14.Vue路由参数传递以及重定向
Posted zhihaospace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了14.Vue路由参数传递以及重定向相关的知识,希望对你有一定的参考价值。
1.使用场景
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。此时我们就需要传递参数了;
2.使用流程
- 修改父组件,绑定的子组件路由名称以及传递的参数
- 修改路由配置文件子组件的路径中添加参数,以及修改名称
- 修改子组件<template>内容用于展示
3.路由参数传递的两种方式
注:不要在<template>中直接添加获得参数,需要在外层加标签包含起来
1.占位符:
修改父组件Main.vue
- name:路由中配置的子组件名称
- params:需要传递给子组件的参数
1 <template> 2 <div> 3 <el-container> 4 <el-aside width="200px"> 5 <el-menu :default-openeds="[‘1‘]"> 6 7 <el-submenu index="1"> 8 <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> 9 <el-menu-item-group> 10 11 <el-menu-item index="1-1"> 12 <router-link 13 :to="{name:‘UserProfile‘,params:{userId:1,userName:‘wzh‘}}"> 14 个人信息 15 </router-link> 16 </el-menu-item> 17 18 <el-menu-item index="1-2"> 19 <router-link to="/user/list">用户列表</router-link> 20 </el-menu-item> 21 22 </el-menu-item-group> 23 </el-submenu> 24 25 <el-submenu index="2"> 26 <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> 27 <el-menu-item-group> 28 <el-menu-item index="2-1">分类管理</el-menu-item> 29 <el-menu-item index="2-2">内容列表</el-menu-item> 30 </el-menu-item-group> 31 </el-submenu> 32 33 </el-menu> 34 </el-aside> 35 36 <el-container> 37 <el-header style="text-align: right; font-size: 12px"> 38 <el-dropdown> 39 <i class="el-icon-setting" style="margin-right: 15px"></i> 40 <el-dropdown-menu slot="dropdown"> 41 <el-dropdown-item>个人信息</el-dropdown-item> 42 <el-dropdown-item>退出登录</el-dropdown-item> 43 </el-dropdown-menu> 44 </el-dropdown> 45 </el-header> 46 47 <el-main> 48 <router-view /> 49 </el-main> 50 </el-container> 51 </el-container> 52 </div> 53 </template> 54 55 <script> 56 export default { 57 name: "Main" 58 } 59 </script> 60 61 <style scoped lang="scss"> 62 .el-header { 63 background-color: #B3C0D1; 64 color: #333; 65 line-height: 60px; 66 } 67 68 .el-aside { 69 color: #333; 70 } 71 </style>
修改路由配置文件index.js
- path:子组件的地址,参数就在最后追加 /:xxxx
- name:子组件名称
- component:真实导入的子组件
1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 4 import Login from "../views/Login" 5 import Main from ‘../views/Main‘ 6 7 8 import UserProfile from "../views/user/Profile" 9 import UserList from ‘../views/user/List‘ 10 11 Vue.use(Router); 12 13 export default new Router({ 14 routes: [ 15 { 16 // 登录页 17 path: ‘/login‘, 18 name: ‘Login‘, 19 component: Login 20 }, 21 { 22 // 首页 23 path: ‘/main‘, 24 name: ‘Main‘, 25 component: Main, 26 // 配置嵌套路由 27 children: [ 28 { 29 path: ‘/user/profile/:userId/:userName‘, 30 name: ‘UserProfile‘, 31 component: UserProfile 32 }, 33 { 34 path: ‘/user/list‘, 35 component: UserList 36 } 37 ] 38 } 39 ] 40 });
修改子组件Profile.vue显示
{{$route.params.userId}} :用于获取路由对象中的参数
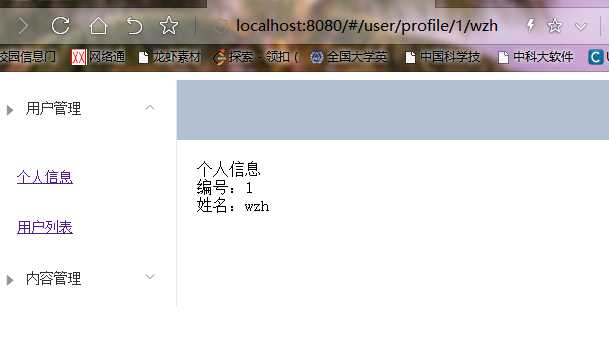
1 <template> 2 <div> 3 <div>个人信息</div> 4 编号:{{$route.params.userId}} 5 <br> 6 姓名:{{$route.params.userName}} 7 </div> 8 9 </template> 10 11 <script> 12 export default { 13 name: "UserProfile" 14 } 15 </script> 16 17 <style scoped> 18 19 </style>
展示:

2.使用props的方式
修改Main.vue
1 <template> 2 <div> 3 <el-container> 4 <el-aside width="200px"> 5 <el-menu :default-openeds="[‘1‘]"> 6 7 <el-submenu index="1"> 8 <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> 9 <el-menu-item-group> 10 11 <el-menu-item index="1-1"> 12 <router-link 13 :to="{name:‘UserProfile‘,params:{userId:1,userName:‘wzh‘}}"> 14 个人信息 15 </router-link> 16 </el-menu-item> 17 18 <el-menu-item index="1-2"> 19 <router-link :to="{name:‘UserList‘,params:{user1:‘小红‘,user2:‘小明‘}}">用户列表</router-link> 20 </el-menu-item> 21 22 </el-menu-item-group> 23 </el-submenu> 24 25 <el-submenu index="2"> 26 <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> 27 <el-menu-item-group> 28 <el-menu-item index="2-1">分类管理</el-menu-item> 29 <el-menu-item index="2-2">内容列表</el-menu-item> 30 </el-menu-item-group> 31 </el-submenu> 32 33 </el-menu> 34 </el-aside> 35 36 <el-container> 37 <el-header style="text-align: right; font-size: 12px"> 38 <el-dropdown> 39 <i class="el-icon-setting" style="margin-right: 15px"></i> 40 <el-dropdown-menu slot="dropdown"> 41 <el-dropdown-item>个人信息</el-dropdown-item> 42 <el-dropdown-item>退出登录</el-dropdown-item> 43 </el-dropdown-menu> 44 </el-dropdown> 45 </el-header> 46 47 <el-main> 48 <router-view /> 49 </el-main> 50 </el-container> 51 </el-container> 52 </div> 53 </template> 54 55 <script> 56 export default { 57 name: "Main" 58 } 59 </script> 60 61 <style scoped lang="scss"> 62 .el-header { 63 background-color: #B3C0D1; 64 color: #333; 65 line-height: 60px; 66 } 67 68 .el-aside { 69 color: #333; 70 } 71 </style>
修改index.js
1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 4 import Login from "../views/Login" 5 import Main from ‘../views/Main‘ 6 7 8 import UserProfile from "../views/user/Profile" 9 import UserList from ‘../views/user/List‘ 10 11 Vue.use(Router); 12 13 export default new Router({ 14 routes: [ 15 { 16 // 登录页 17 path: ‘/login‘, 18 name: ‘Login‘, 19 component: Login 20 }, 21 { 22 // 首页 23 path: ‘/main‘, 24 name: ‘Main‘, 25 component: Main, 26 // 配置嵌套路由 27 children: [ 28 { 29 path: ‘/user/profile/:userId/:userName‘, 30 name: ‘UserProfile‘, 31 component: UserProfile 32 }, 33 { 34 path: ‘/user/list/:user1/:user2‘, 35 name:‘UserList‘, 36 component: UserList, 37 props: true 38 } 39 ] 40 } 41 ] 42 });
修改子组件List.vue
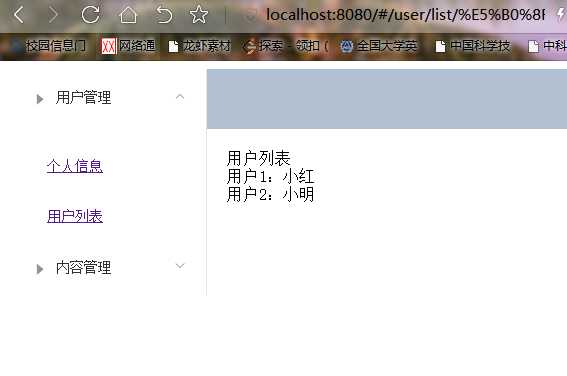
1 <template> 2 <div> 3 <div>用户列表</div> 4 用户1:{{user1}}<br> 5 用户2:{{user2}} 6 </div> 7 8 </template> 9 10 <script> 11 export default { 12 props: 13 [‘user1‘,‘user2‘], 14 name: 15 "UserList" 16 } 17 </script> 18 19 <style scoped> 20 21 </style>
展示:

4.重定向
- 修改路由配置
- 修改组件
修改路由index.js
1 import Vue from ‘vue‘ 2 import Router from ‘vue-router‘ 3 4 import Login from "../views/Login" 5 import Main from ‘../views/Main‘ 6 7 8 import UserProfile from "../views/user/Profile" 9 import UserList from ‘../views/user/List‘ 10 11 Vue.use(Router); 12 13 export default new Router({ 14 routes: [ 15 { 16 // 登录页 17 path: ‘/login‘, 18 name: ‘Login‘, 19 component: Login 20 }, 21 { 22 // 首页 23 path: ‘/main‘, 24 name: ‘Main‘, 25 component: Main, 26 // 配置嵌套路由 27 children: [ 28 { 29 path: ‘/user/profile/:userId/:userName‘, 30 name: ‘UserProfile‘, 31 component: UserProfile 32 }, 33 { 34 path: ‘/user/list/:user1/:user2‘, 35 name:‘UserList‘, 36 component: UserList, 37 props: true 38 }, 39 { 40 path: ‘/goHome‘, 41 redirect: ‘/main‘ 42 } 43 ] 44 } 45 ] 46 });
修改组件Main.vue
1 <template> 2 <div> 3 <el-container> 4 <el-aside width="200px"> 5 <el-menu :default-openeds="[‘1‘]"> 6 7 <el-submenu index="1"> 8 <template slot="title"><i class="el-icon-caret-right"></i>用户管理</template> 9 <el-menu-item-group> 10 11 <el-menu-item index="1-1"> 12 <router-link 13 :to="{name:‘UserProfile‘,params:{userId:1,userName:‘wzh‘}}"> 14 个人信息 15 </router-link> 16 </el-menu-item> 17 18 <el-menu-item index="1-2"> 19 <router-link :to="{name:‘UserList‘,params:{user1:‘小红‘,user2:‘小明‘}}">用户列表</router-link> 20 </el-menu-item> 21 22 <el-menu-item index="1-3"> 23 <router-link to="/goHome">回到首页</router-link> 24 </el-menu-item> 25 26 </el-menu-item-group> 27 </el-submenu> 28 29 <el-submenu index="2"> 30 <template slot="title"><i class="el-icon-caret-right"></i>内容管理</template> 31 <el-menu-item-group> 32 <el-menu-item index="2-1">分类管理</el-menu-item> 33 <el-menu-item index="2-2">内容列表</el-menu-item> 34 </el-menu-item-group> 35 </el-submenu> 36 37 </el-menu> 38 </el-aside> 39 40 <el-container> 41 <el-header style="text-align: right; font-size: 12px"> 42 <el-dropdown> 43 <i class="el-icon-setting" style="margin-right: 15px"></i> 44 <el-dropdown-menu slot="dropdown"> 45 <el-dropdown-item>个人信息</el-dropdown-item> 46 <el-dropdown-item>退出登录</el-dropdown-item> 47 </el-dropdown-menu> 48 </el-dropdown> 49 </el-header> 50 51 <el-main> 52 <router-view /> 53 </el-main> 54 </el-container> 55 </el-container> 56 </div> 57 </template> 58 59 <script> 60 export default { 61 name: "Main" 62 } 63 </script> 64 65 <style scoped lang="scss"> 66 .el-header { 67 background-color: #B3C0D1; 68 color: #333; 69 line-height: 60px; 70 } 71 72 .el-aside { 73 color: #333; 74 } 75 </style>
以上是关于14.Vue路由参数传递以及重定向的主要内容,如果未能解决你的问题,请参考以下文章