vue中如何引入Element-ui
Posted wulicute-ts
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中如何引入Element-ui相关的知识,希望对你有一定的参考价值。
首先你需要有一个vue项目,可以参考如何 创建vue项目
第一步Element的安装
npm i element-ui -S
安装完成后
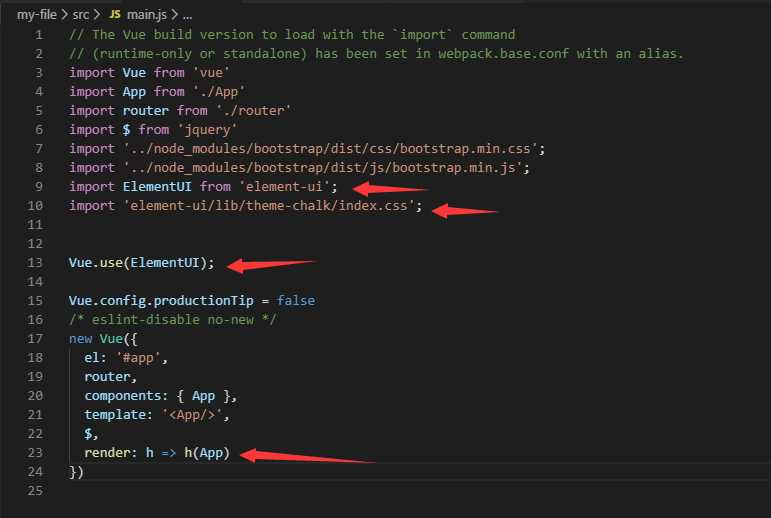
第二步在入口文件main.js中添加
import ElementUI from ‘element-ui‘;
import ‘element-ui/lib/theme-chalk/index.css‘;
Vue.use(ElementUI);
new Vue中添加
render: h => h(App)
如图:

最后测试有没有成功引入在组件中添加Element-ui代码
<i class="el-icon-platform-eleme"></i>

出现element图标,即为成功
Element-ui官方中文文档
以上是关于vue中如何引入Element-ui的主要内容,如果未能解决你的问题,请参考以下文章