js中怎么截取文件后缀名
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中怎么截取文件后缀名相关的知识,希望对你有一定的参考价值。
参考技术A可以使用js的attr方法和exec方法实现截取文件后缀名。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
1、在ue编辑器中新建一个空白的html文件,js文件。

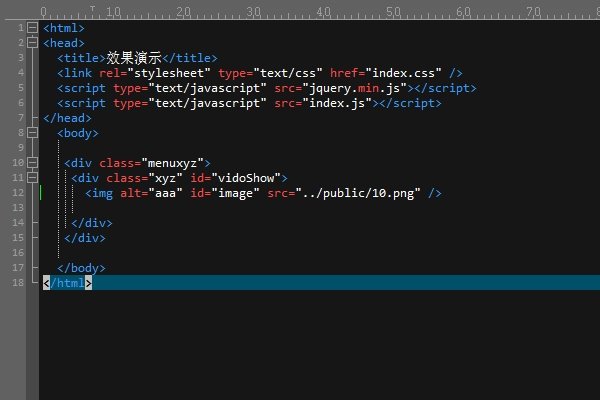
2、在ue编辑器中输入以下html代码。

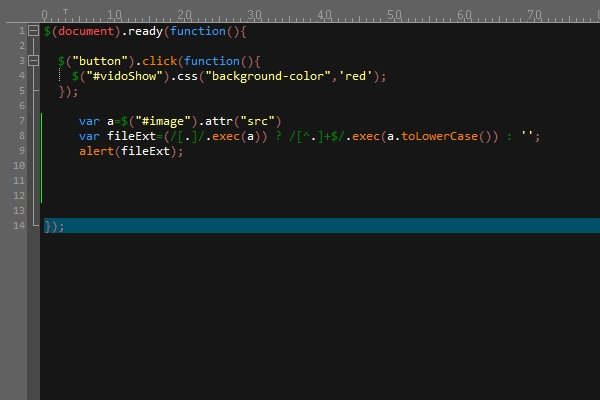
3、在ue编辑器中输入以下js代码。

4、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

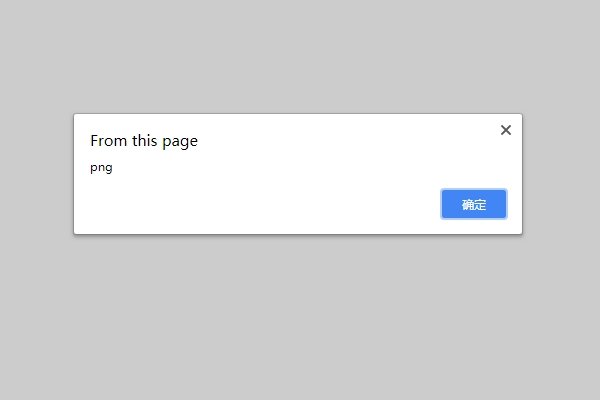
5、在浏览器中打开此html文件,可以看到最终想要实现的截取文件后缀名效果。

JavaScript截取文件后缀名路径存在多个点(.)获取路径地址urlsubstrsubstringlastIndexOfsplitpopmatch
目录
1、数据源
let str = 'http://10.2.210.108:7004/test.com.png';
2、substr
console.log(str.substr(str.lastIndexOf(".")));
// .png
console.log(str.substr(str.lastIndexOf(".") + 1));
// png
3、substring
console.log(str.substring(str.lastIndexOf(".")));
// .png
console.log(str.substring(str.lastIndexOf(".") + 1));
// png
4、转数组
console.log('.' + str.split('.').pop());
// .png
console.log(str.split('.').pop());
// png
5、正则
console.log(str.match(/.[^.]+$/)[0]);
// .png
console.log(str.match(/[^.]+$/)[0]);
// png
以上是关于js中怎么截取文件后缀名的主要内容,如果未能解决你的问题,请参考以下文章