrink ‘>:用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。
在收缩的时候收缩比率会以伸缩基准值加权
在「flex」属性中该值如果被省略则默认为1
<‘ flex-basis ‘>:用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。
在「flex」属性中该值如果被省略则默认为「0%」
在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <‘ width ‘> 设置,如果自身的宽度没有定义,则长度取决于内容。
当我们设置white-space:nowrap,项目控件由于不能计算多余的空间导致无法收缩了。此时我们设置固定尺寸就可以收缩了
方案二: 改变单行省略的写法
超出一行显示省略号不仅仅是使用white-space:nowrap属性,我们还可以使用下图代码达到效果,而且通过 -webkit-line-clamp可以来设计几行才出现省略号的情况。但由于存在兼容问题建议移动端使用
.item-value {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
以上是关于当flex遇到white-space:nowrap,超出省略无效的问题的主要内容,如果未能解决你的问题,请参考以下文章