问题场景
$(function () {
Highcharts.chart(‘container‘, {
title: {
text: ‘line‘
},
xAxis: {
categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘]
},
yAxis: {
max: 350,
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
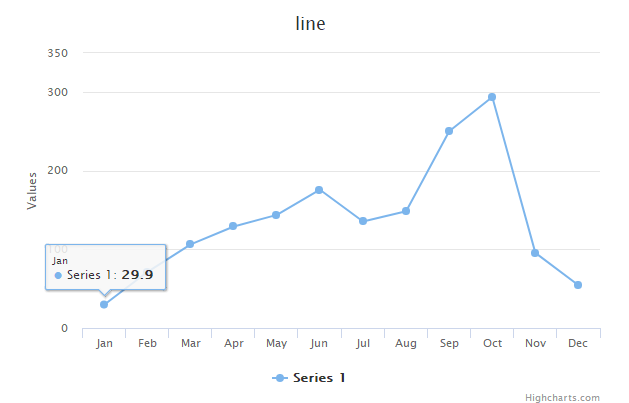
- 通过上图我们可以发现,即使在
yAxis中将max设置成了350,但是最终生成的图表仍然以400作为y轴的最大值
解决方案
- 为了解决这个问题,我们需要为
yAxis同时添加 tickAmount(刻度总数) 属性
$(function () {
Highcharts.chart(‘container‘, {
title: {
text: ‘line‘
},
xAxis: {
categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘]
},
yAxis: {
max: 350,
tickAmount:8,
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
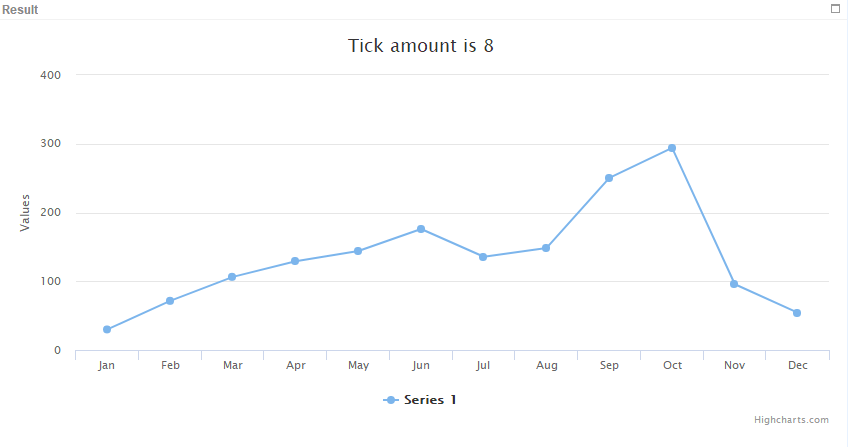
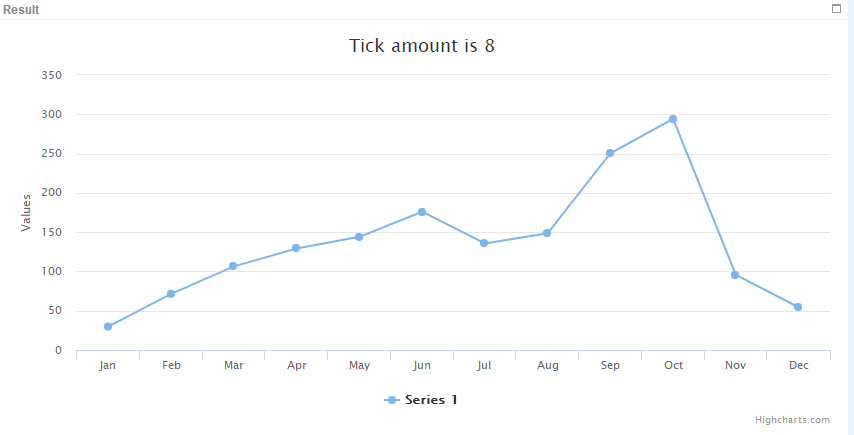
- 这样子就能看到正确的以350作为y轴最大值的结果了
-
就目前的测试结果而言,
max所设置的最大值要能够被刻度线划分出来的间隔数以特定的值整除- 以上面的例子而言
tickAmount设置为8,划分出了7个格子,350 / 7 = 50,可以正确的显示 - 在其他例子的测试中,整除成70或者90,也遇到过失效的情况
- 所以还是需要根据具体的
max值来调整tickAmount的设置
- 以上面的例子而言
解决方案2
- 还可以使用 tickPositioner 属性来手动设置坐标轴刻度
$(function () {
Highcharts.chart(‘container‘, {
title: {
text: ‘line‘
},
xAxis: {
categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘]
},
yAxis: {
tickPositioner: function () {
var positions = [0,100,200,300,350];
return positions;
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
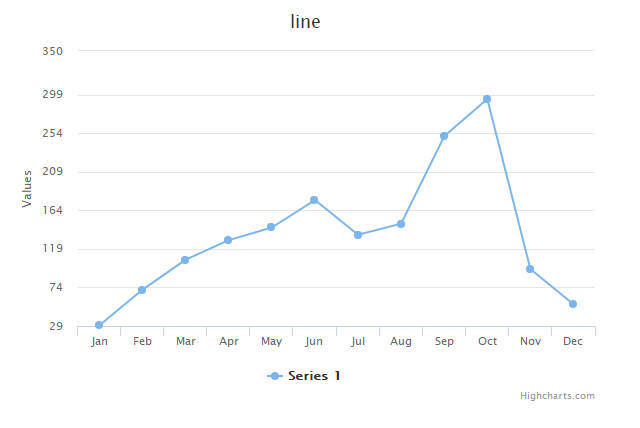
- 你也可以使用函数自动计算出合适的间隙
$(function () {
$(‘#container‘).highcharts({
title: {
text: ‘line‘
},
xAxis: {
categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘]
},
yAxis: {
tickPositioner: function () {
var positions = [],
tick = Math.floor(this.dataMin),
increment = Math.ceil((this.dataMax - this.dataMin) / 6);
for (tick; tick - increment <= this.dataMax; tick += increment) {
positions.push(tick);
}
positions.push(350);
return positions;
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}],
});
});
- 最后一个 350 为了与上方保持一致 push 进去的,使用时根据实际情况调整计算函数即可