学习总结——接口测试中抓包工具的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习总结——接口测试中抓包工具的使用相关的知识,希望对你有一定的参考价值。
在被测接口并没有明确的接口文档给出时,我们需要借助抓包工具来帮助测试,利用抓包工具我们几乎可以获得接口文档中能给你的一切。常见的抓包工具有Charles和Fiddler, Fiddler只能用在Windows平台, 而Charles可用于Windows, Mac, ios和android多平台。下面就总结一下Charles的用法。
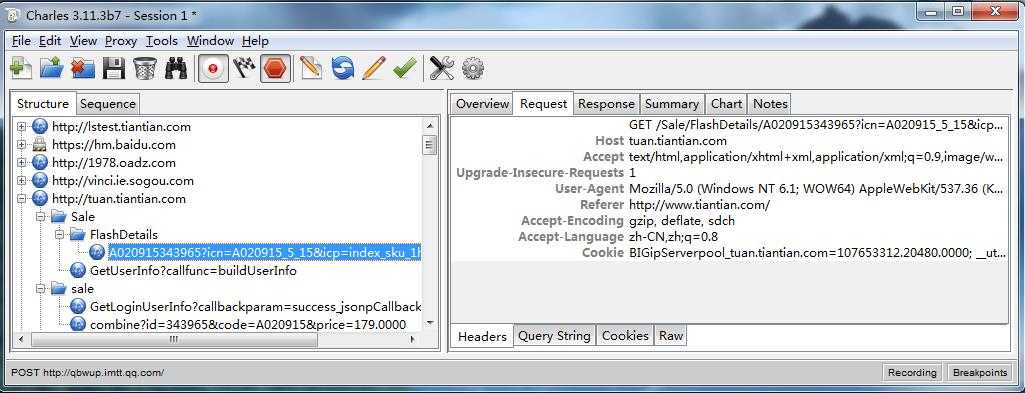
Web抓取:
Charles配合PC平台的抓取很简单,打开Charles确定它已经开启了录制的状态,随便在浏览器上面操作你的网页所访问到的接口就都会被Charles抓到,想哪个,打开看即可,Request,Response,Headers,Cookies等应有尽有。

修改请求或返回值:
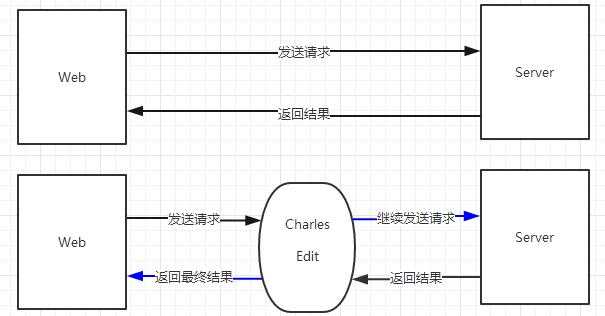
有时候我们需要修改请求或返回值来配合测试,Charles可以方便地帮你实现。在请求中,Charles可以做中间的编辑工作,原理如:

操作如下:
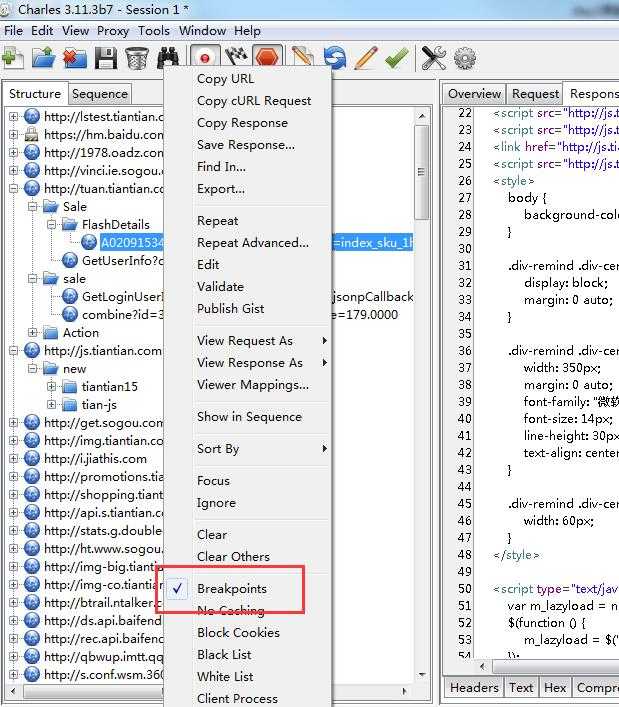
右击需要被修改请求,选择Breakpoints;

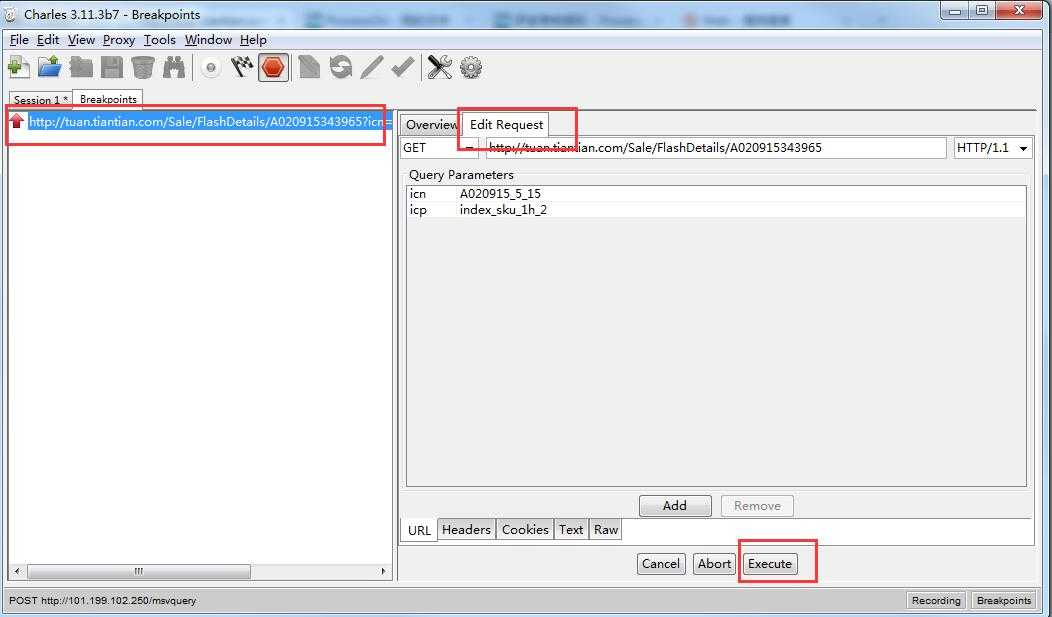
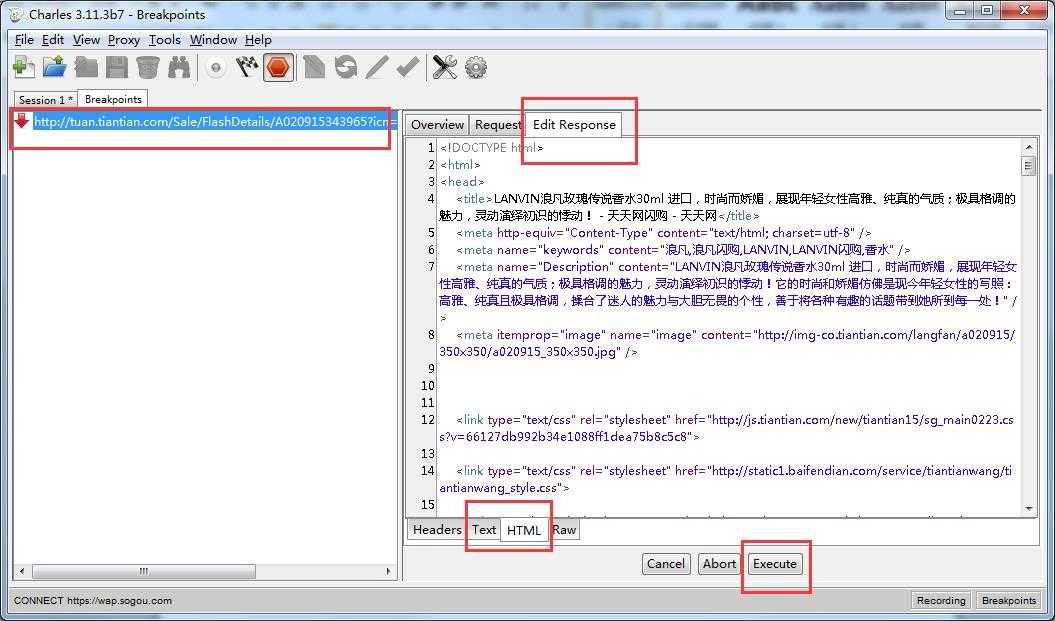
再次执行该请求时请求被发出后中断,你可以在Edit Request窗口对请求做你想要的修改,然后点击Execute继续发送请求,如果不需要改Request只想改Response的话可以在此直接点击Execute按钮;

请求发出,服务器处理后返回Response,这时服务器返回的Response被中断;你可以在Edit Response窗口做你想要的修改,在点击Execute按钮把修改后的Response返回给客户端。

操作后你可以取消对Breakpoints的勾选,再执行时该请求就不会被中断了。
移动端App抓取
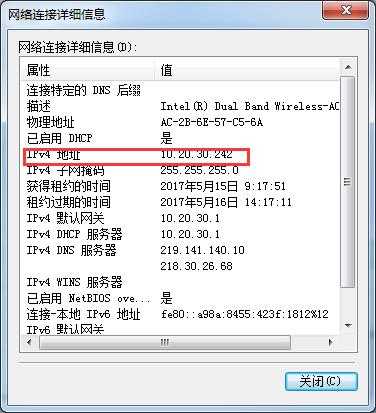
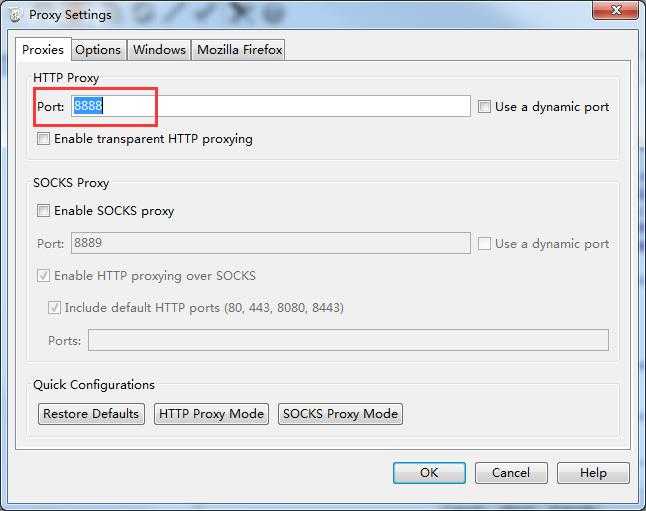
首先要保证移动端和Charles处于同一局域网内,然后为移动端创建代理:在PC端找到IP地址和Charles的端口号;


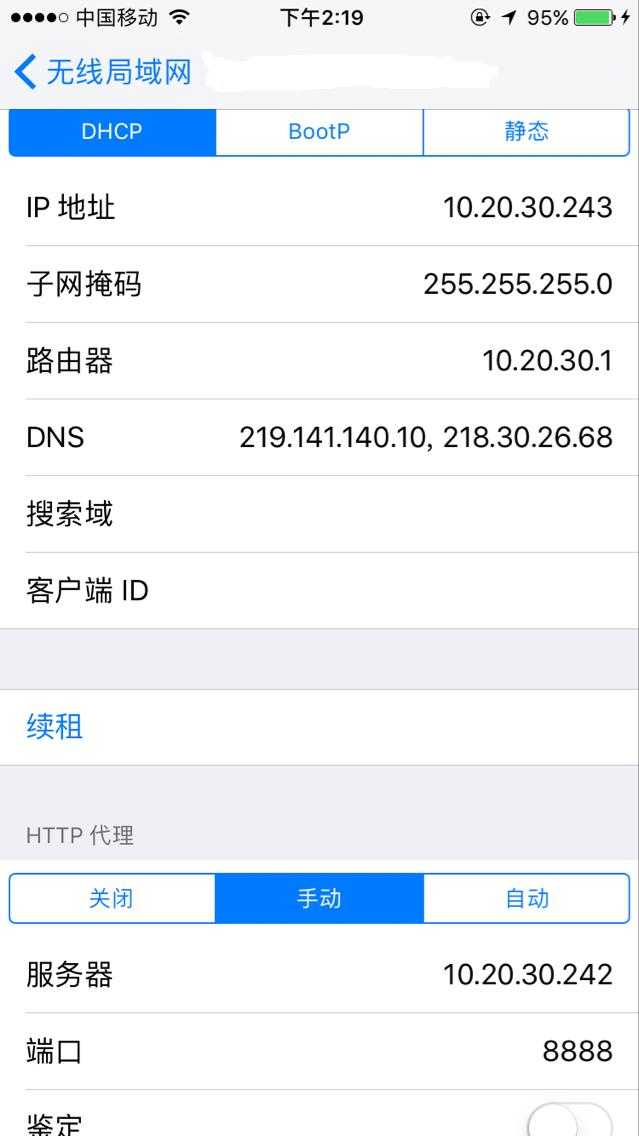
打开移动端网络设置,手动设置http代理:

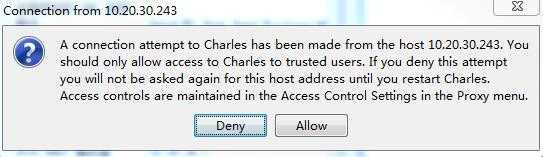
于是Charles这边会弹出建立连接的提示,选择允许即可。

之后的操作就和web没有什么区别了。
以上是关于学习总结——接口测试中抓包工具的使用的主要内容,如果未能解决你的问题,请参考以下文章