Typecho文章自定义字段的使用方法
Posted wnh678
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typecho文章自定义字段的使用方法相关的知识,希望对你有一定的参考价值。
自定义字段是Typecho给文章提供的一个自定义功能,通过typecho自定义字段博主可以实现各种自定义效果,典型的应用就是自定义文章title、keywords以及description,或者自定义文章缩略图。此外,typecho自定义字段功能设置和调用都非常简单。
自定义字段相关代码
字段调用代码
1 |
$field = $this->fields->fieldName; |
输出字段
1 |
$this->fields->fieldName(); |
判断字段
1 2 3 4 5 |
if(isset($this->fields->fieldName)){
echo ‘字段存在,值为:‘.$this->fields->fieldName;
}else{
echo ‘字段不存在‘;
}
|
自定义字段使用方法
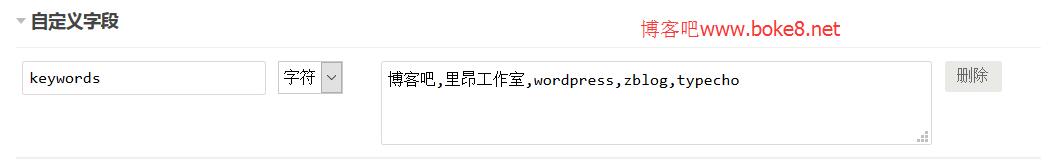
1、编辑文章的时候,点击“自定义字段”栏目,会弹出输入框,在【字段名称】中输入要使用的字段名称(
注意不要使用中文)、下拉选框中选择对应的类型(如果是字段名称是字母就选择字符,如果是整数数字就选择整数,如果是小数数字则选择小数)、在【字段值】中输入该字段名称对应的值,以设置文章自定义关键词为例,如下图所示:

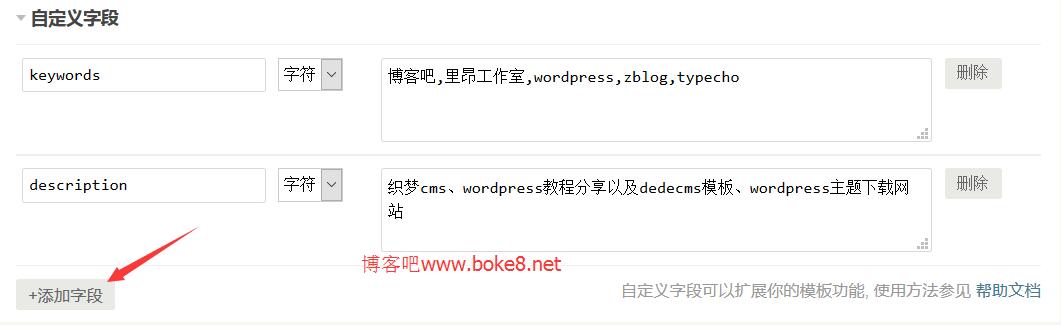
如果需要添加其它字段则点击【+添加字段】按钮继续添加,如添加description

2、自定义字段添加完,发布文章后就可以使用下面的代码调用设置的自定义字段:
直接输出自定义字段值:
1 2 |
$this->fields->keywords(); $this->fields->description(); |
把自定义字段值赋给指定的变量
1 2 |
$field = $this->fields->keywords; $field = $this->fields->description; |
把上列代码中的字段名称更改为自己设置的自定义字段名称即可。
以上是关于Typecho文章自定义字段的使用方法的主要内容,如果未能解决你的问题,请参考以下文章