2.基础:Vue组件的核心概念
Posted jackyfei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2.基础:Vue组件的核心概念相关的知识,希望对你有一定的参考价值。
组件概念
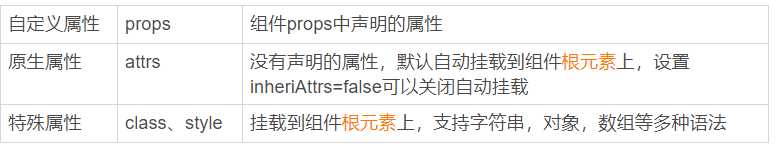
1.属性
<template v-slot:pre-icon=“{value}”>
<span></span>
<template>
三、单文件组件
npm install -g @vue/cli
# OR
yarn global add @vue/cli
以上是关于2.基础:Vue组件的核心概念的主要内容,如果未能解决你的问题,请参考以下文章