Django:MTV——模版语句
Posted xujunkai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django:MTV——模版语句相关的知识,希望对你有一定的参考价值。
1.Django框架介绍
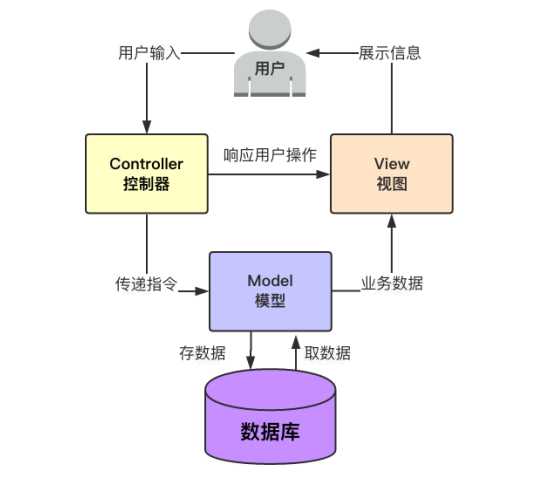
1.1MVC框架(Model View Controller)
? 全名是Model View Controller ,是软件工程中的一种软件架构模式,把软件分为三个基本部分:模型(Model)、视图(View)和控制器(Controller),具有耦合性低,重用性高,声明周期成本低等优点。
M:model模型
V:view视图-html
C:controller 控制器 ---路由传递指令 业务逻辑

最上层 是视图层(veiw)面向用户,它提供用户操作界面
中间一层 是控制层(Controller),负责根据用户从视图层输入指令,选取"数据层"中的数据,然后对其进行相应的操作,得到结果
最底层 数据层(Models)程序操作的数据或信息
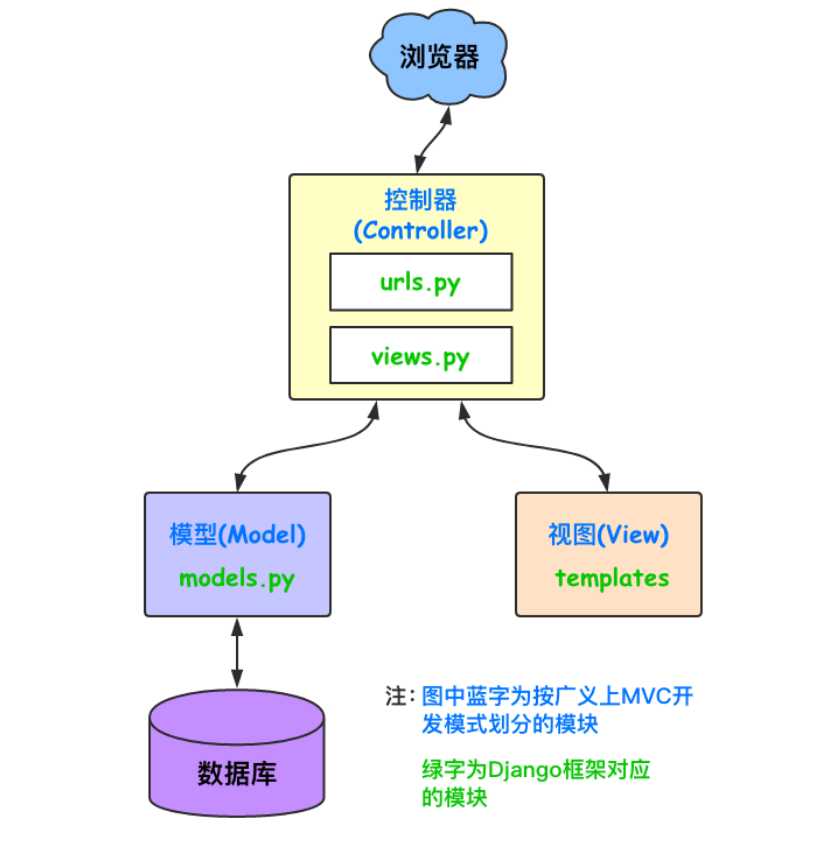
这三层紧密联系,但互相独立,每一层内部变化不影响其它层,每一层都有对外提供接口,供上面一层调用。1.2Django中的MTV(Model Template View)
M:Model 模型ORM:负责业务对象与数据库的对象
T:Template 模版-HTML:负责如何把页面展示给用户
V:View 业务逻辑:负责业务逻辑,并在适当时候调用Model 和Template
此外:Django还有urls分发器,负责将URL页面请求奋发给不同views处理,views在调用相应Model和Template

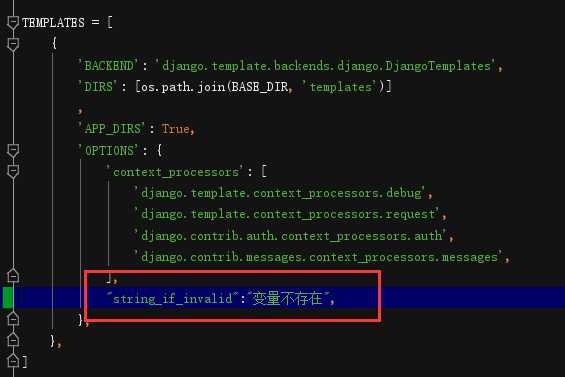
1.3string_if_invalid 设置
- 在settings.py 文件下设置如下图

TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
"string_if_invalid":"变量不存在",
},
},
]- 应用:只作调试用途!当遇到一个不存在的变量时,许多模板,包括Admin站点中的模板,都依赖于模板系统的默认。如果您设置
string_if_invalid,则当变量不存在就会显示你设置的值。而不是‘‘。而default筛选器以显示提供的默认值,而不是无效的字符串。

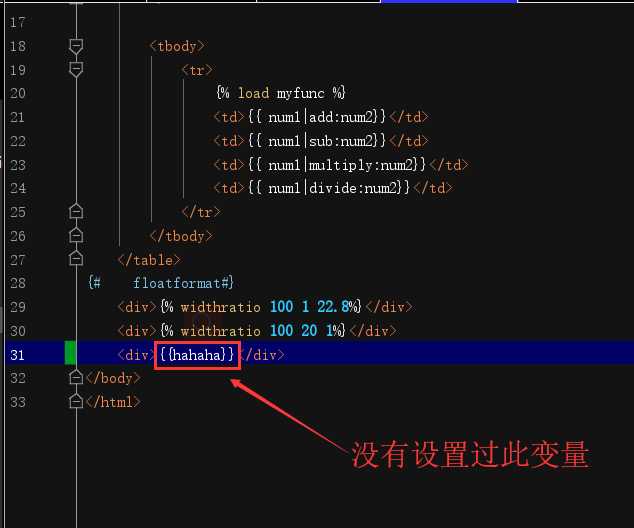
- HTML显示效果

2.Django常见命令
2.0 注释:
{#这是注释#}Django模版中特殊符号
{{ }} 表示变量,在模版替换成值 {% %} 表示逻辑相关的操作
2.1变量
- 格式:{{变量名}}
- 变量名由字母数字和下划线组成
- 点(.)在模版语言中有特殊的含义,可以获取相应属性值
#views.py
from django.shortcuts import render
from app01 import model
class Person:
def __init__(self,name,age):
self.name = name
self.age = age
def talk(self):
return "咱也不知道,咱也不敢问!"
def __str__(self):
return "Person obj:{}-{}".format(self.name,self.age)
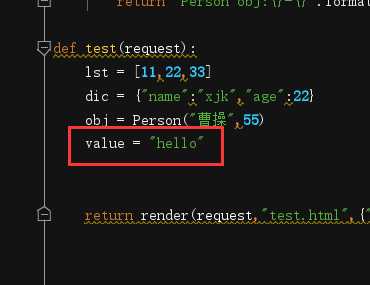
def test(request):
lst = [11,22,33]
dic = {"name":"xjk","age":22}
obj = Person("曹操",55)
return render(request,"test.html",{"lst":lst,"dic":dic,"obj":obj})#test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ lst.0 }}</p>
<p>{{ dic.name }}</p>
<p>{{ obj.name }}</p>
<p>{{ obj.talk }}</p>
</body>
</html>#结果
11 #列表索引0的数
xjk #获取字典name键的值
曹操 #获取对象的name值
咱也不知道,咱也不敢问! #对象talk的方法- 需要注意:当模版系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或方法
- 数字索引
2.2 Filters过滤器
- 修改变量的显示结果
- 语法:{{value|filter_name:参数}} 注意 “:” 左右没有空格
1 default
- 如果value值没有传,就显示"什么都没有".
{{ value|default:"什么都没有" }}2 filesizeformat
- 将值格式化为一个人类可读文件尺寸(例如"13KB","4.1MB","102bytes"等等)
{{ 234344|filesizeformat }}
3 add
- 给变量加参数
如果变量时数字?
当value = "125" 为字符串
{{value|add:"2"}}
输出结果:127
当vlaue = 125 为数字
{{value|add:"2"}}
输出结果:127
{{list1|add:list2}}
当list1 与list2是列表,那么输出当list1和list2相加,一个新的列表,- add传入2个参数,如果一个参数为字符串字母一个为数字,则无法做拼接或累加
4 lower
- 小写
{{ value|lower }}5 upper
- 大写
{{ value|upper}}6 title
- 标题
{{ value|title }}7 ljust
- 左对齐
"{{ value|ljust:"10" }}"8 rjust
- 右对齐
"{{ value|rjust:"10" }}"9 center
- 居中
"{{ value|center:"15" }}"
10 length
- 长度,可以是字符串,可以是列表
{{value|length}}11 slice
- 切片
{{ value|slice:"2:-1"}}
{{ value|slice:"-2:1:-1"}}12 first
- 取第一个元素
{{ value|first }}13 last
- 取最后一个元素
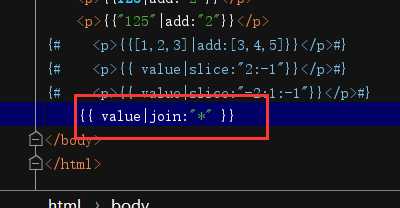
{{ value|last }}14 join
- 使用字符串拼接列表,同python中str.join(list)
{{ value|join:" // " }}


15 truncatechars
- 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
views.py
value = "hello python"
test.html
{{ value|truncatechars:5 }}
显示结果:he...
#表示如果字符串长度超过5个长度,就只显示5个。
显示5个字符里,包括了三个点。
16 truncatewords
- 如果英文单词字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
views.py
value = "hello my name is Lilei what's yor name"
test.html
{{ value|truncatewords:5 }}
显示结果:hello my name is Lilei ...17 safe
- Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
{{value|safe}}- 示例:views.py
{#views.py#}
def test(request):
value = '<a href="https://www.baidu.com/">百度</a>'
return render(request,"test.html",{"value":value}
{#test.html#}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>{{ value }}</div>
<div>{{ value|safe }}</div>
</body>
</html>- 输入结果如下:

18 date
- 日期格式化
- 若要显示
{#views.py#}
import datetime
now = datetime.datetime.now()
{#test.html#}
<div>{{ now|date:"Y-m-d H:i:s" }}</div>
- 显示效果

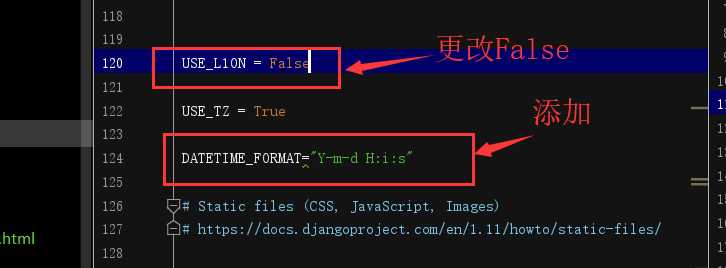
如果有用多个时间写多个{{ now|date:"Y-m-d H:i:s" }},这样会代码冗余变长,可以通过配置setting.py文件内容

USE_L10N = False
DATETIME_FORMAT="Y-m-d H:i:s"
DATETIME_FORMAT = "Y年m月d日 H时i分s秒"- 此时在views中可以{{now}} 直接调用
2.3 自定义filter
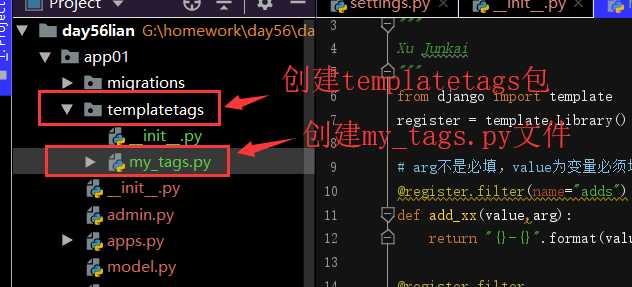
1.在app下创建一个名为templatetags的包(必须)
2.在python中创建py文件,文件名自定义,要求为.py
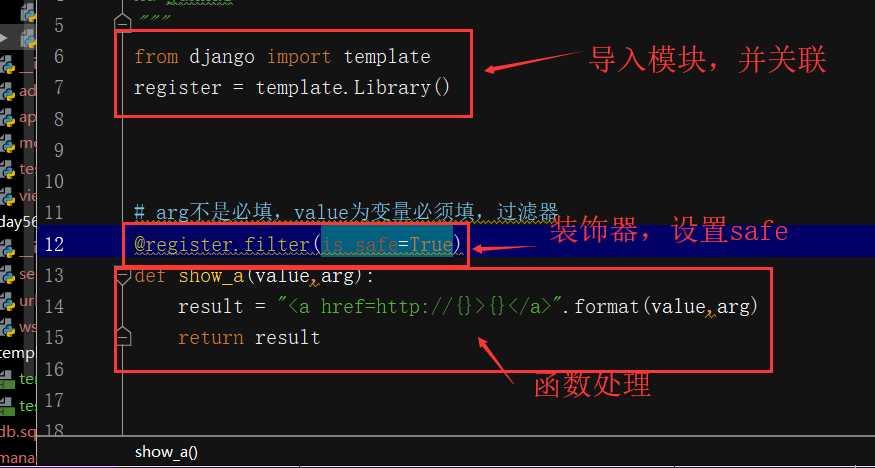
3.在py文件中写:
from django import template
register = template.Library() #register也不能变4.写函数 + 装饰器
@register.filter
def add_xx(value,arg):
return "{}-{}".format(value,arg)5.html使用自定义函数
{% load py文件%}}
{{ "mjj"|add_xx:"haha"}}注意:自定义filter,可以这么设置@register.filter(is_safe=True) 保护
- 示例

解题:



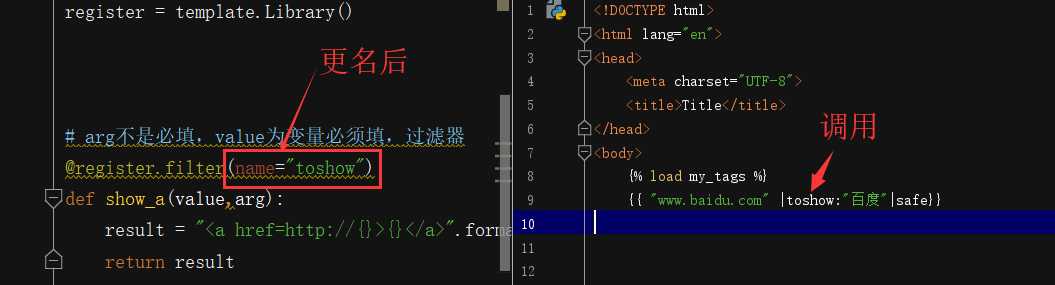
- 若想对自定义函数更名,当然调用时候也要更名

以上是关于Django:MTV——模版语句的主要内容,如果未能解决你的问题,请参考以下文章