OUC-NULL -凡事遇则立
Posted error0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OUC-NULL -凡事遇则立相关的知识,希望对你有一定的参考价值。
【OUC-NULL-凡事遇则立】
一、项目的GITHUB地址
https://github.com/OUC-null/null-
二、对遇到的问题思考及总结
- 一开始进度较慢,大家一开始也没太找到前进的方向,所以进展也较慢。因为小组内成员对GitHub不太熟悉,对于老师要求的燃尽图之类的一直没能及时体现在博客上
- issue的发布数目不够一开始在于github没有弄好 并且有些问题当时不明白可能过一会儿就会解决 就没有发上去
-
对自己发现问题没能及时整理上传至github
-
issue:一开始,任务并不紧迫,所以issue的数目少
-
非代码部分:
变量类型长度的限制
编写代码环境出现问题
三、团队分工改进
- 一开始对大致工作量估计出现失误,导致有些人所要负责的部分过多,有些人的部分已经完成,无法同时进行
-
按照程序功能分工,后续发现有人需要负责的东西太多,成员间互相分担
-
每人应当前端后端均有分配 否则之后连接起来较困难 问题太多 比如变量名称不相同等问题
-
组员之间问题的交流不够,代码编写风格不太统一
-
各成员交流太少,当后台和前台连接时,不确定要跳转到的页面的名称
四、代码规范
- 统一类、变量名
- 必要的语句需要有注释
- 尽量统一开发工具及风格
- 实时沟通
五、测试相关




六、测试工具
- 真机测试
- 来自小熊的iphone7 (基于ios系统)
- 来自脆皮的华为荣耀9 (基于安卓系统的测试)
七、测试评价
- 通过不同机型,不同系统进行测试,能够发现不同的问题,如前端显示布局不合适等。
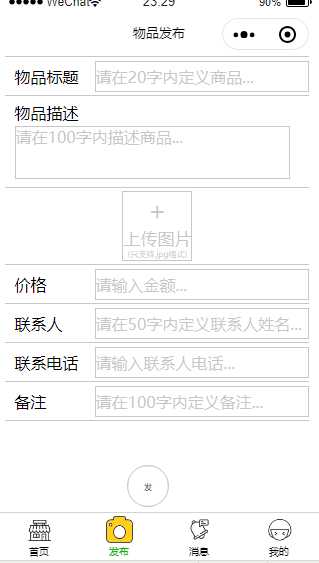
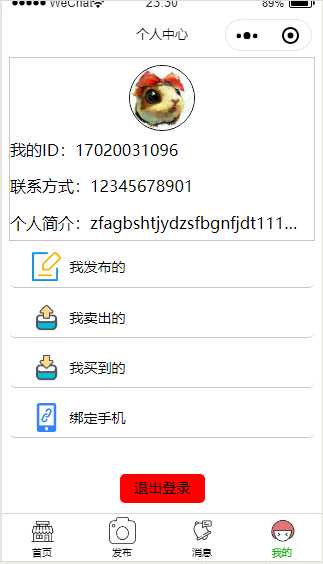
- 通过真机测试,从个人登陆到首页商品浏览,以及商品发布等功能依次进行测试。发现了一些之前没有出现的问题以及需要改进的地方,例如:登陆跳转有点小问题;但新写的功能也可以逐步实践,如首页下拉刷新可以获得动态数据等。
- 因为功能还在进一步完善中,所以测试不会停止,还将继续完善功能并同步测试,不断发现问题并解决。
以上是关于OUC-NULL -凡事遇则立的主要内容,如果未能解决你的问题,请参考以下文章