Jquery怎么制作下拉效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery怎么制作下拉效果相关的知识,希望对你有一定的参考价值。
点击图标,下拉一个框,这个框里有很多东西,我看了一下,觉得是像是用了jquery animate,不知各位大侠有什么指示,这种东西该怎么制作呢

$('#框框').slideDown(); //展开(动画效果)
,function()
$('#框框').slideUp(); //收起(动画效果)
) 参考技术A 一般解析出来都是隐藏的div。这根有些网站侧边有个“分享到”原理一样,绑定hover事件,改外层div的定位像素就可以了
Jquery操作下拉列表和复选框,自定义下拉
后半部分还有自定义下拉列表和开灯关灯的效果,可以进来来看一下 哦
如果网页有下拉列表和复选框,看一下Jquery怎么来操作他们,主要怎么来选取他们的数据,怎么设置某一项选中
先来看个下拉列表
<body> <select id="sel"> <option value="张店">张店</option> <option value="淄川">淄川</option> <option value="博山">博山</option> <option value="桓台">桓台</option> </select> <input type="button" value="取值" id="qu" /> </body>
上面是一个非常简单的下拉列表,加了一个按钮,可以选取他们的值,取值的话就得给下拉列表加value
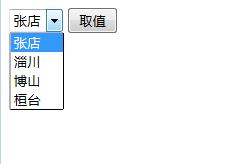
运行后就是这样的:

然后需要用到Jquery,所以要先引入Jquery包

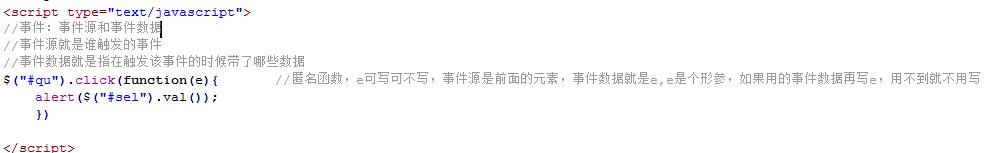
然后就可以写js代码了

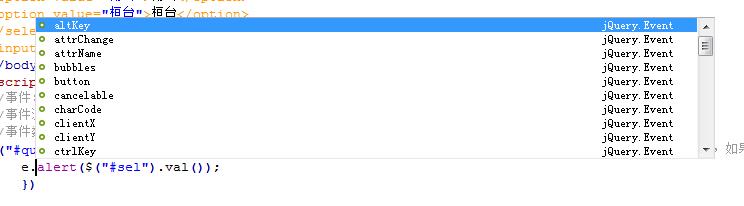
对括号里面的e,有解释,来看一下e.都包括哪些数据

如果这个事件不是点击事件,是关于按键的事件,如按键按下按键抬起,则这时候e就包含了按键的数据,能够取到能按了什么键
来看一下运行的结果


下拉列表选中哪个,然后点击取值,就会取到选中的那个值
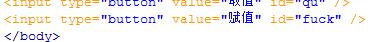
再加一个赋值的按钮
![]()
写赋值的js代码部分

赋值和取值都需要val方法就可以完成
来看一下运行结果
比如说,本来是这个状态:

然后点击一下赋值

就会变成代码内val值对应的地址
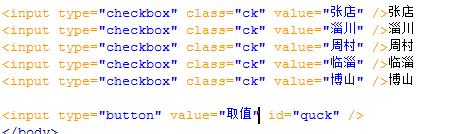
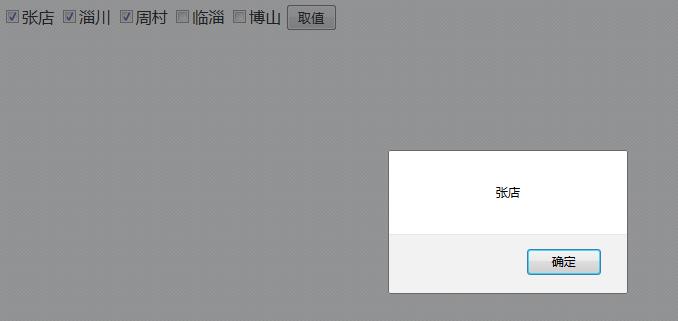
下面再来看个复选框列表

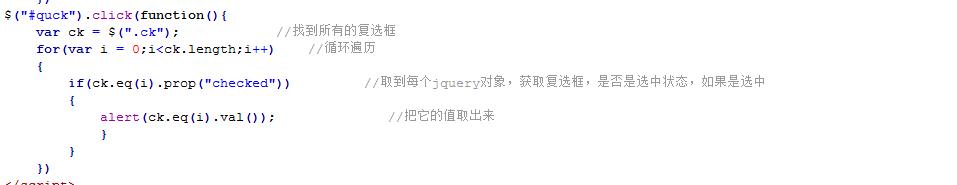
看一下js代码部分

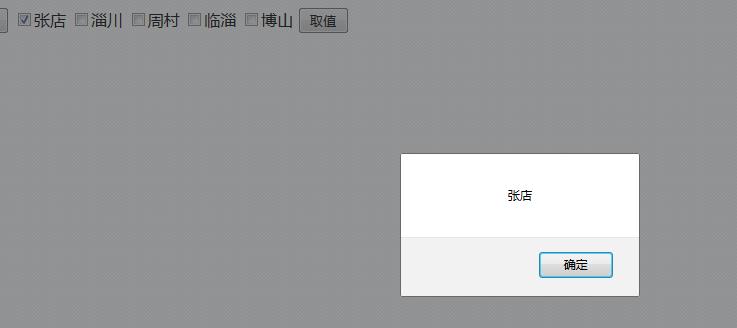
运行后的结果:



如果三个都选中,那么会弹出三个窗口,先是张店,点击确定然后淄川,再点确定随后周村
有取值了,可以再给它设个赋值试试

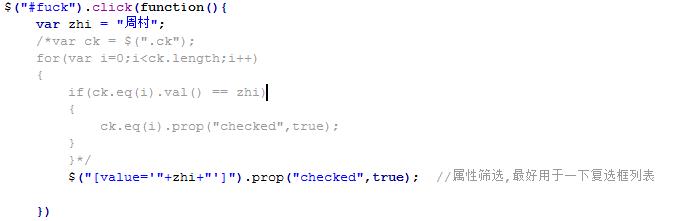
js代码部分

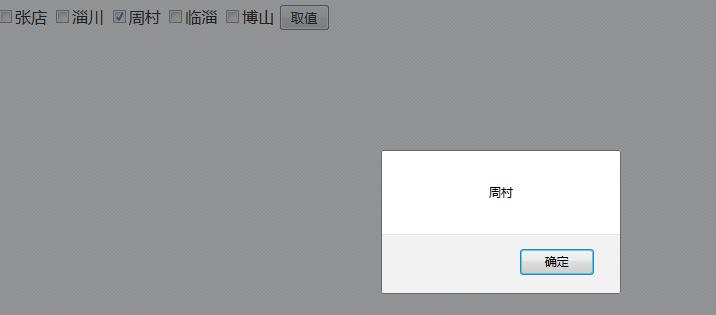
看一下能不能运行成功

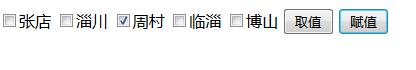
点击赋值后,就选中了值为周村的复选框,运行成功
这样有点麻烦,还有简单的做法

只需要三句,看一下能不能运行成功

点击赋值,可以选中,运行成功
下面做一个,自定义的下拉列表,外加一个开灯关灯效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../xinphp/jquery-1.11.2.min.js"></script> <style type="text/css"> #zz{width:100%; height:100%; position:absolute; left:0px; top:0px; background-color:black; z-index:5;filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5;} </style> </head> <body> <select id="sel"> </select> <input type="text" id="shuru" /> <input type="button" value="添加" id="btn" /> <input type="button" value="移除" id="yichu" /> <div id="shang" style="position:absolute; z-index:10; left:100px; top:100px;"> <input type="button" value="关灯" id="guan" /> <input type="button" value="开灯" id="kai" /> </div> </body> <script type="text/javascript"> $("#btn").click(function(){ var v = $("#shuru").val(); //var str = "<option value=\'"+v+"\'>"+v+"</option>"; //造元素 var op = document.createElement("option"); op.setAttribute("value",v); op.innerHTML = v; $("#sel").append(op); //追加 }) $("#yichu").click(function(){ var v = $("#shuru").val(); $("[value=\'"+v+"\']").remove(); //移除 }) $("#guan").click(function(){ var str = "<div id=\'zz\'></div>"; $("body").append(str); $(this).css("display","none"); $("#kai").css("display","block"); }) $("#kai").click(function(){ $("#zz").remove(); $("#guan").css("display","block"); $(this).css("display","none"); }) </script> </html>
来看一下运行效果
开始是这样的

添加数据

点击添加

数据已经在里面了
再点击移除

成功删除bb

再来看一下关灯开灯的效果

点击关灯后

再点击开灯

运行成功!
有兴趣的也可以做做试试
以上是关于Jquery怎么制作下拉效果的主要内容,如果未能解决你的问题,请参考以下文章