vue.js组件的个人总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js组件的个人总结相关的知识,希望对你有一定的参考价值。
vue.js的组件使用过程分为三个步骤:1、创建组件构造器; 2、注册组件; 3、使用组件
组件同时也分为全局组件与局部组件
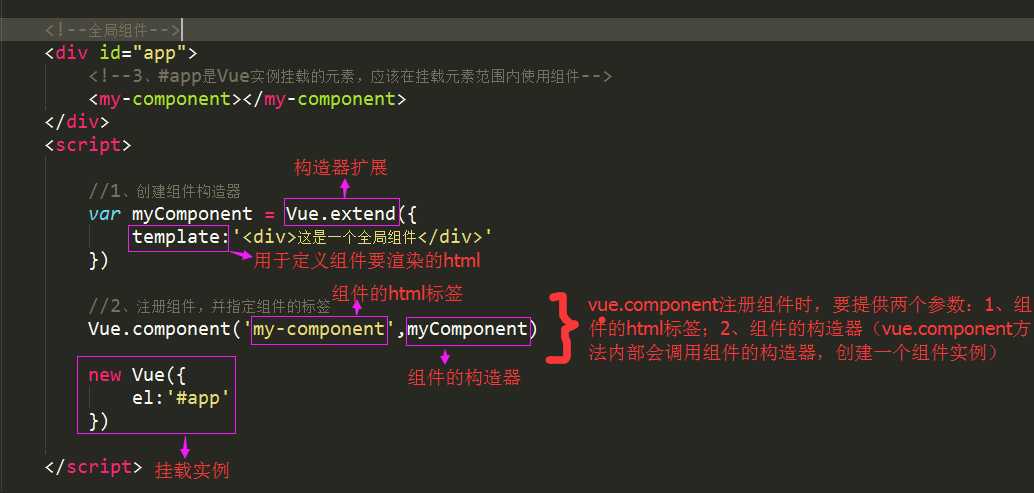
1、全局组件

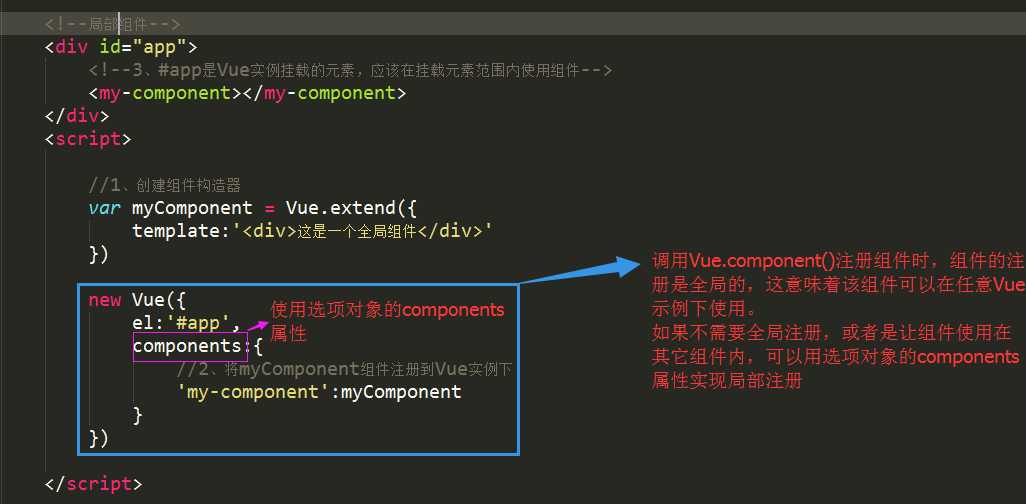
2、局部组件

注意:由于 html 标签不区分大小写,所以在生成的标签名都会转换为小写。例如,当你的 template 为 <MyComponent></MyComponent> 时,插入 DOM 后会被转换为 <mycomponent></mycomponent>。
以上是关于vue.js组件的个人总结的主要内容,如果未能解决你的问题,请参考以下文章