element ui的表格列设置fixed后做动态表格出现表格错乱
Posted lwming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui的表格列设置fixed后做动态表格出现表格错乱相关的知识,希望对你有一定的参考价值。
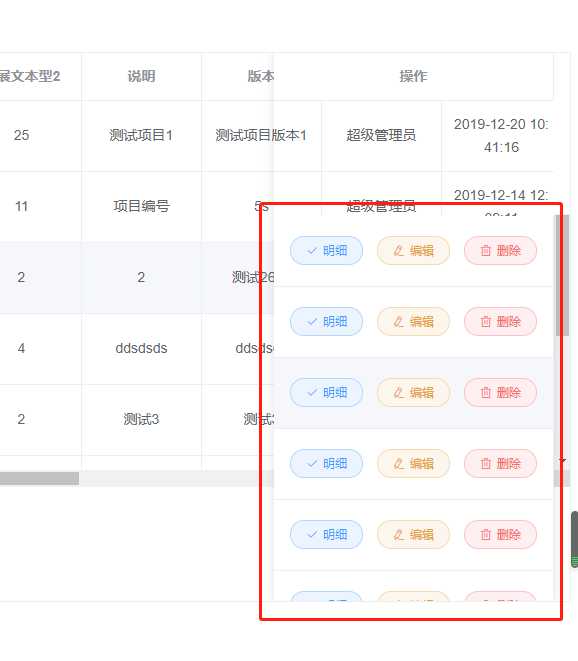
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下:

解决方法:
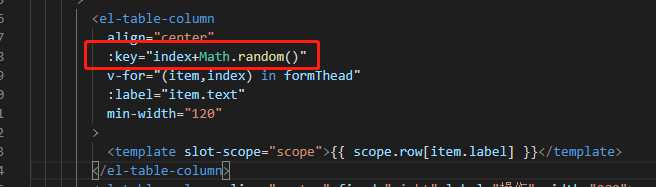
把el-table-column上的key设成一个随机数Math.random(),每次表头设置完都要更新一下就正常,如下

这样,显示结果就正常了
以上是关于element ui的表格列设置fixed后做动态表格出现表格错乱的主要内容,如果未能解决你的问题,请参考以下文章