原生ajax请求 怎么设置processData这个参数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生ajax请求 怎么设置processData这个参数?相关的知识,希望对你有一定的参考价值。
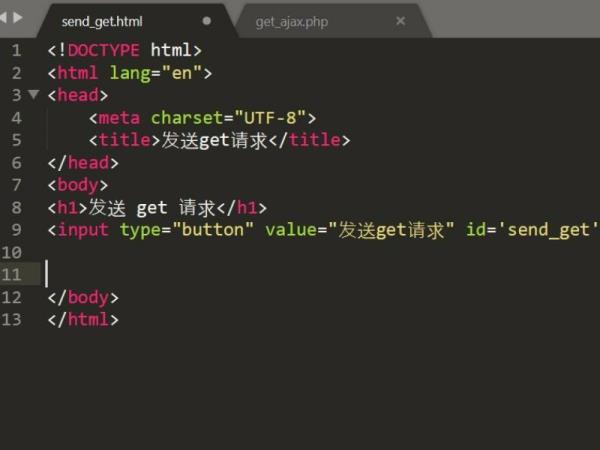
参考技术A1、新建一个网页send_get.html,在此网页中设置一个按钮。

2、创建一个接受get请求的php文件get_ajax.php,这个文件会输出一段语句“very good,the get have been received"。

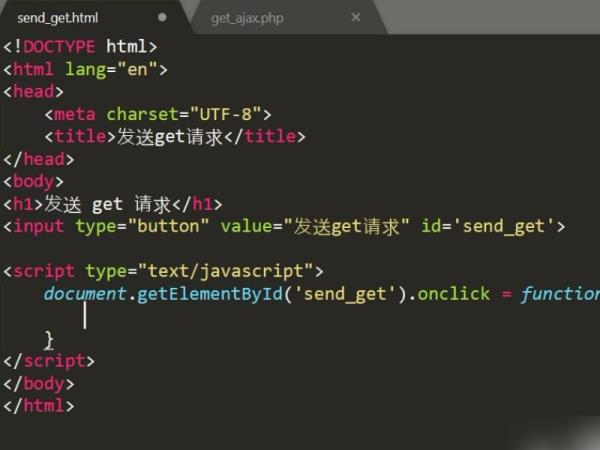
3、在send_get.html网页中 ,插入javascript代码,使用document.getElementById()获取button对象,并绑定点击事件。

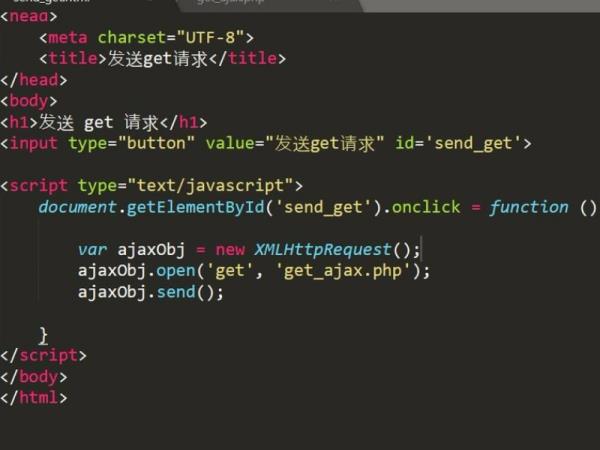
4、首先创建异步对象,其次设置请求的参数,包括:get、请求的url,最后,发送get请求。

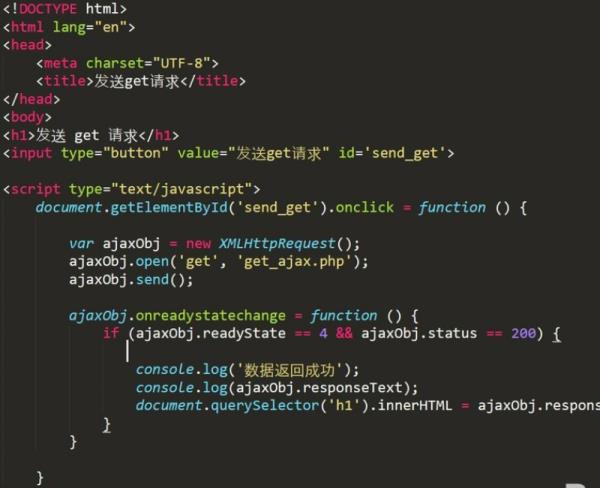
5、发送出去的get请求,需要注册事件,来查看它的返回状态。 就是onreadystatechange事件,状态改变时就会调用。为了保证 数据 完整返回,我们一般会判断两个值readyState和status, 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的。

6、如果发送get请求成功,打印获取数据成功,并打印出获取的数据,并将标签h1的内容设置为获取的数据。

7、验证是否发送成功。
axios 与 ajax
原生Ajax和axios的区别,Ajax怎么发送http请求的?
原生Ajax是根据 XMLHttpRequest发HTTP请求,而axios是根据Ajax进行封装的插件,其内部利用Promise实现,很好的解决的异步请求回调地狱的问题。
后者的问题其实就是问Ajax发送请求的五个步骤,
- new XMLHttpRequest
- 设置回调函数xhr.onreadystatechange = callback
- 使用open方法与服务器建立连接
- 向服务器发送数据
- 在回调函数中针对不同的响应状态进行处理
如果想要按顺序获取接口\'data1\'、\'data2\'、\'data3\'中的数据,就会进行下面的操作,也就造成了回调地狱的问题。
function queryData(path, callback) {
var xhr = new XMLHttpRequest();
xhr.open(\'get\',\'http://localhost:3000/\' + path);
xhr.send(null);
xhr.onreadystatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
// 获取后台数据
var ret = xhr.responseText;
callback(ret);
}
}
}
queryData(\'data1\', function(ret) {
console.log(ret) // 按顺序第一个输出为:hi
queryData(\'data2\', function(ret) {
console.log(ret) //按顺序第二个输出为:hello
queryData(\'data3\', function(ret) {
console.log(ret) // 按顺序第三个输出为:nihao
});
});
});为了改造上面的回调地狱问题,诞生了promise。promise其实就是一种语法糖(代码形式发生改变、但是功能不变)。
function queryData(path) {
return new Promise(function(resolve, reject) {
// 需要在这里处理异步任务
var xhr = new XMLHttpRequest();
xhr.open(\'get\',\'http://localhost:3000/\' + path);
xhr.send(null);
xhr.onreadystatechange = function() {
// 该函数何时触发?xhr.readyState状态发生变化时
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 获取后台数据
var ret = xhr.responseText;
// 成功的情况
resolve(ret);
} else {
// 失败的情况
reject(\'服务器错误\');
}
}
})
}
queryData(\'data1\')
.then(ret=>{
console.log(ret) // 按顺序第一个输出为:hi
// 这里返回的是Promise实例对象,下一个then由该对象调用
return queryData(\'data2\');
})
.then(ret=>{
console.log(ret); // 按顺序第二个输出为:hello
return queryData(\'data3\');
})
.then(ret=>{
console.log(ret) // 按顺序第三个输出为:nihao
})
.finally(ret=>{
// 无论结果成功还是失败都触发:一般用于释放一些资源
console.log(\'finally\')
})解决回调地狱最好的一种方法,通过使用 async 和 await 。
async function getAllData() {
// await执行流程是顺序执行
let ret1 = await queryData(\'data1\');
let ret2 = await queryData(\'data2\');
let ret3 = await queryData(\'data3\');
console.log(ret1)
console.log(ret2)
console.log(ret3)
}async函数的返回值是Promise实例对象
以上是关于原生ajax请求 怎么设置processData这个参数?的主要内容,如果未能解决你的问题,请参考以下文章