一百三十一:CMS系统之轮播图上传图片功能
Posted zhongyehai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一百三十一:CMS系统之轮播图上传图片功能相关的知识,希望对你有一定的参考价值。
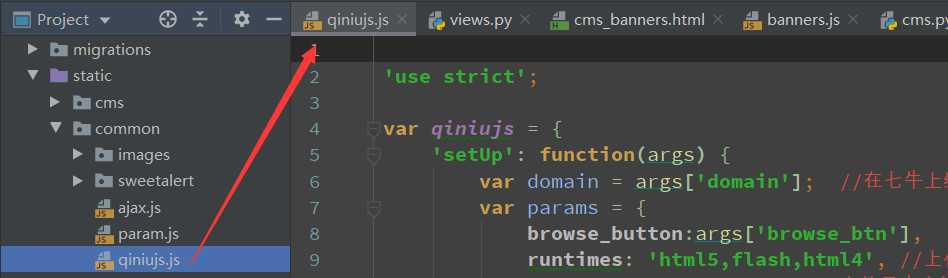
将七牛js放到common下

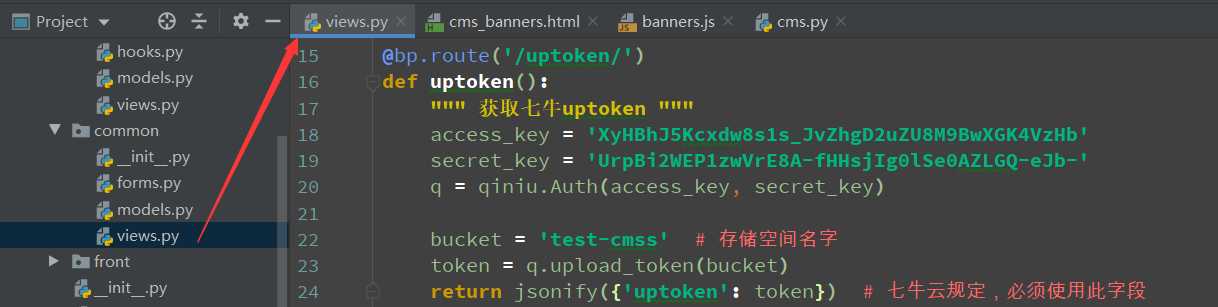
把获取uptoken的接口放到common视图中

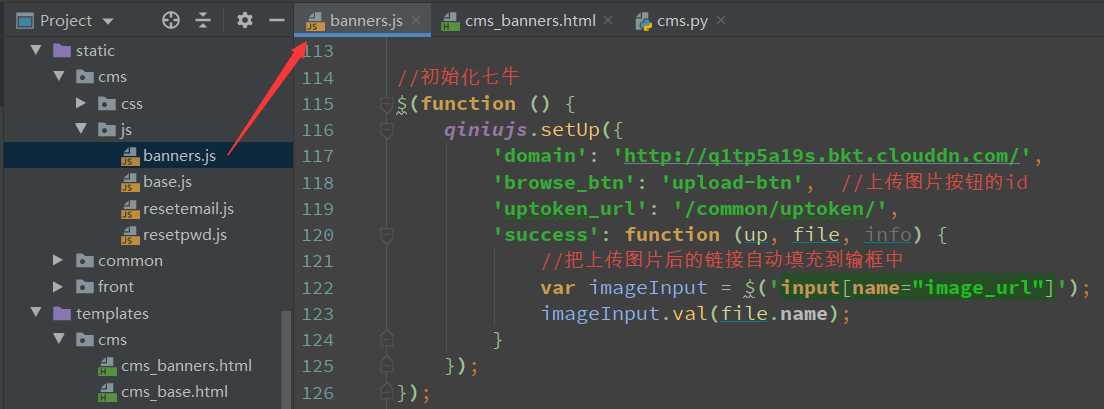
把初始化七牛放到banners.js中

//初始化七牛
$(function () {
qiniujs.setUp({
‘domain‘: ‘http://q1tp5a19s.bkt.clouddn.com/‘,
‘browse_btn‘: ‘upload-btn‘, //上传图片按钮的id
‘uptoken_url‘: ‘/common/uptoken/‘,
‘success‘: function (up, file, info) {
//把上传图片后的链接自动填充到输框中
var imageInput = $(‘input[name="image_url"]‘);
imageInput.val(file.name);
}
});
});
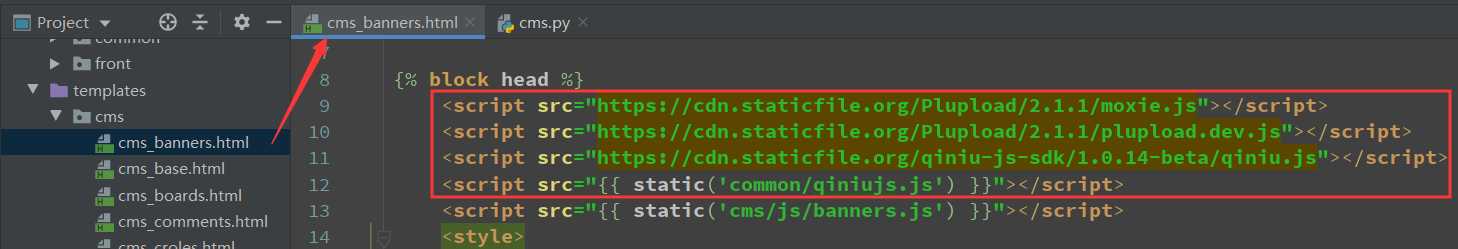
在页面中引用相关文件和标签

<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
<script src="{{ static(‘common/qiniujs.js‘) }}"></script>
给添加图片按钮加一个id,对应js里面的id

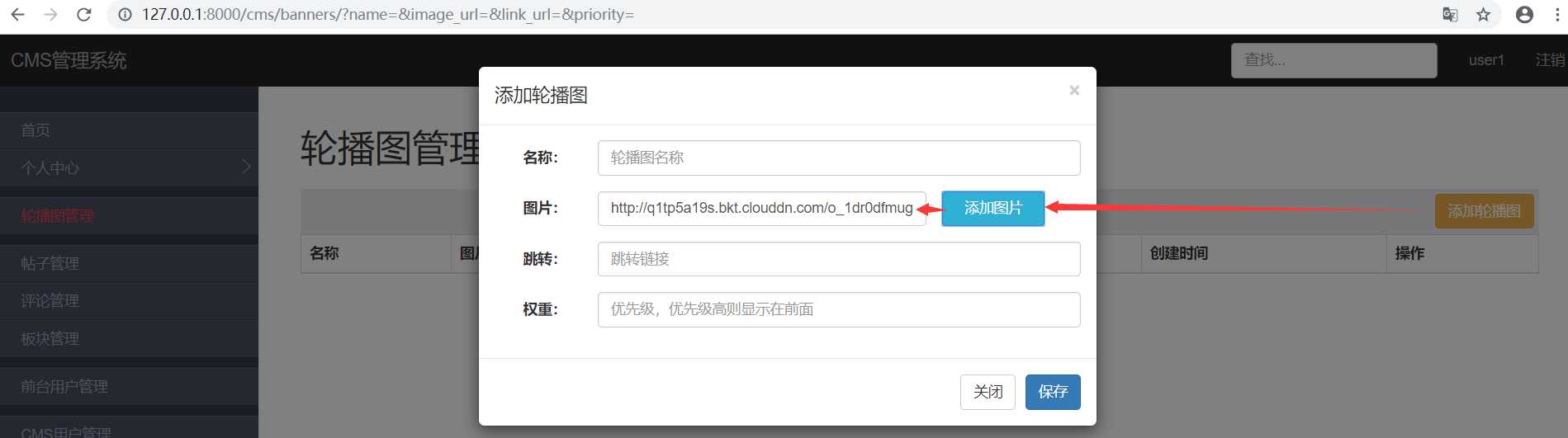
操作

以上是关于一百三十一:CMS系统之轮播图上传图片功能的主要内容,如果未能解决你的问题,请参考以下文章