第一节:Axure面板学习及简单操作
Posted dabai123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一节:Axure面板学习及简单操作相关的知识,希望对你有一定的参考价值。
• Axure软件组成
– 菜单栏
– 工具栏
– 属性栏
– 六大面板
» 页面
» 元件
» 母板
» 操作台
» 检视
» 概要
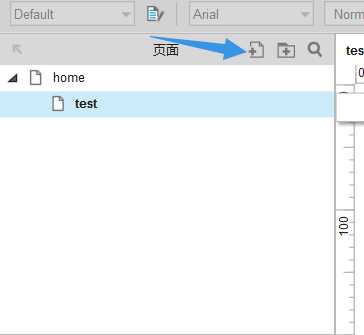
• 新建页面

– 可以鼠标拖动某个页面使之成为其他页面的子页面
– 右键某个页面可以进行重命名等操作
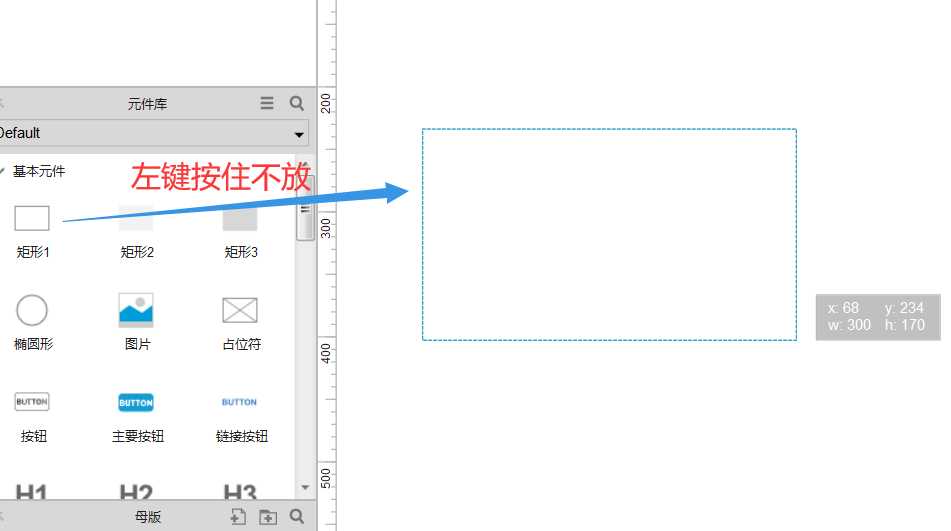
• 元件库
– 鼠标左键拖动元件库中的图形到操作台使用

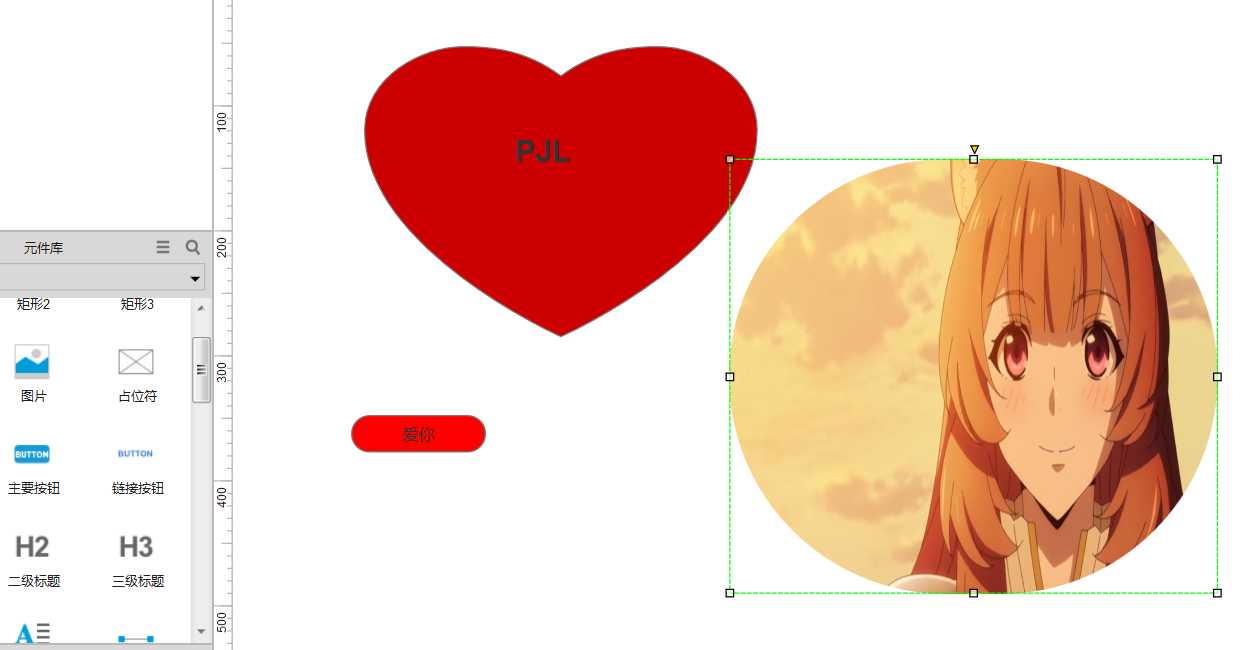
– 将 “图片” 图形拖到操作台后双击可插入图片
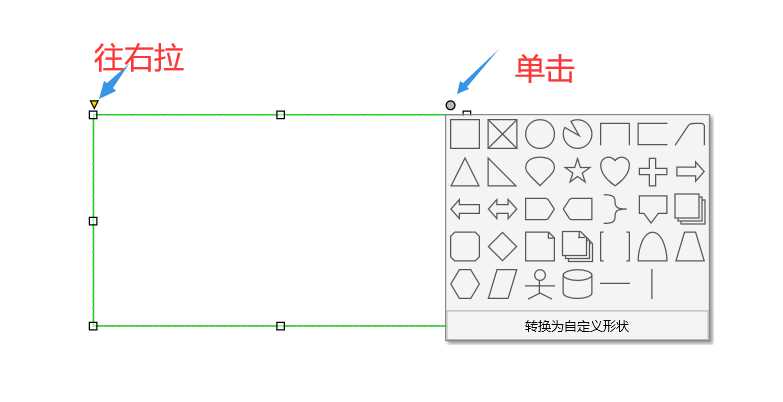
– 矩形框左上角的小三角可以把直角变圆润,右上角的小圆圈可以修改矩形形状

– 按住 ctrl键,再把鼠标移到矩形或者图片的右上角,可以旋转该图形
– 当元件库中的图形拖入操作台后,上面的属性栏就激活了,可以填充颜色,修改文字等

• 保存和发布
– 文件 ——> 保存——>这样得到的是 Axure的源文件,只能用 Axure软件打开
– 发布——>生成html文件(保存之前先建好空文件夹,因为保存的是一系类文件,且不能删除)——>保存到建好的文件夹
» 这样得到的文件可以在浏览器打开(给老板或者程序员小哥哥看)
• 预览和备份
– 做好的页面,可以随时点击右上角的 【预览】在浏览器中查看
» 如果发现你做的页面中的字体和预览的不一样,可能是浏览器不支持你设置的字体,
可以在 【项目】——> 【页面样式编辑】——> 【字体】,可以设置为 微软雅黑
– 作图不易,最好时常保存一下 ctrl + s ,也可以在 【文件】——>【自动备份设置】中计时自动备份
以上是关于第一节:Axure面板学习及简单操作的主要内容,如果未能解决你的问题,请参考以下文章
AXURE 拖动 动态面板 按教程里的来但是检测的时候拖动不了
萌新向Python数据分析及数据挖掘 第一章 Python基础 第一节 python安装以及环境搭建 第二节 变量和简单的数据类型