vue+element table的弹窗组件
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+element table的弹窗组件相关的知识,希望对你有一定的参考价值。
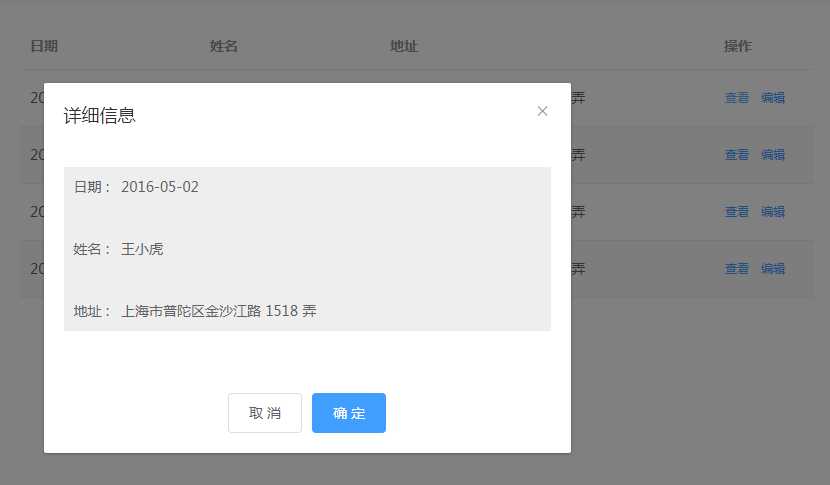
在处理表格编辑相关的需求,是需要做一个弹框进行保存的;或者查看表格数据的详细信息时,也是需要做弹窗;
当然 ,这是类似于这样的 ,当然 element 已经帮我们做好 弹窗这一块
主要 我想记录的是 将 弹窗 做为组件,并且如果弹窗部分有请求部分的话,就到弹窗组件内部处理,相对于说解耦吧
也有子组件改变父组件传过来的 值


表格部分,也就是主要显示地方
<template>
<div class="myComponent">
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<!--
弹窗组件引入
dialogVisible : 表示 弹框是否显示 父组件 传 子组件的值
dialogInfo : 表示 当前点击查看的数据 父组件 传 子组件的值
update:dialogVisible : 表示 组件 点击取消关闭确定 传过来的 是否显示弹窗 子组件 传 父组件
-->
<component-dialog :dialogVisible="dialogVisible" :dialogInfo="dialogInfo" @update:dialogVisible="dialogVisibles"></component-dialog>
</div>
</template>
<script>
import componentDialog from "./components/dialog"; //引入组件
export default {
//引入组件
components: {
componentDialog
},
name: "myComponent",
data() {
return {
//控制弹窗 显示
dialogVisible: false,
//点击查看按钮 这条数据详细信息
dialogInfo:{},
//table 的假数据
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "张小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "撸小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "鞠小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
]
};
},
created() {},
mounted() {},
methods: {
//点击查看 按钮 的事件
handleClick(info) {
console.log(info);
this.dialogVisible = true;
this.dialogInfo = info
},
//子组件传 过来的 数据
dialogVisibles(v){
this.dialogVisible = v
console.log(v)
}
}
};
</script>
<style lang=‘scss‘ scoped>
</style>
弹窗组件部分
<template>
<el-dialog title="详细信息" :visible.sync="dialogVisible" :before-close="cancelDialog" >
<el-form class="form">
<el-form-item label="日期 : ">
<p>{{dialogInfo.date}}</p>
</el-form-item>
<el-form-item label="姓名 : ">
<p>{{dialogInfo.name}}</p>
</el-form-item>
<el-form-item label="地址 : ">
<p>{{dialogInfo.address}}</p>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancelDialog">取 消</el-button>
<el-button type="primary" @click="cancelDialog">确 定</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
//父组件 传 过来的 值
props: {
dialogVisible: {
type: Boolean,
default: false
},
dialogInfo: {
type: Object,
default: {}
}
},
watch: {
//监听 弹窗显示, 可以用来写 请求接口
dialogVisible: function(newVal, oldVal) {
if (newVal) {
console.log(newVal);
}
}
},
components: {},
name: "componentDialog",
data() {
return {};
},
created() {},
mounted() {},
methods: {
//修改父组件传过来的值
cancelDialog() {
this.$emit("update:dialogVisible", false);
}
}
};
</script>
<style lang=‘scss‘ scoped>
.form{
background: #eee;
padding: 0 10px;
}
.dialog-footer{
text-align: center;
}
</style>
以上是关于vue+element table的弹窗组件的主要内容,如果未能解决你的问题,请参考以下文章