Jmeter 04 Jmeter变量的使用
Posted ezrealli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jmeter 04 Jmeter变量的使用相关的知识,希望对你有一定的参考价值。
在使用jmeter进行接口测试时,我们难免会遇到需要从上下文中获取测试数据的情况,这个时候就需要引入变量了。
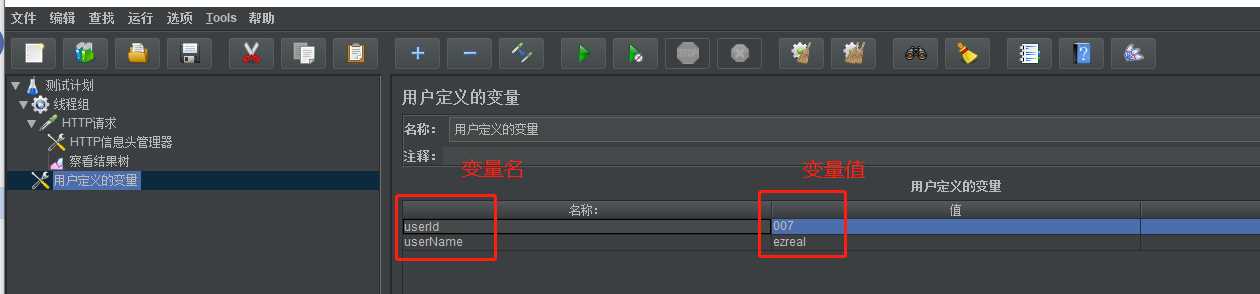
定义变量
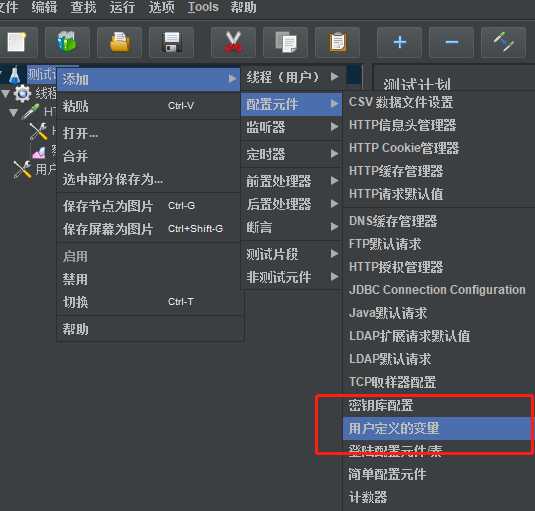
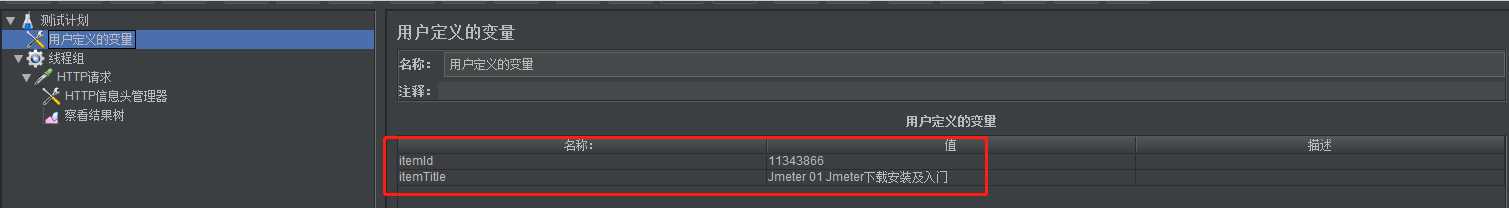
- 添加->配置元件->用户自定义的变量


- 添加->配置元件->CSV 数据文件设置(详细见——Jmeter使用csv文件读取测试数据)
使用变量
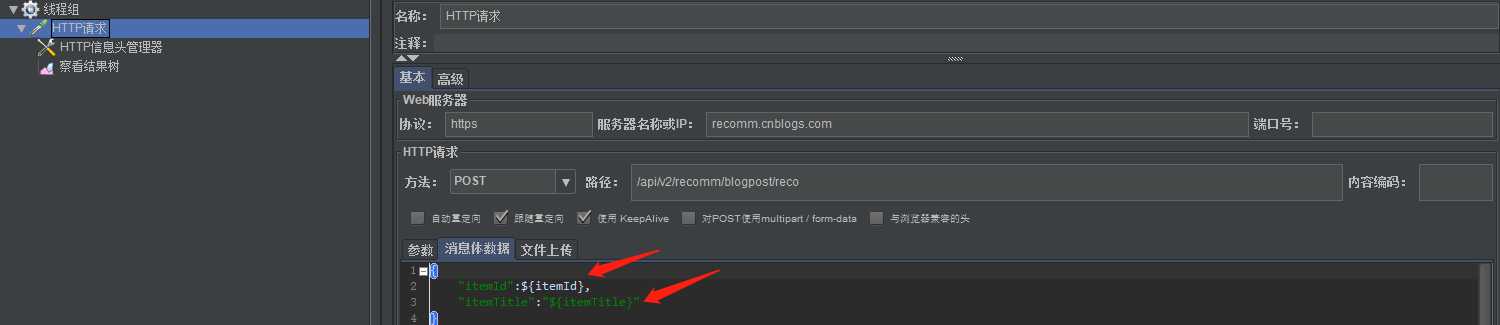
变量的调用方式:${变量名}
变量的作用范围:变量可以写入任何测试组件的任何字段中(除了TestPlan)
以博客园的接口为例:
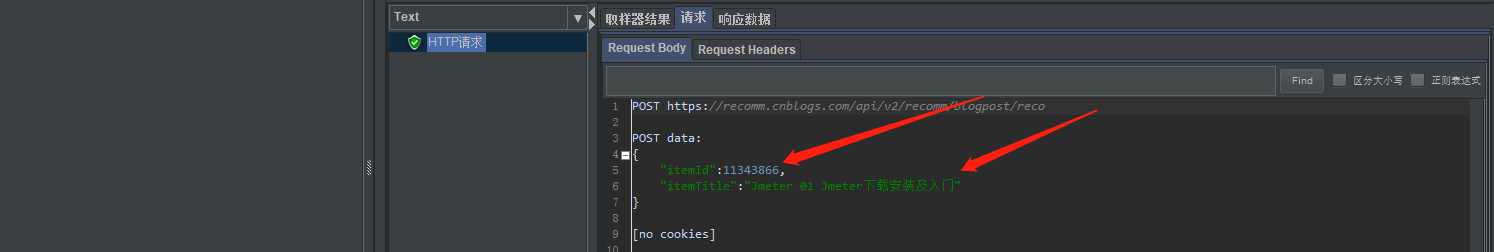
Url: https://recomm.cnblogs.com/api/v2/recomm/blogpost/reco
HTTP Method: Post
Request:
{"itemId":11343866,"itemTitle":"Jmeter 01 Jmeter下载安装及入门"}
Response:
[{"itemId":"8971531","title":"使用JMeter进行压力测试","content":null,"url":"https://www.cnblogs.com/stulzq/p/8971531.html"},{"itemId":"4709031","title":"JMeter入门","content":null,"url":"http://www.cnblogs.com/s380774061/p/4709031.html"},{"itemId":"9413237","title":"Jmeter下载安装配置及使用(windows)","content":null,"url":"https://www.cnblogs.com/fanbi/p/9413237.html"},{"itemId":"5639895","title":"Jmeter使用入门","content":null,"url":"http://www.cnblogs.com/ceshisanren/p/5639895.html"},{"itemId":"7094047","title":"JMeter入门","content":null,"url":"http://www.cnblogs.com/iceb/p/7094047.html"}]


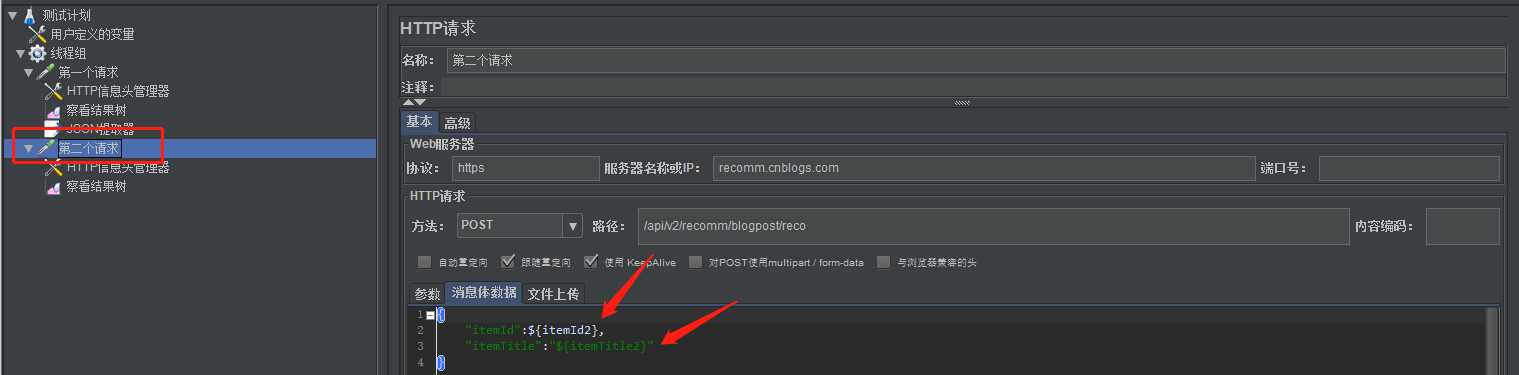
从上下文中获取变量
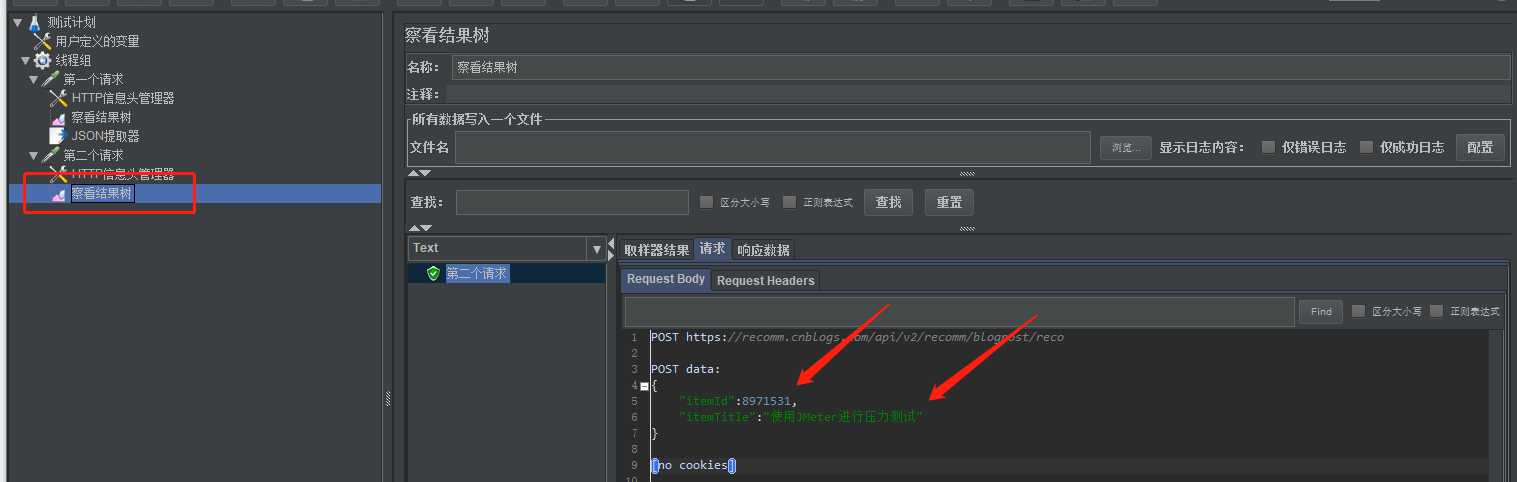
例如上面的接口,我们想要再请求一次,而request需要从上一次的响应数据中获得,比如我们需要第一次请求的response中的itemId和title作为下一次请求的request
{"itemId":"8971531","title":"使用JMeter进行压力测试","content":null,"url":"https://www.cnblogs.com/stulzq/p/8971531.html"}那么就需要用到一个配置元件JSON提取器了
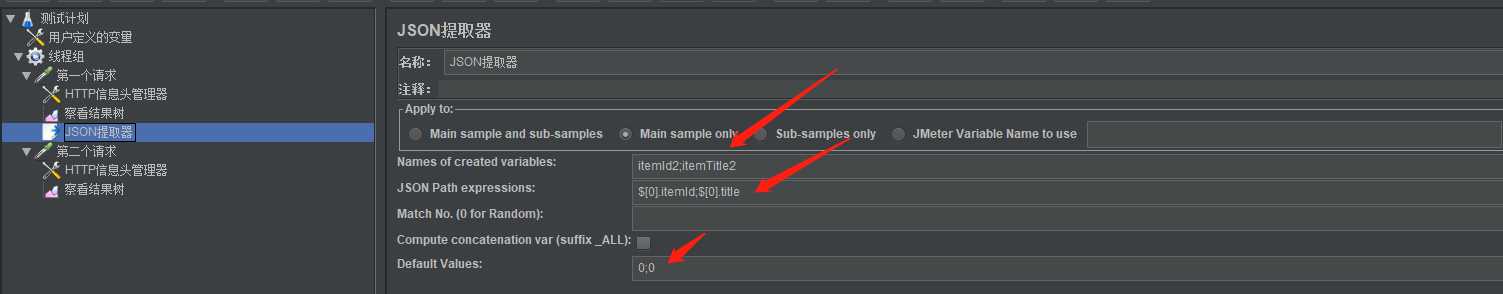
右键http请求->添加->后置处理器->json提取器



JSON提取器参数说明:
| 参数 | 说明 |
|---|---|
| Apply to | |
| Main sample and sub-samples | 主sample及子sample |
| Main sample only | 主sample |
| Sub-samples only | 子sample |
| JMeter Variable Name to use | 变量名 |
| JSON Path Expression | json表达式(想要获取的值在响应数据中的什么位置) |
| Match No.(0 or Random) | 匹配第几个,不填写是获取符合条件的第一个,0为随机、N为第N个、-1为获取所有 |
| Compute comcatemation var(suffix_ALL) | 如果找到了很多结果,插件将使用‘,‘分隔符连接它们,并将其存储在一个名为<变量名>_ALL的变量中 |
| Default Values | 当没有获取到参数值时的默认值 |
以上是关于Jmeter 04 Jmeter变量的使用的主要内容,如果未能解决你的问题,请参考以下文章