CSS优先级详解(权重详解)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS优先级详解(权重详解)相关的知识,希望对你有一定的参考价值。
CSS选择器权重值的计算
对于Css权重,现在网上很多版本都是这样计算的:内联样式1000点,ID100点,Class、伪类(pseudo-classes)或属性选择器10点,标签元素和伪元素(pseudo-elements)1点;虽然大多数时候是正确的但因为真正的原理并非如此,所以某些情况下会出错。
css权重有ABCD四个值,A代表行间样式,B代表选择器中ID的数量,C代表选择器中类, 伪类, 属性选择器的数量,D代表标签元素和伪元素的数量。
具体理解请看例子:
- * {} A,B,C,D(0,0,0,0)
- li {} A,B,C,D(0,0,0,1)
- li .active {} A,B,C,D(0,0,1,1)
- div #bid {} A,B,C,D(0,1,0,1)
- style=”" A,B,C,D(1,0,0,0)
- li:first-line {} A,B,C,D(0,0,0,2)
- ul#nav li.active a A,B,C,D(0,1,1,3)
- #big *:not(nav) li A,B,C,D(0,1,0,2) 错误:A,B,C,D(0,1,1,2)
- 注意:伪类中“ :not() ”本身不计权重值,而在其括号里的则相应设定权重值!
显示样式时,多组从A到D依次比较,结果不相等则显示数值较大的;否则,如果A相同,比较B,如果B相同,比较C,如果C相同,比较D,如果D相同,后定义的优先。
错误与正确方法计算的演示
样式一:body header div nav ul li div p a span em {color: red}
样式二:.count {color: blue}
若按照本文开始提到的计算方式,给每个ABCD分配点数,则样式一的权重值是11,样式二的权重值是10,如果这两条规则用于同一个元素,则该元素应该是红色,实际结果却是蓝色。
按照正确的计算方式:样式一的权重为(0,0,0,11),样式二的权重为(0,0,1,0),A、B相同,C组样式二大于样式一,所以显示样式二的规则。
权重中的大BOSS
以上计算均为正常情况,而对于!important来说,其凌驾于所有规则之上。
CSS2规范中规定:!important 用于单独指定某条样式中的单个属性。对于被指定的属性,有 !important 指定的权重值大于所有未用 !important 指定的规则。
样式一: #header {color: red; font-weight: bold;}
样式二: .header {color: blue !important; font-weight: normal;}
在以上样式中,字体颜色本该是红色,由于使用了!important所以字体颜色为蓝色,而font-weight则按照规定使用样式一的规则。
如果多条规则中都对同一个属性指定了 !important,则在指定 !important 规则的这些选择器中,按照CSS权重计算结果进行显示。
例子:
html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>demo</title> <link rel="stylesheet" type="text/css" href="style.css" /> <style type="text/css"> #div1 { width: 100px; height: 100px; background-color: red; color: blue !important; } </style> </head> <body> <div id="div1" class="div1" style="height: 200px;color: pink;"> <p id="active">hsahuishau</p> <p>hfduihif</p> </div> </body> </html>
外部样式表 style.css 代码
.div1 {
width: 300px;
height: 300px;
background-color: green;
color: yellow !important;
}
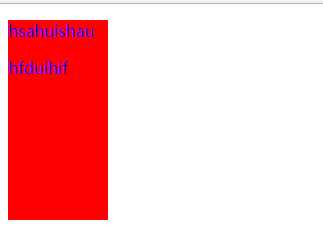
运行结果为:

字体颜色忽略了行间样式pink,在blue和yellow中按照权重计算结果显示为blue。
因此 !important 的作用只有在具有唯一性时才能提现,所以使用 !important要慎重。
CSS多重样式
看了以上CSS优先级的计算,有些小伙伴可能会认为执行了某一样式表中的样式其他样式将不执行,其实以上覆盖执行是发生在同一个 HTML 元素被不止一个样式定义时。对于未被重复定义的样式将正常执行。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align:right;
font-size:20pt;
}
最终h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
参考资料:http://www.cnblogs.com/mizzle/archive/2012/12/06/2804378.html
http://www.cnblogs.com/xuyongsky1234/p/4157575.html
http://www.runoob.com/css/css-howto.html
转载请注明出处:丝瓜 ? CSS优先级详解(权重详解)
以上是关于CSS优先级详解(权重详解)的主要内容,如果未能解决你的问题,请参考以下文章