一磅蛋糕是多大?如何计算?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一磅蛋糕是多大?如何计算?相关的知识,希望对你有一定的参考价值。
参考技术A一磅蛋糕大约是6寸。一般情况下一磅蛋糕大概是厚度6厘米,直径20厘米左右的圆形蛋糕。
1磅的蛋糕大约和6英寸蛋糕相对应,2磅蛋糕则个8英寸的蛋糕相对应。一磅大约454克,适合2人,相当于普通6寸蛋糕;二磅大约900克,适合3-5人一起分享,相当于普通8寸蛋糕;三磅大约1400克,适合5-8人,相当于普通10寸蛋糕。因为蛋糕起源于欧洲,所以作为舶来品,蛋糕行业使用的单位都是欧洲常用的单位。最常用到的是磅和英寸。一般中国南方常用磅来计算蛋糕的大小,而北方的蛋糕店常说寸(实际是英寸)。磅和英寸同样作为蛋糕的计量单位,还是存在一些关联的。

蛋糕的大小:
1、六寸蛋糕,直径十五厘米,够一到三个人吃,适合情侣庆祝生日。
2、八寸蛋糕,直径二十厘米,够三到五个人吃,适合家庭庆祝生日。
3、十寸蛋糕,直径二十五厘米,够五到八个人吃,适合宿舍同学、同事庆祝生日。
4、十二寸蛋糕,直径二十九厘米,够八到十个人吃,适合同事、朋友庆祝生日或活动。
5、十四寸蛋糕,直径三十五点五厘米,够十到十二个人吃,适合公司、同学、朋友聚餐。
6、十六寸以上蛋糕,直径大于等于四十点五厘米,适合中型或大型庆典活动。
蛋糕的含义:
蛋糕是一种古老的西点,一般是由烤箱制作的,蛋糕是用鸡蛋、白糖、小麦粉为主要原料。以牛奶、果汁、奶粉、香粉、色拉油、水,起酥油、泡打粉为辅料。经过搅拌、调制、烘烤后制成一种像海绵的点心。蛋糕是一种面食,通常是甜的,典型的蛋糕是以烤的方式制作出来。蛋糕的主要成分是面粉、鸡蛋、奶油等,含有碳水化合物、蛋白质、脂肪、维生素及钙、钾、磷、钠、镁、硒等矿物质,食用方便,是人们最常食用的糕点之一。

吃蛋糕的注意事项:
1、鲜奶蛋糕一定要当天吃,隔天口味就不怎么好了。
2、鲜奶蛋糕相对裱花蛋糕而言口味清淡、低脂、营养高,逐渐成为西点市场的新宠,但是其保质期短,不易贮存
3、糖尿病患者如果一定要吃,务必选择使用代糖添加剂的蛋糕,并且少量食用。
iPhone UI设计的字体是用啥字体,用多大的
你好,这个百度经验里有相关资料:http://wenku.baidu.com/link?url=tIyw7GfPyDfjsEnYJcHGhYeiEZ7uy997-6ZZ8BYtBrwTpryCdNuOKAoRpcPBsUqFCIdXi5-LlXhRpZCMME7EkUhiC4KiYhti6sTsyvo7CRW
苹果系统字体以及苹果广告中常出现的:
Myriad Pro系列(英文)
Helvetica系列(中英文)
黑体(中文)
华文黑体(中文)
兰亭黑(中文)
楷体(中文)
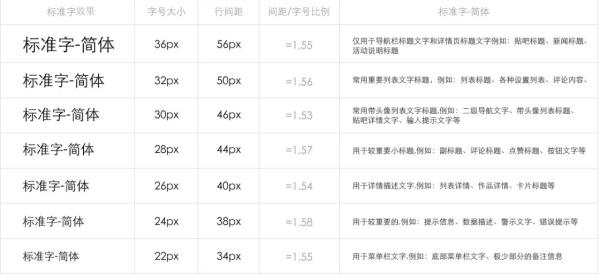
iwork组件宣传有时会见到:行楷-粗体 参考技术A 常州华文的黑体-简,大小看设计 26-28 常用 参考技术B


如图!
望采纳!谢谢
参考技术C 我日常工作中都是用蓝湖创建的设计规范中的字体,团队规定的,估计很多公司都这样。 参考技术D数字接口对我们的生活产生了巨大影响。我们经常使用网站或数字应用程序来实现某些目标。确实,当与软件界面进行交互时,我们被软件的样式和排版所包围,我们的经验是由我们阅读和理解的文字和消息所驱动的。AAA教育小编姐姐整理一下相关的信息整理成这篇文章,接下来我们详细的介绍了出色的UI设计字体排版技巧有哪些,确认了排版在所有网站中的重要性:
网页设计是95%的版式。
UI设计
排版的工作原理,因为它是设计师最重要的资产之一,可以传达清晰,有效的信息,使人们情感投入并在我们设计的界面中传达适当的品牌特征。不幸的是,由于许多设计师和开发人员忽略了版式的重要性,我注意到几个网站显示出脱节的外观和情感。
因此,这些网站的沟通效率低下,并影响用户体验和品牌认知度。
出色的UI设计字体排版技巧有哪些的目的是帮助设计人员和开发人员了解如何使用字体,以创建出色的界面。
一、版式,品牌和用户
当用户与界面进行交互时,他还与品牌进行交互和联系。为了优化用户体验,字体必须与网站品牌的语气和声音保持一致。我认为,MailChimp是说明此概念的最佳示例之一。他们在网站上通过选择标题为“ Cooper light”的字体来做到这一点。这种字体具有一定的个性,并传达出该品牌声称的友好而平易近人的风格。
由于人们不是来网站欣赏设计而是在阅读内容,因此选择字体以了解我们希望他们在阅读时的感受非常重要。例如,我们是否希望他们感到放松,快乐或烦躁?这应该与网站的品牌属性和艺术方向保持一致。
这里的要点是,无论何时选择字体,都要先列出单词列表,以提醒您品牌的语调和声音。这将帮助您用整个设计中文本的字体描述您想提炼的感觉和心情。
通过了解字体,用户和品牌之间的关系,您将能够自信地选择最佳字体,这将帮助您的设计实现其目标。
二、选择正确的字体
要选择正确的字体,最基本的是要考虑使用的上下文和界面中字体的用途。您应该经常问自己:我选择的字体是否将应用于标题,正文,链接,号召性用语或导航?这些问题将帮助您在设计中正确应用字体。
选择正确的字体还意味着要考虑针对扩展文本优化的一组字体,因为对于在屏幕上阅读的用户而言,在某些时候可能会很累,尤其是在网站内容繁多的情况下。
要搜索字体,我通常喜欢探索Google字体或Adobe Fonts(Typekit)中的字体。它们都提供了针对网络优化的高质量字体选择。我避免使用任何来自免费网站或未知资源的字体,因为它们通常不会提供经过良好测试的出色字体。另外,根据经验,建议最大选择两个字体,以保持界面设计的一致性。
使用Web排版时,作为设计师,您必须知道两个主要原则,以使内容可访问和易读:可读性和易读性。
三、易读性
易读性是读者在阅读时区分字母形式的能力。以下是造成字体易读性的因素:
四、显示字体
我们称“显示字体”为大尺寸使用而设计的字体。这些标题清晰,引人注目并且脱颖而出,非常适合标题。但是,这些字体在较小的尺寸下可读性较差,因此不应用于正文复制。我最喜欢的标题字体之一是“ BEBAS NEUE”。

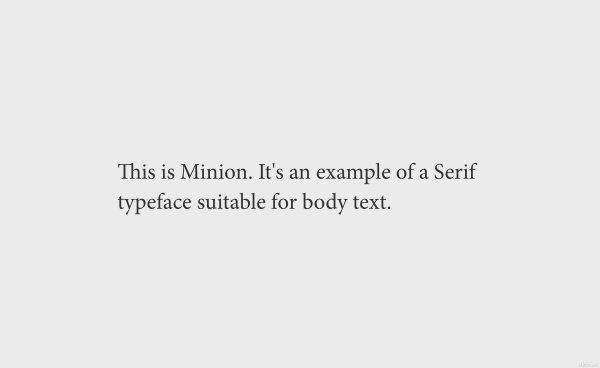
五、衬线和无衬线字体
在网络上,我们主要使用两组字体:Serif和Sans Serif。传统上,衬线字体一直更加清晰易读,并且经常用于印刷文本中较长的文字。随着Web和设计趋势的发展,我们可以找到更多使用Serif字体进行正文复制的网站。如果选择适当,则效果很好。

但是,Sans-serif字体因其简单的字母形式而更常用于正文。选择带有轻微“个性感”但不带有装饰性的字体非常好,因为它会增加用户的认知负担并影响他们的阅读体验。

根据我对字体的经验,如有必要,我更倾向于使用Sans-serif字体作为正文文本,使用Serif字体作为标题。最后,尝试一些组合,并判断哪种方法最适合您的设计。
六、X高度
X高度是评估字体时要考虑的重要特征。最适合正文复制的字体是x高度较大的字体。x高度越高,字体往往越清晰。为正文选择字体时要记住的重要规则。
七、可读性
仅仅因为字体清晰易读,并不意味着它是可读的。实际上,可读性是某人阅读文本时的理解和视觉舒适度。如果发现自己停止欣赏字体而不是阅读文本,则可能是字体不可读。这是两个示例,可以直观地查看上面的说明:
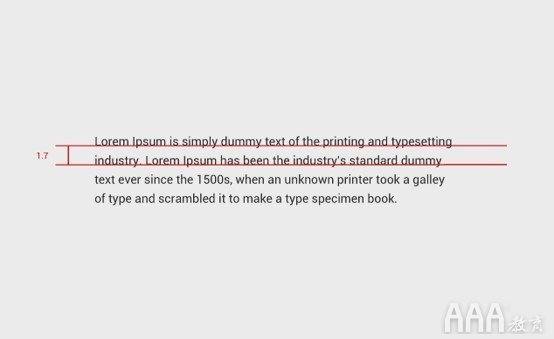
八、线高
行高也称为前导,它定义了文本块中基线之间的间隔。真正的理想行高并不存在,因为每种字体都不同。但是,线高的理想起点是1.2到1.8。行高过小会使文本难以阅读,因为行彼此靠近。一般而言,如果用户在阅读应用于网站文本的字体时遇到麻烦,他们会认为该内容难以阅读和理解。

九、行间距
行距是段落之间的间隔。始终将段落间距保持在字体大小的.75倍至1.25倍之间。
十、尺寸
使用字体时,大小很重要。我们需要考虑所有年龄段的人都可以阅读我们的内容。对于字体大小,最好保持最小为16px或1em。字体应足够大以方便阅读。浏览网站时,人们很忙碌,这就是为什么使内容清晰且易于阅读很重要的原因。

十一、线长
另一个提高可读性的常规做法是防止段落的水平线过宽。实际上,如果一条线太长,会拉长用户的眼睛并引起疲劳。经验法则是将行长度设置为最大40到70个字符。
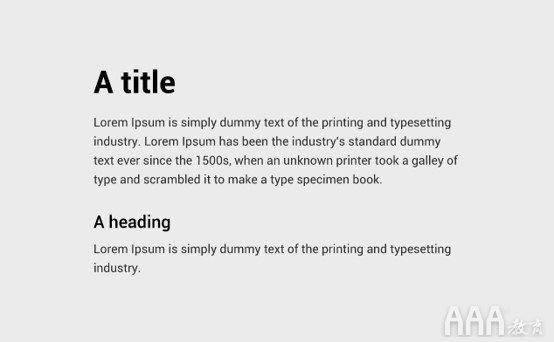
十二、层次结构和对比
良好的字体对比度对于可读性至关重要。这是在网站内容上创建良好且一致的层次结构时要理解的重要原则。出色的UI设计字体排版技巧有哪些成功的层次结构将内容组织为易于消化的部分,易于扫描,并且用户可以访问。
十三、结论
以我的经验,我注意到,一旦您理解了这些原理并掌握了Web的排版,由于排版是内容,内容是UX,您的设计将变得更加强大和有吸引力。
必须记住,您并不是将网站设计得漂亮,而是要帮助用户实现特定目标。您可以浏览和探索以下资源,这些资源每天都可以帮助我提高印刷术的技能:
Websites:
Typewolf
Typographica
Font In Use
Fontpair
Fontstand
Myfonts
相关推荐:
《出色的UI设计字体排版技巧有哪些》、《ui设计培训四个月骗局大爆料》、《ui设计培训课程大纲》、《自学UI设计规划方案》、《零基础学ui设计真他妈惨》
以上是关于一磅蛋糕是多大?如何计算?的主要内容,如果未能解决你的问题,请参考以下文章