GridBagLayout布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GridBagLayout布局相关的知识,希望对你有一定的参考价值。
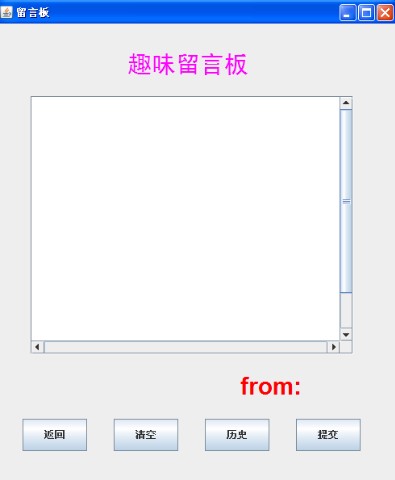
如图,这种布局用GridBagLayout怎么写,求完全代码

1.要明确一点概念:每个 GridBagLayout 对象维持一个动态的矩形单元网格,每个组件占用一个或多个这样的单元,称为显示区域。
网格的总体方向取决于容器的 ComponentOrientation 属性。对于水平的从左到右的方向,网格坐标 (0,0) 位于容器的左上角,其中 X 向右递增,Y 向下递增。
2.要使用GidBagLayout要先定义一个GridBagConstraints对象。
java API说明如下:“每个由 GridBagLayout 管理的组件都与 GridBagConstraints 的实例相关联。Constraints 对象指定组件在网格中的显示区域以及组件在其显示区域中的放置方式。”
例如,如下几行代码就可以添加其它组件:
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
JFrame f=new JFrame();
f.setLayout(gridbag);
Button button = new Button(name);
gridbag.setConstraints(button, c);
f.add(jButton);
3.为了有效使用网格包布局,必须自定义与组件相关联的一个或多个 GridBagConstraints 对象。
即须设置GridBagConstraints 对象的属性。我认为只要能掌握以下四种参数就能很好的使用GidBagLayout:
(1)GridBagConstraints.gridwidthGridBagConstraints.gridheight
指定组件的显示区域行(针对 gridwidth)或列(针对 gridheight)中的单元数。默认值为 1。如下向窗口中添加一个占两个单元格(两行一列)的按钮的例子:
JFrame f=new JFrame();
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
f.setLayout(gridbag);
c.gridheight=2;
c.gridwidth=1;
JButton jButton = new JButton("按钮1");
gridbag.setConstraints(button, c);
f.add(jButton);
(2)GridBagConstraints.fill
当组件的显示区域大于组件的所需大小时,用于确定是否(以及如何)调整组件。
可能的值为 GridBagConstraints.NONE(默认值)、
GridBagConstraints.HORIZONTAL(加宽组件直到它足以在水平方向上填满其显示区域,但不更改其高度)、
GridBagConstraints.VERTICAL(加高组件直到它足以在垂直方向上填满其显示区域,但不更改其宽度)和
GridBagConstraints.BOTH(使组件完全填满其显示区域)。
使用情景举例:在一个很大的窗口(如300*300)中添加一个按钮(原始大小40*30)。
(3)GridBagConstraints.anchor
当组件小于其显示区域时,用于确定将组件置于何处(在显示区域中)。可能的值有两种:相对和绝对。相对值的解释是相对于容器的ComponentOrientation 属性,而绝对值则不然。个人觉得只使用绝对值就可以。有效值有:
绝对值
GridBagConstraints.NORTH
GridBagConstraints.SOUTH
GridBagConstraints.WEST
GridBagConstraints.EAST
GridBagConstraints.NORTHWEST
GridBagConstraints.NORTHEAST
GridBagConstraints.SOUTHWEST
GridBagConstraints.SOUTHEAST
GridBagConstraints.CENTER (the default)
(4)GridBagConstraints.weightx、GridBagConstraints.weighty (************最重要的属性)
用于确定分布空间的方式,这对于指定调整行为至关重要。例如:在一个很大的窗口(如300*300)中添加两个按钮(也可以是面板)(原始大小40*30),默认的,你会发现两个按钮分别处于上下两个等大小的区域中,且只占用了一小部分,没有被按钮占用的区域就被称为额外区域。该额外区域会随着参数weightx、weighty而被分配。
完整的示例代码如下:
import javax.swing.*;
import java.util.*;
import java.awt.*;
public class Example
public Example()
public static void main(String args[])
JFrame f = new JFrame("GridBag Layout Example");
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints c = new GridBagConstraints();
f.setLayout(gridbag);
//添加按钮1
c.fill = GridBagConstraints.BOTH;
c.gridheight=2;
c.gridwidth=1;
c.weightx=0.0;//默认值为0.0
c.weighty=0.0;//默认值为0.0
c.anchor=GridBagConstraints.SOUTHWEST;
JButton jButton1 = new JButton("按钮1");
gridbag.setConstraints(jButton1, c);
f.add(jButton1);
//添加按钮2
c.fill = GridBagConstraints.NONE;
c.gridwidth=GridBagConstraints.REMAINDER;
c.gridheight=1;
c.weightx=1.0;//默认值为0.0
c.weighty=0.8;
JButton jButton2 = new JButton("按钮2");
gridbag.setConstraints(jButton2, c);
f.add(jButton2);
//添加按钮3
c.fill = GridBagConstraints.BOTH;
c.gridwidth=1;
c.gridheight=1;
c.weighty=0.2;
JButton jButton3 = new JButton("按钮3");
gridbag.setConstraints(jButton3, c);
f.add(jButton3);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(500,500);
f.setVisible(true);
在上述代码中添加按钮2时c.weighty=0.8,而在添加按钮3时c.weighty=0.2,这就会导致按钮2所占区域的高大约是按钮3所占区域的高的0.8/0.2=4倍。
很高兴为您回答! 参考技术A 建议使用borderlayout和flowlayout的组合写这种界面。追问
想练习下,border的话怎么设置组件的位置啊,像这种有很多行的
追答总的是一个大的面板A,用borderlayout布局。上面的文本域,设置为border的center,下面的四个按钮放在一个单独的面板(B面板)里面,嵌套作为A面板布局的south,B面板可以设置为flowlayout或者gridlayout的。
追问两个JLabel呢
追答swing其实就是一层一层panel嵌套出来的,如果再加两个JLabel。
最外层A面板,设置为Border布局。
A面板center设置为B面板,设置为Border布局。B面板Center为文本域,North为JLabel。
A面板South设置为C面板,设置为Grid布局。C面板第一行为JLabel。
C面板第二行设置为D面板,设置为Grid布局,放四个按钮。
不明白继续追问。。
原来如此,来回嵌套,我想的太简单了
现在明白了,谢谢
Java AWT 图形界面编程LayoutManager 布局管理器 ④ ( GridLayout 网格布局 | GridBagLayout 网格包布局 )
文章目录
一、GridLayout 网格布局
GridLayout 网格布局管理器 可以将 当前的 Container 容器 划分成 网格 , 每个网格 区域 相同 ;
向 使用了 GridLayout 网格布局管理器 的 Container 容器 中添加 Component 组件时 , 默认的添加顺序是 从左到右 , 从上到下 ;
放置在 GridLayout 网格中的组件 , 组件的大小由网格的区域大小决定 , 默认情况下 组件会填充满所在的单个网格区域 ;
二、GridLayout 构造函数
GridLayout 构造函数 :
- GridLayout() : 单行网格布局 ;
/**
* 创建一个默认为每个组件一列的网格布局,
* 在单行中。
* @since JDK1.1
*/
public GridLayout()
this(1, 0, 0, 0);
- GridLayout(int rows, int cols) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用默认值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* <p>
* <code>rows</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在行或列。
* @param rows 值为0的行表示
* 任意数量的行。
* @param cols 列,值为0表示
* 任意数量的列。
*/
public GridLayout(int rows, int cols)
this(rows, cols, 0, 0);
- GridLayout(int rows, int cols, int hgap, int vgap) : 网格布局 中的 行数 和 列数 使用指定的值 , 网格的 水平 和 垂直 间隔使用指定的值 ;
/**
* 创建具有指定行数和的网格布局
* 列。布局中的所有组件都被赋予相同的大小。
* < p >
* 此外,水平和垂直间隙设置为
* 指定的值。水平间隔放置在每个之间
* 列的。垂直的间隙被放置在每一个之间
* 行。
* < p >
* <code>行</code>和<code>cols</code>中的一个(而不是两个)可以
* 为零,这意味着任何数量的物体都可以放置在
* 行或列。
* < p >
* 所有<code>GridLayout</code>构造函数都遵循此构造函数。
* @param rows 值为0的行表示
* 任意数量的行
* @param cols 列,值为0表示
* 任意数量的列
* @param hgap 水平间隙
* @param vgap 垂直差距
* @exception IllegalArgumentException if the value of both
* <code>rows</code> and <code>cols</code> is
* set to zero
*/
public GridLayout(int rows, int cols, int hgap, int vgap)
if ((rows == 0) && (cols == 0))
throw new IllegalArgumentException("rows and cols cannot both be zero");
this.rows = rows;
this.cols = cols;
this.hgap = hgap;
this.vgap = vgap;
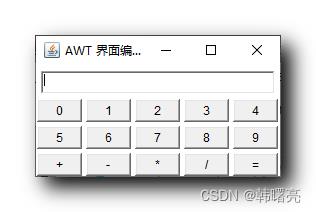
三、GridLayout 网格布局代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args)
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// 用于存放 文本框
Panel panel = new Panel();
// 该文本框可以存放 30 个字符
TextField textField = new TextField(30);
panel.add(textField);
frame.add(panel, BorderLayout.NORTH);
// 用于存放 网格布局中的组件
// 需要设置该容器的 布局管理器为 网格布局管理器
Panel panel2 = new Panel();
panel2.setLayout(new GridLayout(3, 5, 4, 4));
for (int i = 0; i < 10; i++)
panel2.add(new Button(i + ""));
panel2.add(new Button("+"));
panel2.add(new Button("-"));
panel2.add(new Button("*"));
panel2.add(new Button("/"));
panel2.add(new Button("="));
frame.add(panel2, BorderLayout.CENTER);
// 自定设置合适的大小
frame.pack();
frame.setVisible(true);
执行结果 :

四、GridBagLayout 网格包布局
GridBagLayout 网格包布局 , 是在 GridLayout 网格布局的基础上 , 单个组件可以占用多个网格 , 占用的多个网格的大小形状也可以任意设置 , 每个组件都可以占用多行和多列的网格 , 即 m x n 大小的网格 , 如 : 占用 1 x 2 的网格 , 占用 3 x 4 的网格 ;
如果 GridBagLayout 网格包布局所在的 窗口 大小改变 , 对应的 网格 也会被 拉伸或压缩 ;
向 使用 GridBagLayout 网格包布局 的 Container 容器中 添加 Component 组件时 , 需要指定添加的 组件具体占的 网格 行列数 ; 可借助 GridBagConstaints 配置 组件 的 行列大小 ;
以上是关于GridBagLayout布局的主要内容,如果未能解决你的问题,请参考以下文章