强制数据类型转换之Number类型
Posted shihaiying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了强制数据类型转换之Number类型相关的知识,希望对你有一定的参考价值。
㈠强制类型转换
1.定义:指将一个数据类型强制转换为其他的数据类型
类型转换主要指,将其他的数据类型,转换为String ,Number, Boolean
㈡将其他的数据类型转换为Number
⑴方式一:使用number()函数
- 字符串 -----> 数字
1.如果是纯数字的字符串,则直接将其转换为数字
2.如果字符串中有非数字的内容,则转换为NaN
3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
- 布尔 ------> 数字
1.true 转成 1
2.false 转成 0
-null ------> 数字 0
-undefind ------> 数字 NaN
★具体示例:
? - 字符串 -----> 数字
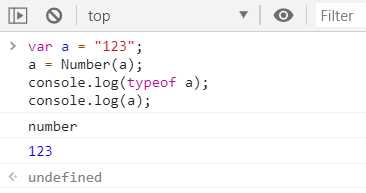
①纯数字的字符串

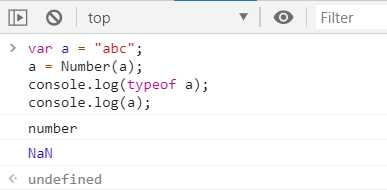
②字符串中有非数字的内容

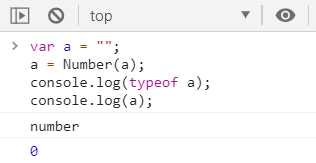
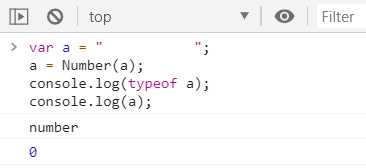
③字符串是一个空串或者是一个全是空格的字符串
?一个空串

?一个全是空格的字符串

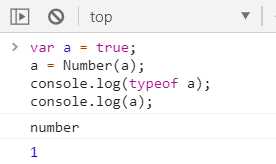
? - 布尔 ------> 数字
①true 转成 1

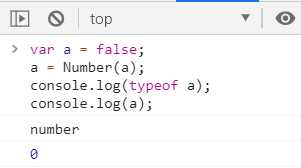
②false 转成 0

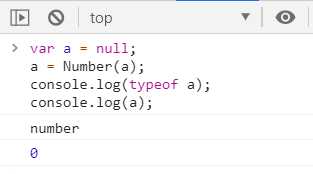
? -null ------> 数字 0

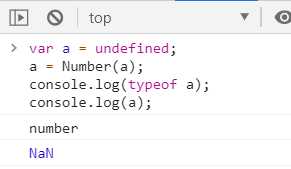
? -undefind ------> 数字 NaN

⑵方式二:这种方法专门用来对付字符串
- parseInt()把一个字符串转换为一个整数
- parseFloat()把一个字符串转换为一个浮点数
★具体示例:
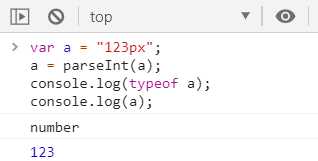
①调用parseInt()函数将a转换为Number
parseInt()可以将一个字符串中的有效的整数内容取出来,然后转换为Number

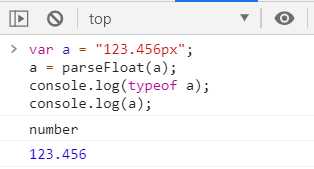
②调用parseFloat()将a转换为Number
parseFloat()作用和parseInt()类似,不同的是它可以获得有效的小数

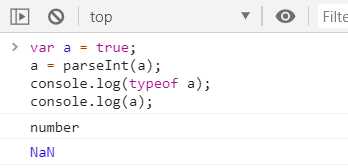
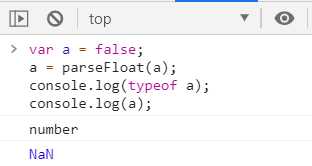
③如果对非String使用parseInt()或parseFloat,
它会先将其转换为String然后再操作
?非String使用parseInt()

?非String使用parseFloat

以上就是全部内容,希望有所帮助
以上是关于强制数据类型转换之Number类型的主要内容,如果未能解决你的问题,请参考以下文章