报表怎样实现滚动的公告效果?
Posted xiaohuihui-11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了报表怎样实现滚动的公告效果?相关的知识,希望对你有一定的参考价值。
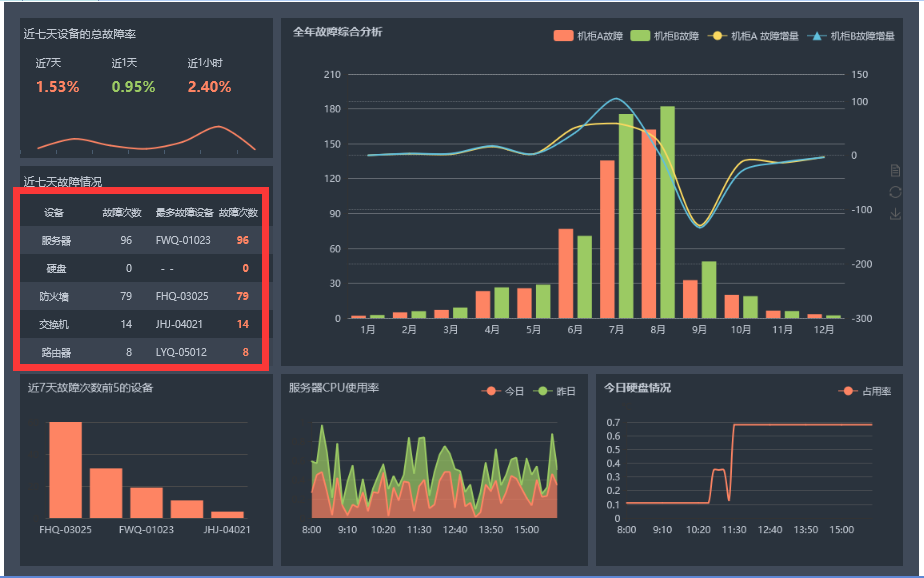
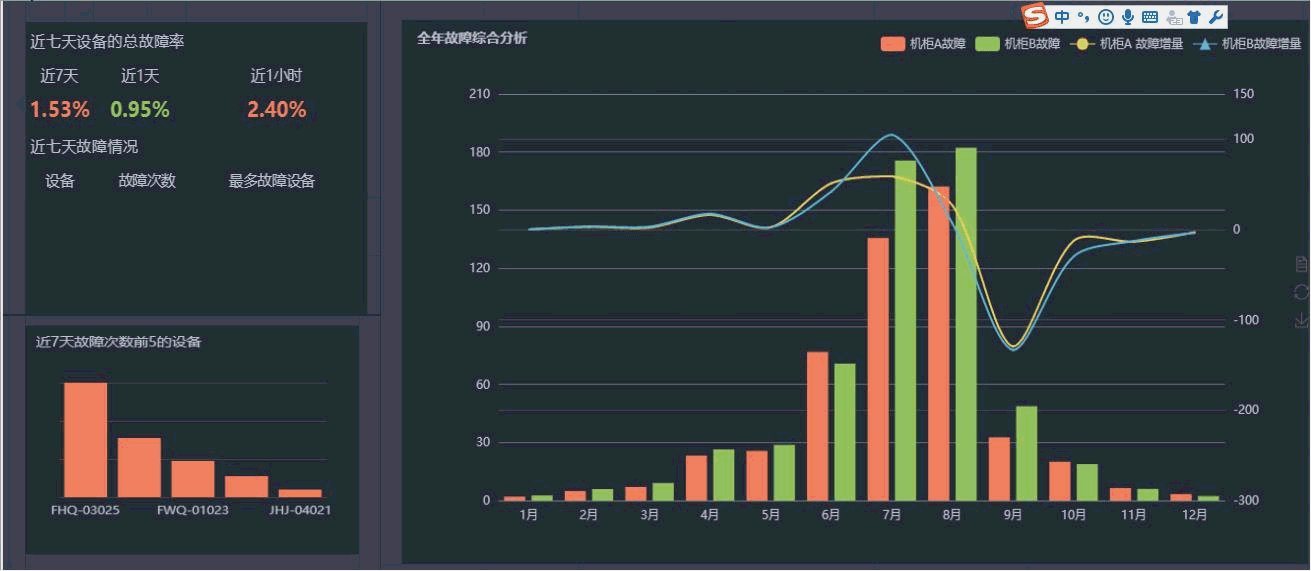
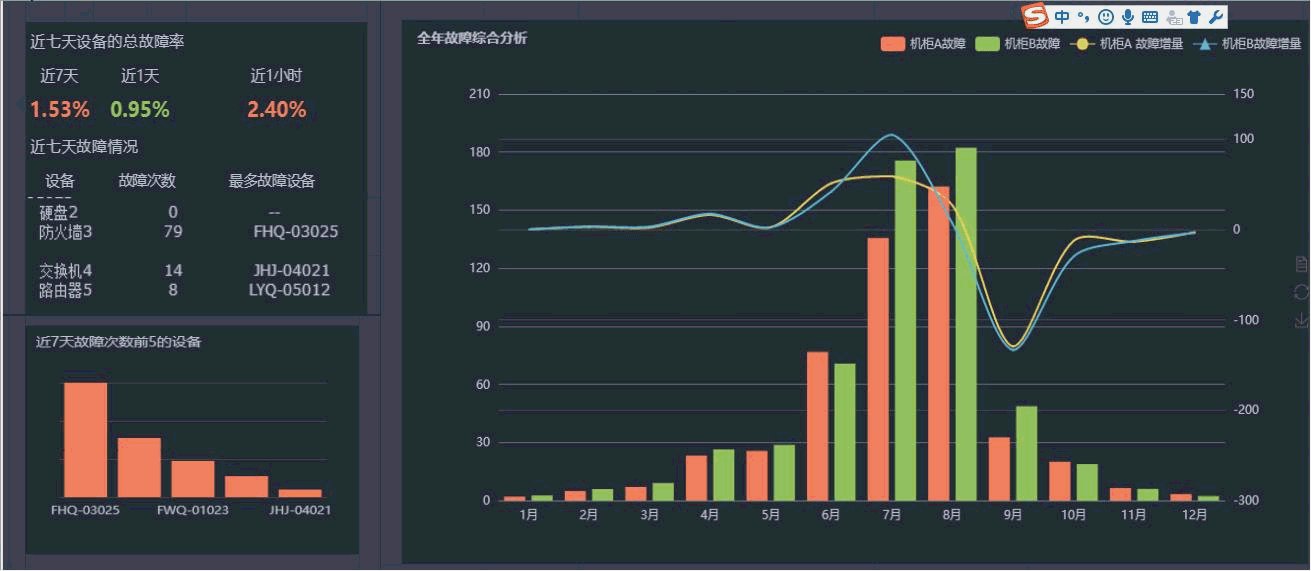
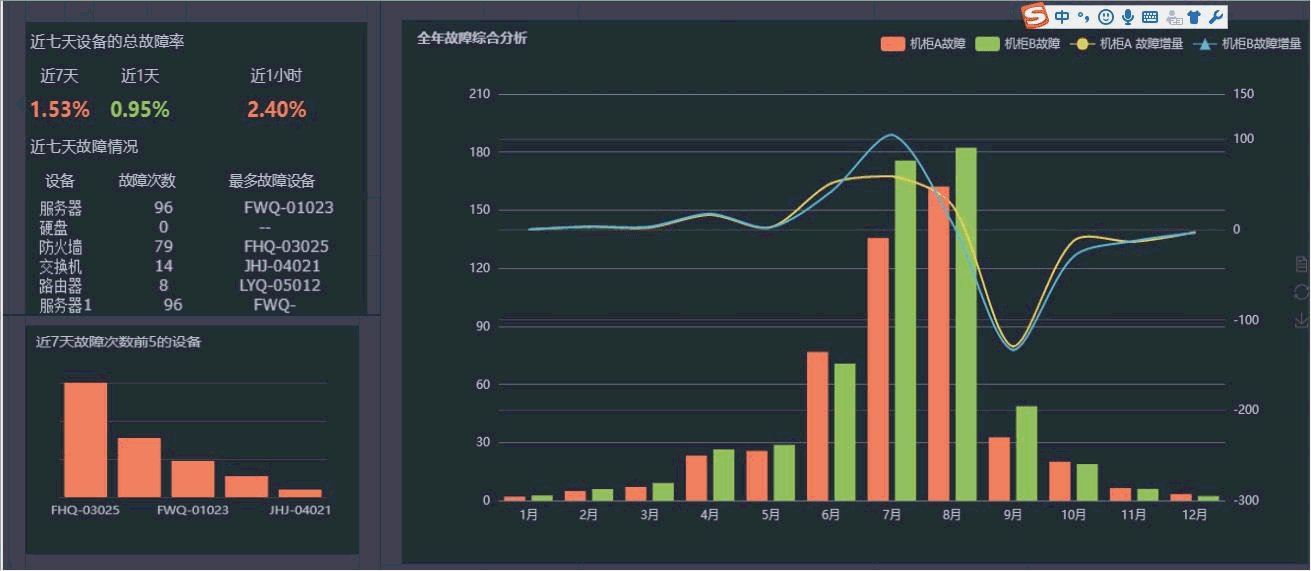
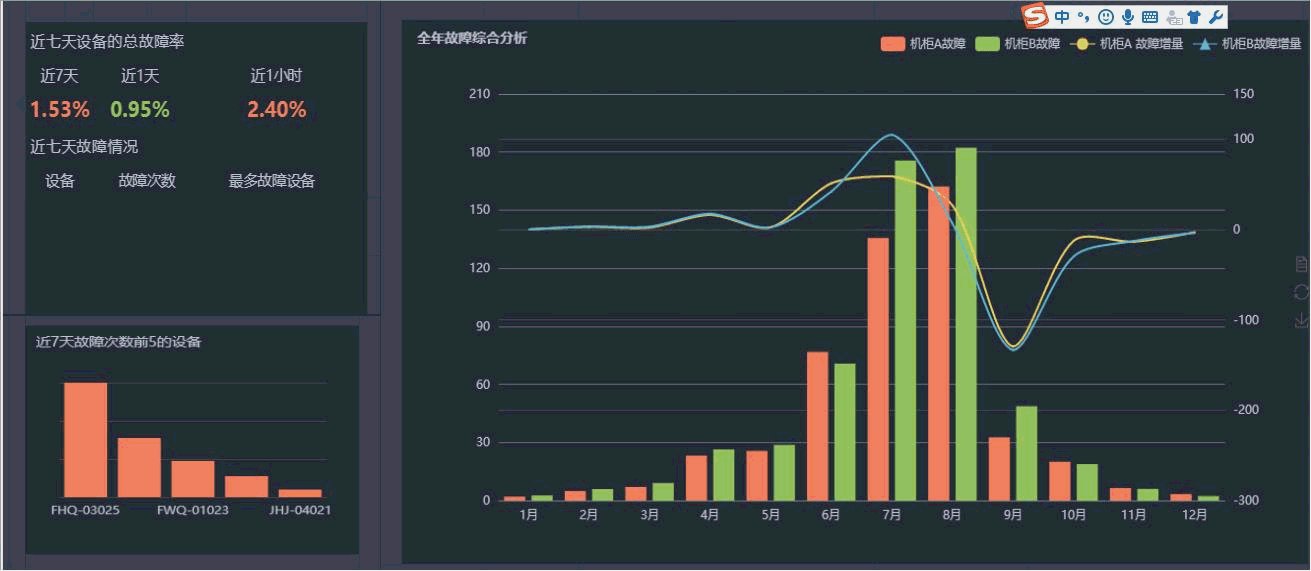
Dashboard 以丰富的动态、可交互的可视化界面为用户提供了更好的数据使用体验,让决策者能够更高效的了解企业的重要信息和细节层次。在 DBD 的各种动态效果中,滚屏是较为常见的一种,例如下图中的数据列表因为布局是固定的,因此就需要滚动显示数据。

通常报表中见到的滚屏是因为“页面大、窗口小”,也就是打开的窗口区域容纳不了整个页面的内容,需要靠键盘的方向键或鼠标滚轮来移动查看。而在 DBD 中,为了更好的交互效果,需要滚动自动持续进行,只有当鼠标移到该区域时才暂停。这种方式虽说已经比较常见了,但一般来说报表厂商却并没有直接提供,而是需要通过 jquery,JS 来实现。现在我就给大家介绍一下如何实现这种文字滚屏效果。
我们将在润乾报表设计器自带的“设备故障分析.rpx”基础上实现文字滚屏实例。
1. 数据集整理
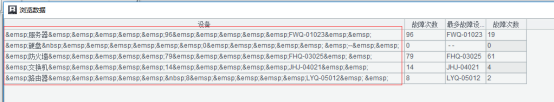
对于从数据库读取的数据,可以通过集算器,将数据整理成下面截图中的效果。为了方便做效果,这里我直接将 ds2 这个内建数据中的所有字段的值整理到“设备”这个字段中,并且在里面加上了些空格,以便页面上缩进的效果好看些。

2. 合并单元格
将 G15 列删除,B15—F15 选中,合并。
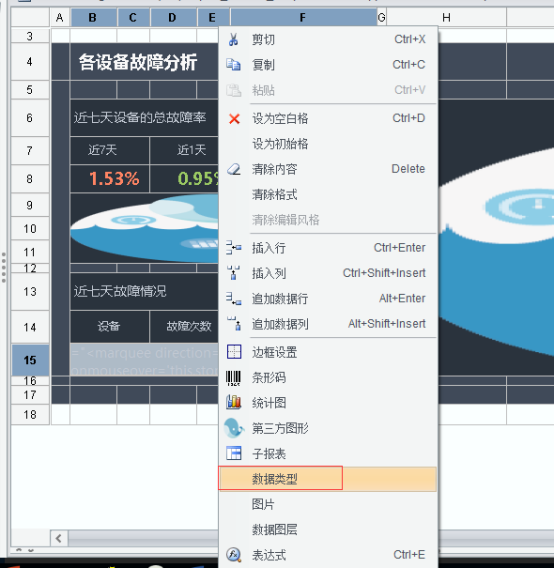
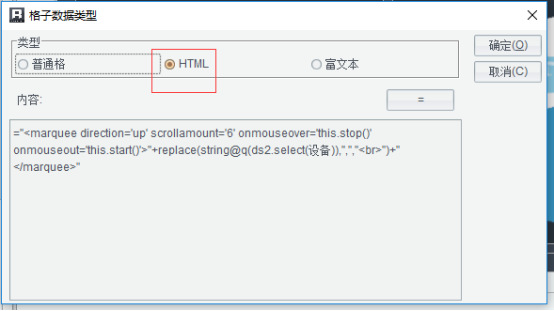
3. 单元格数据类型设置为 html


4. 设置单元格表达式,如上图所示。下面是具体的表达式。
=“”+replace(string@q(ds2.select( 设备)),“,”,“
”)+“”
其中:
onmouseover=this.stop() 表示当鼠标以上区域的时候滚动停止;
onmouseout=this.start() 表示当鼠标移开的时候继续滚动。
5. 调整样式
原 B15-F15 设置了各行异色,因为我们的文字滚动项作为统一的一串内容,所以按照以上设置,效果感觉会有些突兀,如下图所示。

去掉 B15-F15 背景色的设置,这样滚动区域就整体浑然一体。

经过以上步骤我们的数据列表就在 DBD 面板中滚动起来了,并且当鼠标指向数据的时候就会停止滚动,鼠标移开的时候就继续滚动了,这样的交互效果无疑会为你的大屏展现锦上添花。
上面这个小例子简单实现了文字滚动显示的效果。下面我具体讲解下看似神奇的标签的各个属性值,相信看过后一定会帮助您实现更好的文字滚动效果:

另外,您也可以将 <marquee> 和 </marquee> 之间的内容替换成图像或其它对象。
以上是关于报表怎样实现滚动的公告效果?的主要内容,如果未能解决你的问题,请参考以下文章