es6
Posted chargeworld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6相关的知识,希望对你有一定的参考价值。
Promise
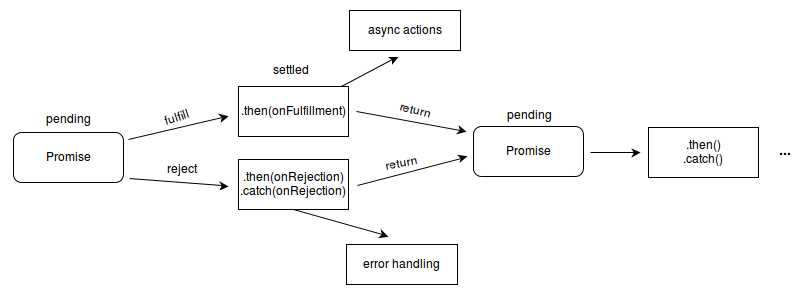
一个 Promise有以下几种状态:
- pending: 初始状态,既不是成功,也不是失败状态。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
pending 状态的 Promise 对象可能会变为fulfilled 状态并传递一个值给相应的状态处理方法,也可能变为失败状态(rejected)并传递失败信息。当其中任一种情况出现时,Promise 对象的 then 方法绑定的处理方法(handlers )就会被调用(then方法包含两个参数:onfulfilled 和 onrejected,它们都是 Function 类型。当Promise状态为fulfilled时,调用 then 的 onfulfilled 方法,当Promise状态为rejected时,调用 then 的 onrejected 方法, 所以在异步操作的完成和绑定处理方法之间不存在竞争)。
因为 Promise.prototype.thenPromise.prototype.catch

Promise接收一个函数,函数带有两个参数resolve,reject(这两个参数名可以自定义)
.then第一个参数接收resolve传递过来的值,第二个参数接收reject传递过来的值
1.resolve的东西,一定会进入then的第一个回调,肯定不会进入catch
2.reject后的东西,一定会进入then中的第二个回调,如果then中没有写第二个回调,则进入catch
var p1=function p1(a){
return new Promise((resolve,reject) => {
if(a==1){
resolve("a")
}
else{
reject("b")
}
})
}
p1(2).then(data =>{
console.log(‘data::‘,data);
},err=> {
console.log(‘err::‘,err)
}).catch(
res => {
console.log(‘catch data::‘, res)
})
let、const和var
https://es6.ruanyifeng.com/#docs/let
之前的js世界里,我们定义变量都是使用的var,别说还真挺好用的,虽有会有一些问题,但是对于熟悉js特性的小伙伴都能很好的解决,一般记住:变量提升会解决绝大多数问题。
就能解决很多问题,而且真实项目中,我们会会避免出现变量出现重名的情况所以有时候大家面试题中看到的场景在实际工作中很少发生,只要不刻意臆想、制造一些难以判断的场景,其实并不会出现多少BUG,不能因为想考察人家对语言特性的了解,就做一些容易容易忘掉的陷阱题。
无论如何,var 声明的变量受到了一定诟病,事实上在强类型语言看来也确实是设计BUG,但是完全废弃var的使用显然不是js该做的事情,这种情况下出现了let关键词。
let与var一致用以声明变量,并且一切用var的地方都可以使用let替换,新的标准也建议大家不要再使用var了,let具有更好的作用域规则,也许这个规则是边界更加清晰了:
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
这里是一个经典的闭包问题:
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10
因为i在全局范围有效,共享同一个作用域,所以i就只有10了,为了解决这个问题,我们之前会引入闭包,产生新的作用域空间(好像学名是变量对象,我给忘了),但是那里的i跟这里的i已经不是一个东西了,但如果将var改成let,上面的答案是符合预期的。可以简单理解为每一次“{}”,let定义的变量都会产生新的作用域空间,这里产生了循环,所以每一次都不一样,这里与闭包有点类似是开辟了不同的空间。
for (let i = 0; i < 3; i++) {
let i = ‘abc‘;
console.log(i);
}
// abc
// abc
// abc
这里因为内部重新声明了i,事实上产生了3个作用域,这里一共有4个作用域指向,let最大的作用就是js中块级作用域的存在,并且内部的变量不会被外部所访问,所以之前为了防止变量侮辱的立即执行函数,似乎变得不是那么必要了。
proxy
Proxy.revocable(target,handler);
注释:可撤销Proxy
句法
Proxy.revocable(target,handler);
参量
target- 要包装的目标对象
Proxy。它可以是任何类型的对象,包括本机数组,函数甚至其他代理。 handler- 一个对象,其属性是定义对代理执行操作时的行为的函数。
返回值
Proxy返回一个新创建的可撤消对象。
描述
可撤销Proxy对象是具有以下两个属性的对象{proxy: proxy, revoke: revoke}。
proxy- 使用
new Proxy(target, handler)call 创建的代理对象。 revoke- 没有参数的函数会使()无效(关闭)
proxy。
如果revoke()调用该函数,则代理将不可用:处理程序的任何陷阱都将引发TypeError。代理被吊销后,它将保持吊销状态,并且可以进行垃圾回收。revoke()再次呼叫无效。
var revocable = Proxy.revocable({}, {
get: function(target, name) {
return "[[" + name + "]]";
}
});
var proxy = revocable.proxy;
console.log(proxy.foo); // "[[foo]]"
revocable.revoke();
console.log(proxy.foo); // TypeError is thrown
proxy.foo = 1 // TypeError again
delete proxy.foo; // still TypeError
typeof proxy // "object", typeof doesn‘t trigger any trap
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Proxy
proxy有两个参数
Proxy句法
var p = new Proxy(target, handler);
target
要包装的目标对象Proxy。它可以是任何类型的对象,包括本机数组,函数甚至其他代理。
handler
一个对象,其属性是定义对代理执行操作时的行为的函数。
get方法
get句法
var p = new Proxy(target, {
get: function(target, property, receiver) {
}
});
参量
以下参数将传递给该get方法。this绑定到处理程序。
(1).target:必需,获取属性的目标对象。
(2).propertyKey:必需,属性名称。
(3).receiver:可选,如果指定属性部署了getter访问器,那么此访问器的this就会指向receiver。
返回值
该get方法可以返回任何值。
描述
该handler.get方法是获取属性值的陷阱。
案例分析:
const obj = { key: 1,
b:2,
c:3 }
const hand={
get:function(a,b,c){
if(b=="b"){
return "a"
}
else if(b=="c"){
return "c"
}
else{
return "e"
}
}
}
const proxy = new Proxy(obj, hand)
console.log(proxy.key,proxy.c)//e c
上面代码中Proxy有两个参数,obj代表Proxy句法中的参数target, hand代表Proxy句法中的参数handler
#target
get的三个参数a就是对应get句法中的target代表obj, b就是对应get句法中的property代表obj的属性, c就是对应get句法中的receiver代表proxy本身
以上是关于es6的主要内容,如果未能解决你的问题,请参考以下文章
