WPF Demo10 嵌套WinformRadGridView
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF Demo10 嵌套WinformRadGridView相关的知识,希望对你有一定的参考价值。
<Window x:Class="控件Demo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms" Title="控件学习" Height="350" Width="525" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"> <Grid ShowGridLines="True"> <Menu HorizontalAlignment="Left" Name="menu1" VerticalAlignment="Top" IsMainMenu="True" ItemsSource="{Binding}" Background="#00000000"> <MenuItem Header="文件"> <MenuItem Header="Copy" Click="MenuItem_Click"/> <MenuItem Header="Cut" /> <MenuItem Header="Paste" /> </MenuItem> <MenuItem Header="帮助" StaysOpenOnClick="True"> <MenuItem Header="About" /> </MenuItem> </Menu> <Expander Header="expander1" Height="100" HorizontalAlignment="Left" Margin="48,76,0,0" Name="expander1" VerticalAlignment="Top"> <Expander.ContextMenu> <ContextMenu> <MenuItem Header="删除" /> <MenuItem Header="添加" /> </ContextMenu> </Expander.ContextMenu> <Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> </Grid> </Expander> <StatusBar HorizontalAlignment="Left" Name="statusBar1" VerticalAlignment="Bottom" Background="#00000000"> <StatusBarItem HorizontalAlignment="Left" Content="公有N个测试项,当前正在测试N-2项" /> </StatusBar> <ToolBar HorizontalAlignment="Left" Margin="0,27,0,0" Name="toolBar1" VerticalAlignment="Top" > <Button Content="btnTest"/> <Label Content="lblTest"/> <ComboBox SelectedIndex="0"> <ComboBoxItem>100%</ComboBoxItem> <ComboBoxItem>150%</ComboBoxItem> <ComboBoxItem>200%</ComboBoxItem> </ComboBox> </ToolBar> <WindowsFormsHost HorizontalAlignment="Left" Width="75" Height="30" Margin="205,27,0,0" Name="windowsFormsHost1" VerticalAlignment="Top" > <wf:Button Text="test" Click="Button_Click" /> </WindowsFormsHost> <telerik:RadTreeListView telerik:StyleManager.Theme="Office_Silver" AutoGenerateColumns="False" IsFilteringAllowed="False" HierarchyColumnIndex="0" RowIndicatorVisibility="Collapsed" Name="tlvList" IsReadOnly="True" Margin="12,182,12,28"> <telerik:RadTreeListView.ChildTableDefinitions> <telerik:TreeListViewTableDefinition ItemsSource="{Binding Child}" /> </telerik:RadTreeListView.ChildTableDefinitions> <telerik:RadTreeListView.Columns> <telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" Header="名称" Width="150" > </telerik:GridViewDataColumn> <telerik:GridViewDataColumn DataMemberBinding="{Binding CreateDate}" Header="创建时间" Width="150" /> <telerik:GridViewDataColumn DataMemberBinding="{Binding Version}" Header="版本" Width="150" /> </telerik:RadTreeListView.Columns> </telerik:RadTreeListView> <Button Content="Button" Height="23" HorizontalAlignment="Left" Margin="361,62,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" /> </Grid> </Window> <Window x:Class="控件Demo.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation" Title="Window1" Height="300" Width="500"> <Grid> <telerik:RadTreeListView telerik:StyleManager.Theme="Office_Silver" AutoGenerateColumns="False" IsFilteringAllowed="False" HierarchyColumnIndex="0" RowIndicatorVisibility="Collapsed" Name="tv" IsReadOnly="True" > <telerik:RadTreeListView.ChildTableDefinitions> <telerik:TreeListViewTableDefinition ItemsSource="{Binding Child}" /> </telerik:RadTreeListView.ChildTableDefinitions> <telerik:RadTreeListView.Columns> <telerik:GridViewDataColumn DataMemberBinding="{Binding Name}" Header="名称" Width="150" > </telerik:GridViewDataColumn> <telerik:GridViewDataColumn DataMemberBinding="{Binding CreateDate}" Header="创建时间" Width="150" /> <telerik:GridViewDataColumn DataMemberBinding="{Binding Version}" Header="版本" Width="150" /> </telerik:RadTreeListView.Columns> </telerik:RadTreeListView> </Grid> </Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace 控件Demo
{
public class Helper
{
private static Helper instance;
public static Helper Instance
{
get
{
if (instance == null) instance = new Helper();
return Helper.instance;
}
}
/// <summary>
/// 工程列表信息
/// </summary>
/// <returns></returns>
public List<ProjectConfigModel> GetProjectList()
{
List<ProjectConfigModel> list = new List<ProjectConfigModel>();
ProjectConfigModel devRoot = new ProjectConfigModel
{
Name = "开发组A",
CreateDate = string.Empty,
Version = string.Empty,
Child = new List<ProjectConfigModel>(),
};
devRoot.Child.Add(new ProjectConfigModel
{
Name = "孙001",
CreateDate = "2014.05.15 11:11:11",
Version = "V2.0.0.1"
});
devRoot.Child.Add(new ProjectConfigModel
{
Name = "张111",
CreateDate = "2014.05.15 12:11:11",
Version = "V2.0.0.2"
});
devRoot.Child.Add(new ProjectConfigModel
{
Name = "周001",
CreateDate = "2014.05.15 13:11:11",
Version = "V2.0.0.3"
});
devRoot.Child.Add(new ProjectConfigModel
{
Name = "张01",
CreateDate = "2014.05.15 14:11:11",
Version = "V2.0.0.4"
});
devRoot.Child.Add(new ProjectConfigModel
{
Name = "曹001",
CreateDate = "2014.05.15 15:11:11",
Version = "V2.0.0.5"
});
list.Add(devRoot);
ProjectConfigModel testRoot = new ProjectConfigModel
{
Name = "测试组A",
CreateDate = string.Empty,
Version = string.Empty,
Child = new List<ProjectConfigModel>(),
};
testRoot.Child.Add(new ProjectConfigModel
{
Name = "慕001",
CreateDate = "2014.05.15 11:11:11",
Version = "V2.0.0.1"
});
testRoot.Child.Add(new ProjectConfigModel
{
Name = "陈001",
CreateDate = "2014.05.15 12:11:11",
Version = "V2.0.0.2"
});
testRoot.Child.Add(new ProjectConfigModel
{
Name = "张xx",
CreateDate = "2014.05.15 13:11:11",
Version = "V2.0.0.3"
});
testRoot.Child.Add(new ProjectConfigModel
{
Name = "李xx",
CreateDate = "2014.05.15 14:11:11",
Version = "V2.0.0.4"
});
testRoot.Child.Add(new ProjectConfigModel
{
Name = "zhoumm",
CreateDate = "2014.05.15 15:11:11",
Version = "V2.0.0.5"
});
list.Add(testRoot);
return list;
}
}
}
using System;
using System.Windows;
namespace 控件Demo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.tlvList.ItemsSource = Helper.Instance.GetProjectList();
}
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Copy");
}
private void Button_Click(object sender, EventArgs e)
{
Form1 f = new Form1();
f.Show();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
Window1 w = new Window1();
w.Show();
}
}
}
using System.Windows;
namespace 控件Demo
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.tv.ItemsSource = Helper.Instance.GetProjectList();
}
}
}
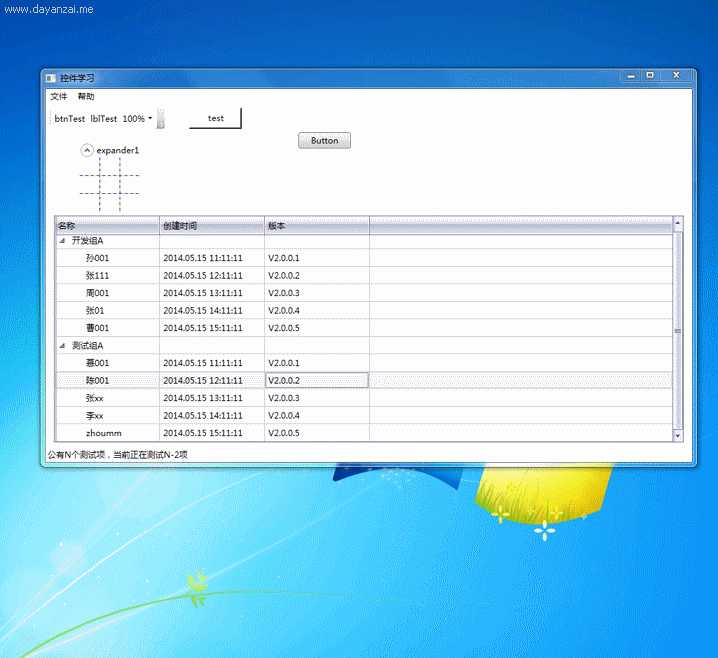
运行效果:

以上是关于WPF Demo10 嵌套WinformRadGridView的主要内容,如果未能解决你的问题,请参考以下文章