如何实现点赞按钮图片切换
Posted my-experience
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现点赞按钮图片切换相关的知识,希望对你有一定的参考价值。
在vue里边想要实现点赞功能,也就是点一下图片换成另外一张,再点一下切换回来,如此循环。
来回切换的功能最简单的办法就是用v-if v-else指令了。
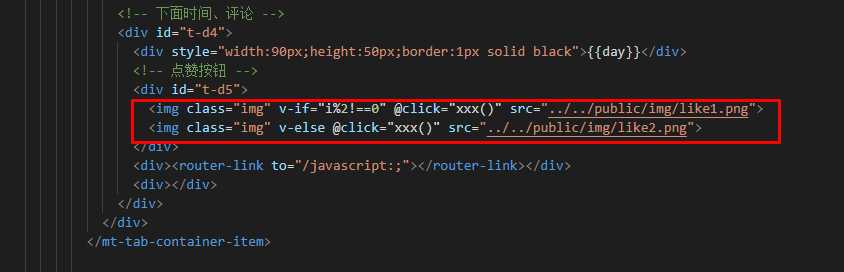
具体操作:先写两个img标签,同时绑定点击事件:@cilck="xxx()",
第一个img标签:写上v-if="i%2!==0",也就是说当i为奇数时,显示该图片,src属性把灰色的图片地址写上;
第二个img标签:写上v-else,也就是说当i为偶数时,显示该图片,src属性把红色的图片地址写上。
然后再data函数里边定义变量i默认值为1.
最后再methods里边写事件函数:
xxx(){
this.i++;
}
下面是代码:


================================================================================
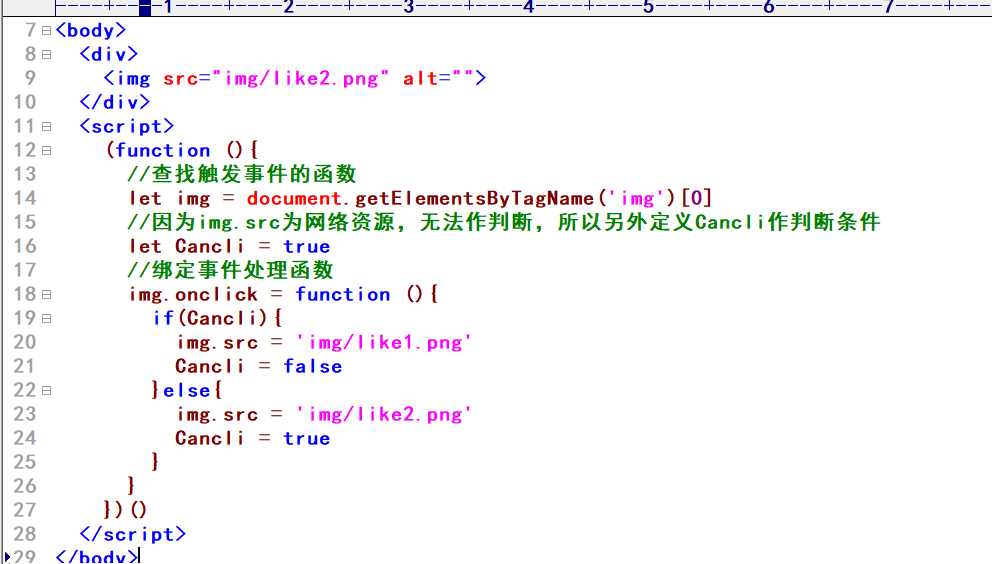
还有另外一种办法就是用原生DOM来写
代码图:

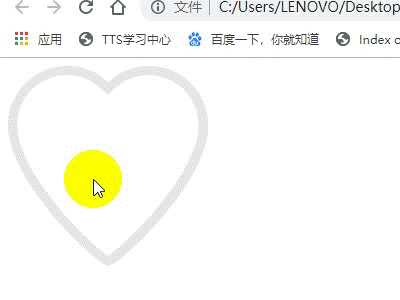
效果图:

以上是关于如何实现点赞按钮图片切换的主要内容,如果未能解决你的问题,请参考以下文章
