在微信中得H5页面上做一个按钮,点击按钮直接保存图片,这样能实现么?有啥方式呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在微信中得H5页面上做一个按钮,点击按钮直接保存图片,这样能实现么?有啥方式呢?相关的知识,希望对你有一定的参考价值。
现在的话,因为点击保存图片,特别是直接保存图片到自己的相册,要调用到用户的一个权限,就是我允许读取我的相册,其实这个隐私权限是比较高的,大部分的微信其实是没有这个权限这样做的,如果你看到了,那大部分其实是在各种APP里面,比如说像支付宝他之前自己开发的那款H5年度账单,那个是可以直接点击保存,但是在保存之前也会问你一下要不要获取你的这个相册权限,这个权限是私密性比较高的。
如果说你真的想做保存的话,现在只能做到长按这张图,然后弹出一个弹框,用户自己确认是否要保存,然后再保存到手机,这已经是目前能实现的效果了。
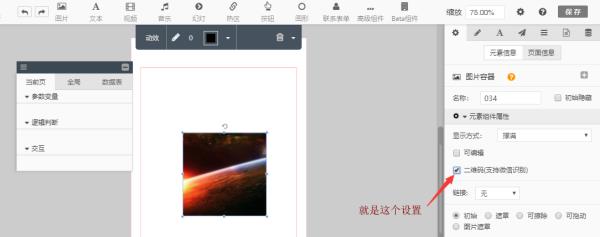
实现方式,就是用工具,我用的工具是意派Epub360,图片设置一个长按保存即可,他的这种保存方式,其实跟你在看微信公众号的推文的时候,长按那张图片的方式是一模一样的,这也是微信在普遍采用的一种方式,一般这样的话,用户的隐私也能得到比较好的保护,然后用户选择也更加自由。

js实现在微信中唤起本地APP
使用微信打开网址时,无法在微信内打开常用下载软件,手机APP等。网上流传的各种微信打开下载链接,微信一更新基本失效。大家常用的方法是,弹出一个遮罩提示用户在新的浏览器窗口打开,再也不用管微信如何的更新。
直接判断微信的ua,如果是在微信内置浏览器中打开,弹出一个遮罩提示用户在浏览器中打开下载,并且不加关闭的按钮。这样子用户就只能在浏览器中打开,并且可以直接下载应用了。

css代码
<style type="text/css">
*
margin:0;
padding:0;
a
text-decoration: none;
img
max-width: 100%;
height: auto;
.weixin-tip
display: none;
position: fixed;
left:0;
top:0;
bottom:0;
background: rgba(0,0,0,0.8);
filter:alpha(opacity=80);
height: 100%;
width: 100%;
z-index: 100;
.weixin-tip p
text-align: center;
margin-top: 10%;
padding:0 5%;
</style>
HTML 代码
<div class="weixin-tip">
<p>
<img src="live_weixin.png" alt="微信打开"/>
</p>
</div>
JS代码
<script type="text/javascript">
$(window).on("load",function()
var winHeight = $(window).height();
function is_weixin()
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger")
return true;
else
return false;
var isWeixin = is_weixin();
if(isWeixin)
$(".weixin-tip").css("height",winHeight);
$(".weixin-tip").show();
)
</script>
有个herl工具,是可以在微信中自动打开手机浏览器下载APP。
1、herl工具网址:http://www.fishtool.cn
2、填写下载的apk的地址,或者下载页链接
3、点击一键生成,会自动生成二维码和一个链接地址(两个是同一个地址,根据你的需要选择)
4、生成的二维码或者链接,用微信扫一扫或者用微信打开连接,就可以测试了效果了
如果大家有更好的解决方案或者工具,欢迎推荐分享!
以上是关于在微信中得H5页面上做一个按钮,点击按钮直接保存图片,这样能实现么?有啥方式呢?的主要内容,如果未能解决你的问题,请参考以下文章