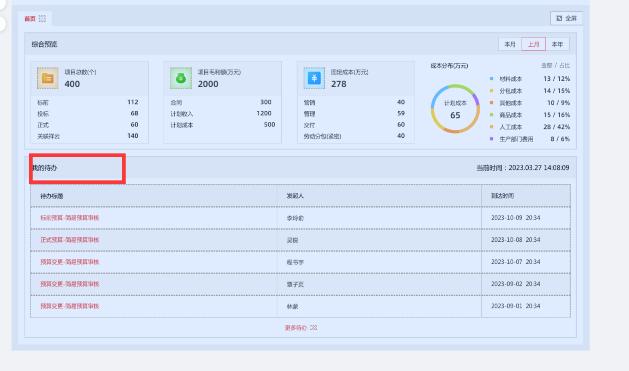
如何使用elementUI实现如图静态效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用elementUI实现如图静态效果?相关的知识,希望对你有一定的参考价值。
仅需实现静态效果

很抱歉,我没有看到您提到的图形。但是,根据您提到的是使用 Element UI 来实现效果,我可以给出一些使用 Element UI 实现复杂布局的一般步骤:
在您的项目中集成 Element UI 组件库。
使用 Element UI 提供的布局组件如 el-row 和 el-col,通过嵌套和使用各种属性和样式来完成目标布局。
根据您要展示的具体内容,将内容放置在适当的 el-row 和 el-col 组件中。可以在需要的地方添加其他的 Element UI 组件来实现更复杂的布局效果。
根据需要,使用 Element UI 库的样式设置来自定义布局组件的大小、颜色等外观属性。
在需要时添加事件处理程序,以响应用户交互和动态元素的变化。
可以通过参考 Element UI 官方文档和示例代码来了解如何使用 Element UI 实现各种复杂布局。这里提供一个基本的示例代码:
<template><el-row>
<el-col :span="16">
<!-- 放置列表内容 -->
</el-col>
<el-col :span="8">
<el-card>
<!-- 放置右侧面板内容 -->
</el-card>
</el-col>
</el-row>
</template>
此处使用 el-row 和 el-col 组件来创建一个两列布局,其中左侧 el-col 组件的宽度为 16 格,右侧 el-col 组件的宽度为 8 格。在左侧部分可以放置列表内容,右侧部分可以放置一个带标题栏的卡片组件,以展示相关信息。根据实际需求,可以在此基础上进行适当调整。
您可以通过以下步骤使用elementUI实现静态效果:
在您的项目中安装elementUI。
根据您的需求,选择合适的elementUI组件,例如布局组件(el-row、el-col)、表格组件(el-table)、按钮组件(el-button)等等。
根据您的需求,使用elementUI提供的样式类(class)或者自定义样式,对组件进行样式调整。
根据您的需求,使用elementUI提供的事件(event)或者自定义事件,对组件进行交互处理。
根据您的需求,使用elementUI提供的插槽(slot)或者自定义插槽,对组件进行内容定制。
Vue——ElementUI+Echarts将数据以柱形图展示
Vue——ElementUI+Echarts将数据以柱形图展示
一、原始数据
如图所示,数据统计以文字形式展示,不够直观(酷炫

二、效果图

三、代码实现
1.定义方法
定义方法RenderEcharts(obj),用于生成柱状图,参数obj指我们用于生成柱形图的数据
methods:
//柱状图
RenderEcharts(obj)
// console.log('单位主协办情况');
// console.log(obj);
let deptArr = [];
let hostArr = [];
let helpArr = [];
obj.forEach(dept =>
deptArr.push(dept.dname);
hostArr.push(dept.host);
helpArr.push(dept.help);
);
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option =
title:
text: '单位主协办数量分析',
subtext: ''
,
tooltip:
trigger: 'axis',
show: false
,
legend:
data: ['主办', '协办']
,
toolbox:
show: true,
feature:
dataView: show: true, readOnly: false ,
magicType: show: true, type: ['line', 'bar'] ,
restore: show: true ,
saveAsImage: show: true
,
calculable: true,
//X轴上柱子的数据
xAxis: [
type: 'category',
// prettier-ignore
// data: ['园林局', '税务局', '地震局']
data: []
],
yAxis: [
type: 'value'
],
series: [
name: '主办',
type: 'bar',
data: [
],
//在柱子顶端展示数据的最大值最小值旗袍
markPoint:
data: [
type: 'max', name: 'Max' ,
type: 'min', name: 'Min'
]
,
//展示数据平均值线
markLine:
data: [ type: 'average', name: 'Avg' ]
,
//用于在每根柱子上展示数据
// label:
// show: true,
// position: 'inside',
// color:'black'
// ,
,
name: '协办',
type: 'bar',
data: [
],
markPoint:
data: [
type: 'max', name: 'Max' ,
type: 'min', name: 'Min'
]
,
markLine:
data: [ type: 'average', name: 'Avg' ]
,
// label:
// show: true,
// position: 'inside',
// color:'black'
// ,
,
]
;
//注意,必须用这种语法来传递数据
option.xAxis[0].data = deptArr;
option.series[0].data = hostArr;
option.series[1].data = helpArr;
option && myChart.setOption(option);
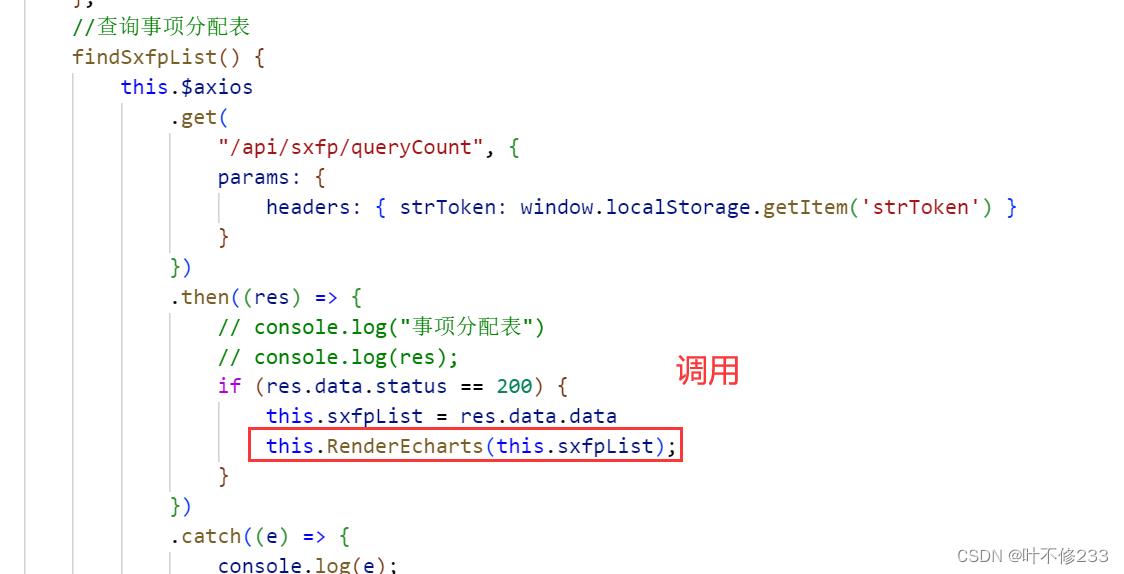
2.调用方法
如图所示,可以在从后端获取到数据后调用

3.图表展示
只需要新建div,给div的id命名为main即可
<div id="main" style="width: 100%;height: 340px;"></div>
4.注意事项
数据不能直接用this.语法传递到生成柱形图的方法中
必须用
//option.数据要存放的位置=外部传入的数据
option.xAxis[0].data = deptArr;
option.series[0].data = hostArr;
option.series[1].data = helpArr;
option && myChart.setOption(option);
以上是关于如何使用elementUI实现如图静态效果?的主要内容,如果未能解决你的问题,请参考以下文章