前端学习之Vue项目使用
Posted xuchengnotes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习之Vue项目使用相关的知识,希望对你有一定的参考价值。
上一篇我们说了Vue项目平台搭建以及Vue项目目录说明,这篇我们说一下如何使用Vue项目进行前端项目开发
一、Vue项目介绍
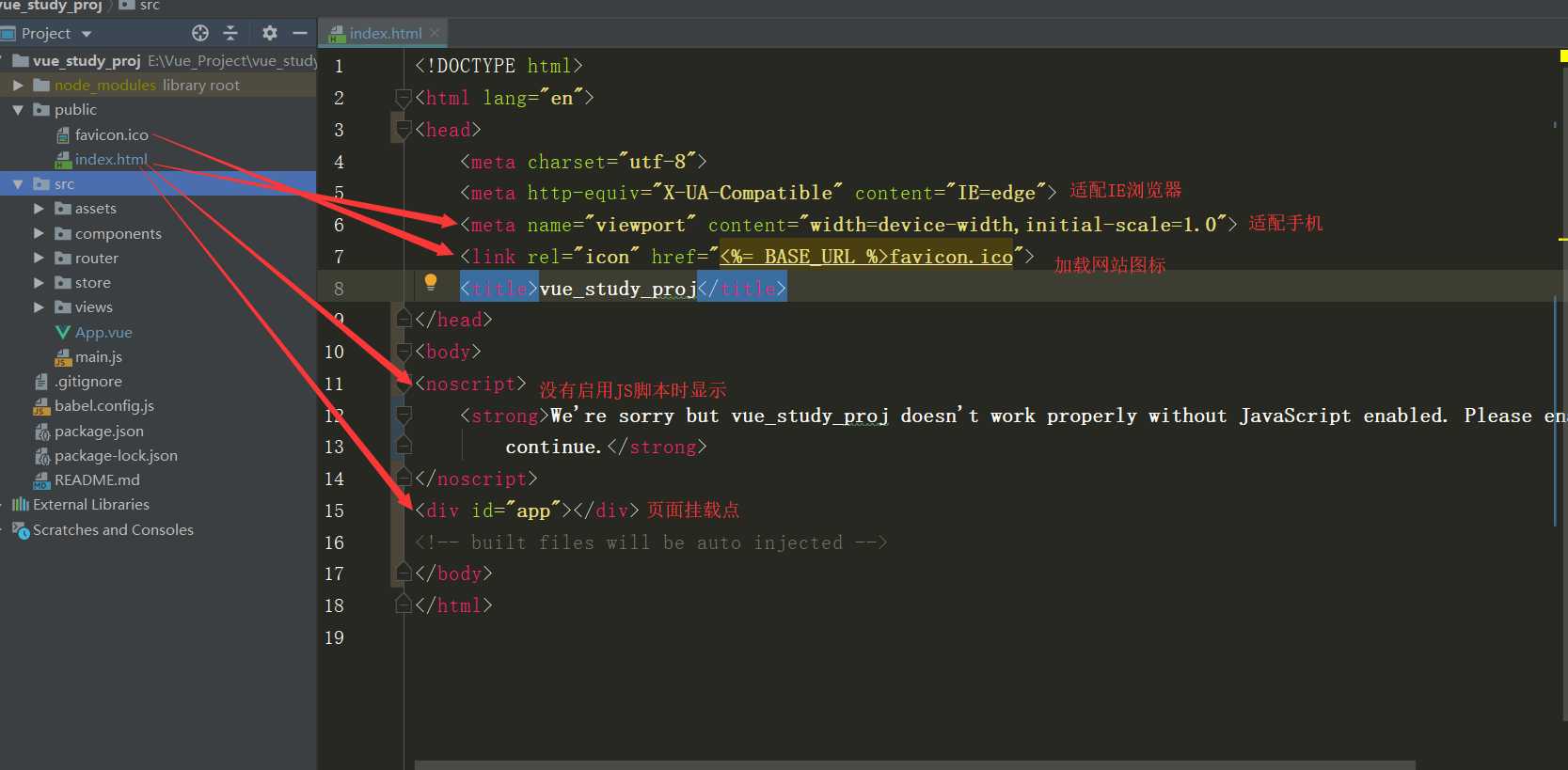
- Vue是一个单页面页用,我们用到的html在public文件夹下

- 入口文件

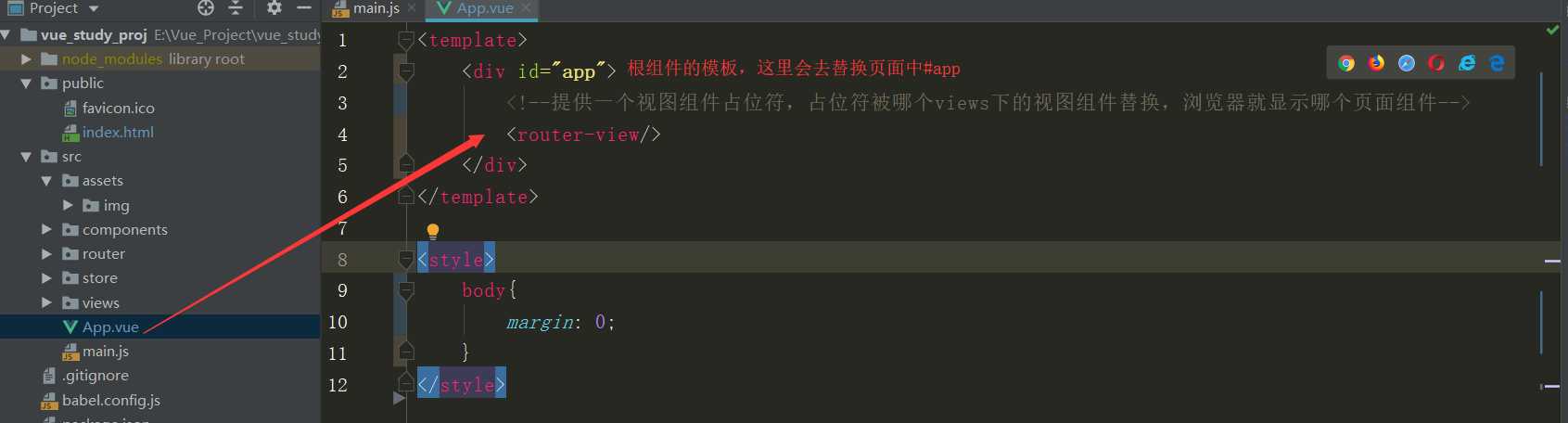
- 根组件

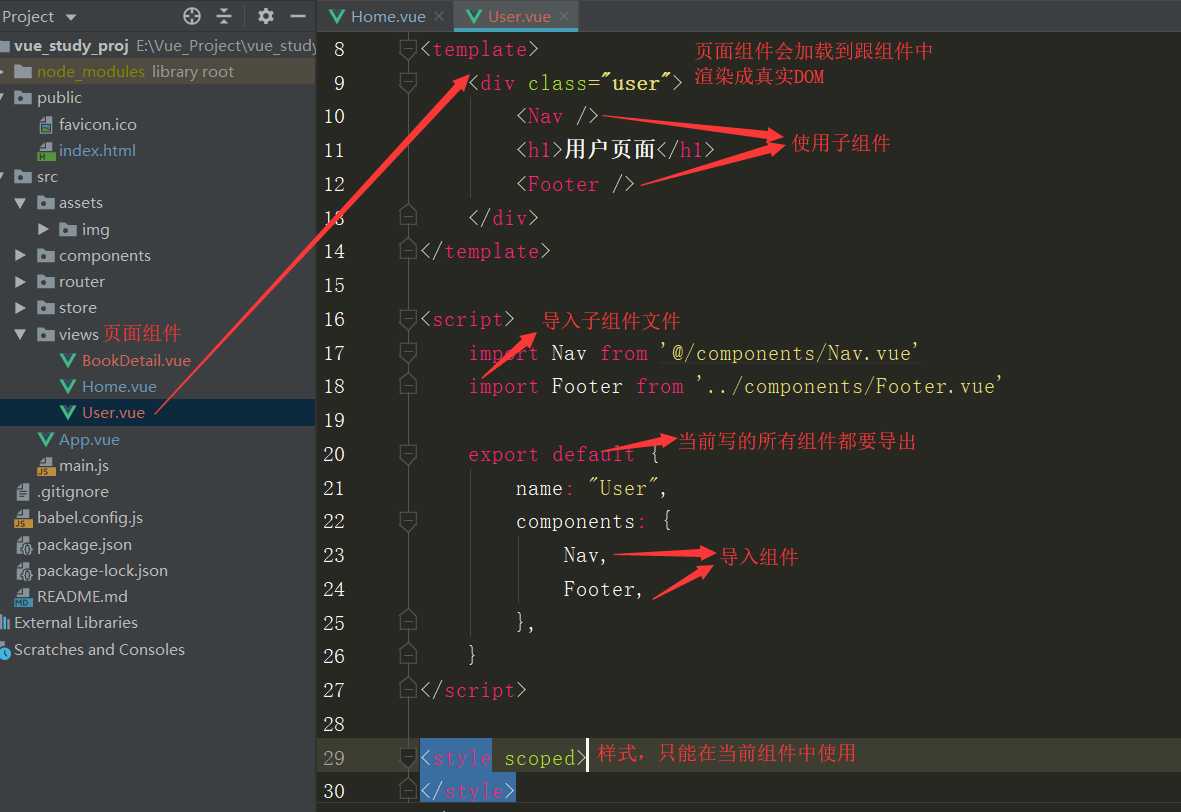
- 页面组件

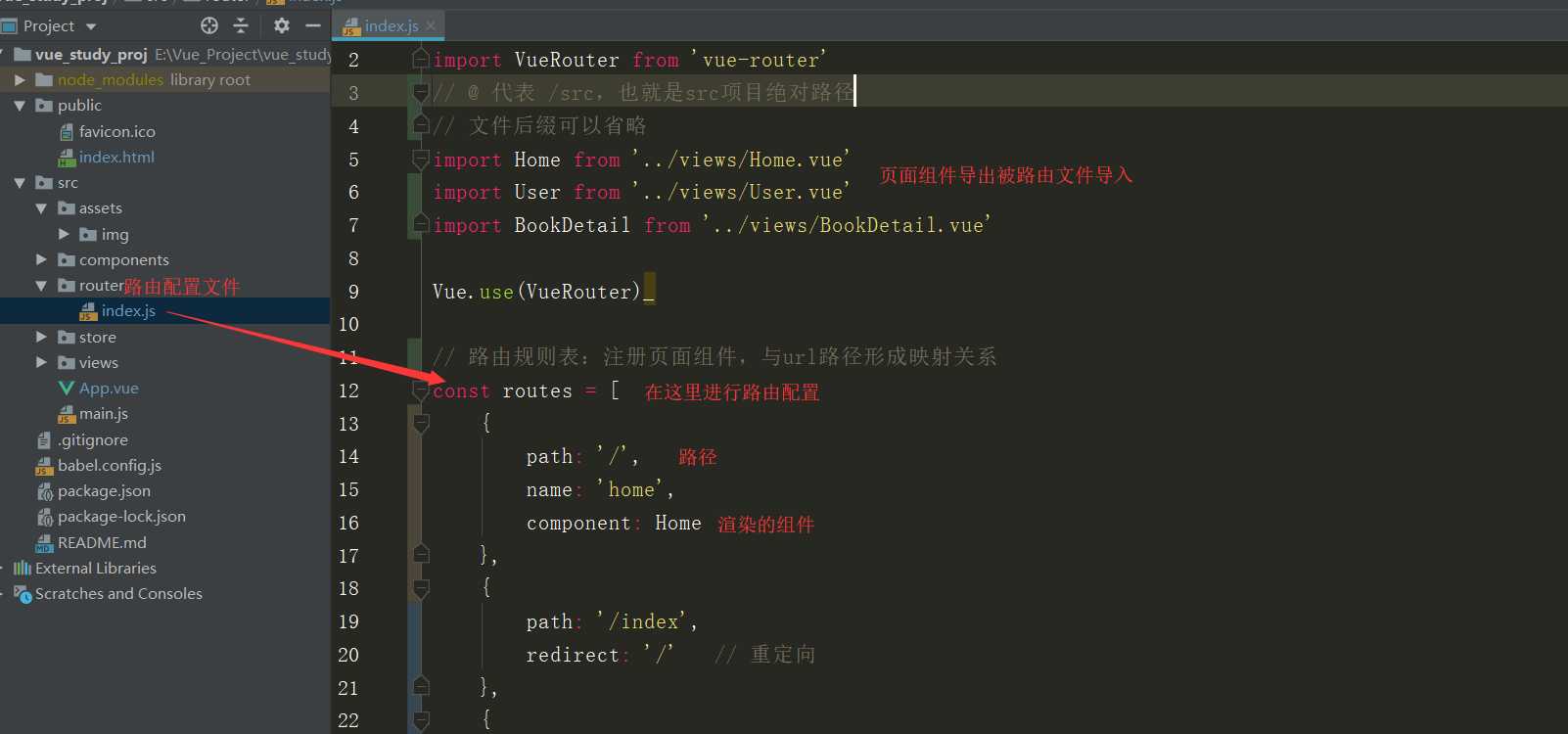
- 路由配置文件

二、组件相关知识点
'''
1、vue项目的请求生命周期:main.js完成环境的加载与根组件的渲染;router的index.js完成路由映射
2、<router-view />标签作为路由映射的页面组件占位符
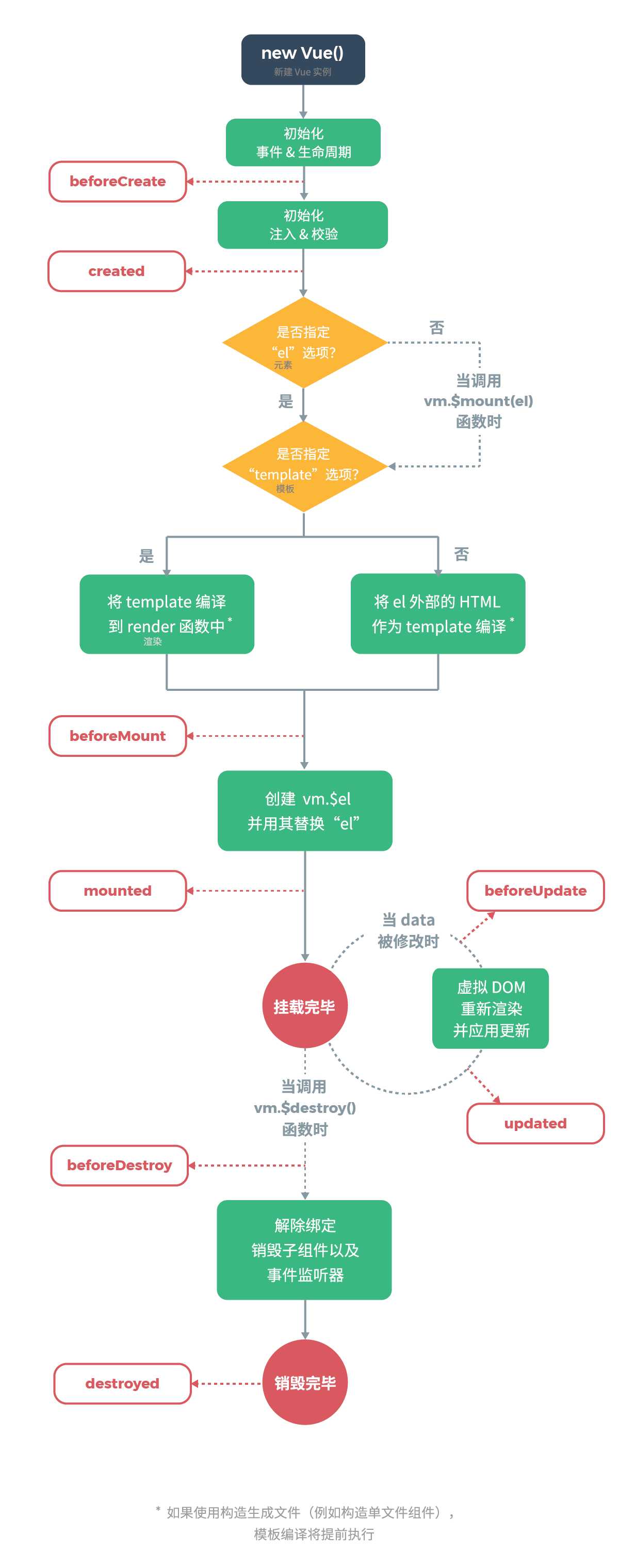
3、组件的生命周期钩子:
一个组件,会在页面中渲染,也会销毁存放到内存(不渲染) => 加载组件到销毁组件
从加载一个组件到销毁该组件,整个生命周期中存在很多特殊的时间节点(组件要创建了,创建成功了,要加载了,加载成功了,
要更新数据了,数据更新完毕了,要销毁了,销毁成功了),这些特殊的时间节点,vue都提供了对应的回调方法,来辅助完成在这些时间
节点需要完成的业务逻辑
生命周期钩子函数书写的位置:钩子直接作为vue实例的成员
重点:1、书写位置 2、每个钩子节点时的特性
'''VUE生命周期状态图

三、路由相关知识点
'''
1、<router-link></router-link>来完成路由的跳转(可以带参数可以不带参数, 需要在路由中配置)
eg: <router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link>
eg: <router-link :to="{name: 'book-detail', params: {pk: book.id}}">-->
{{ book.title }}-->
</router-link>-->
2、this.$router来完成路由的跳转:push() | go() (可以带参数可以不带参数, 需要在路由中配置)
eg: this.$router.push(`/book/detail/${id}`);
eg: this.$router.push({
name: 'book_detail',
params: {pk : id},
});
eg: this.$router.go(-1); // go的参数是正负整数,代表历史记录前进或后退几步
3、this.$route来完成路由的传参
eg: let pk = this.$route.params.pk; // 拿到路由传递的参数
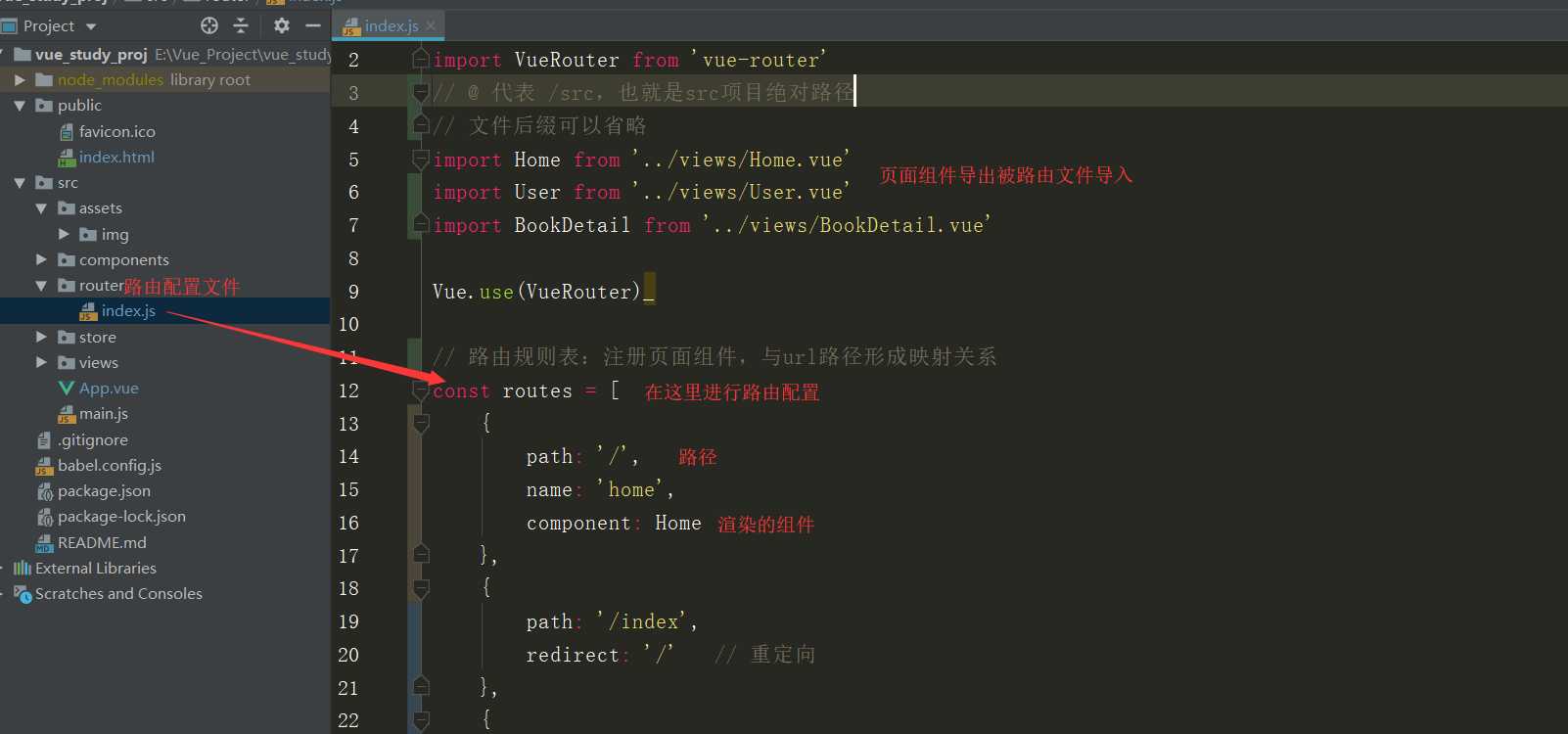
'''路由配置
router-> index.js
// 路由规则表:注册页面组件,与url路径形成映射关系
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/index',
redirect: '/' // 重定向
},
{
// 路由传参 有名分组 :pk代表是参数
path: '/book/detail/:pk',
name: 'book_detail', // 用-表示连接
component: BookDetail
},
]
以上是关于前端学习之Vue项目使用的主要内容,如果未能解决你的问题,请参考以下文章