如何用JS点击超链接弹出对话框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS点击超链接弹出对话框相关的知识,希望对你有一定的参考价值。
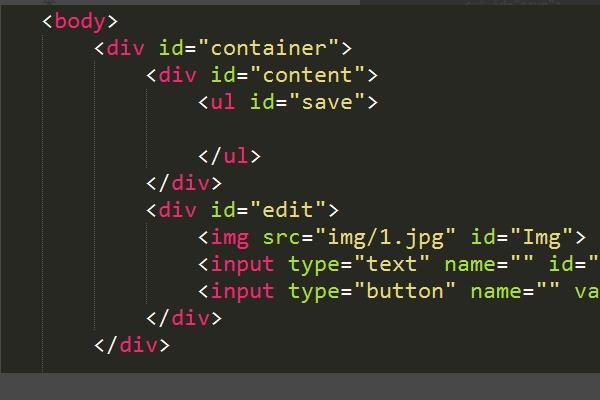
参考技术A1、在body里面布局,把对话框的大致结构写出来。

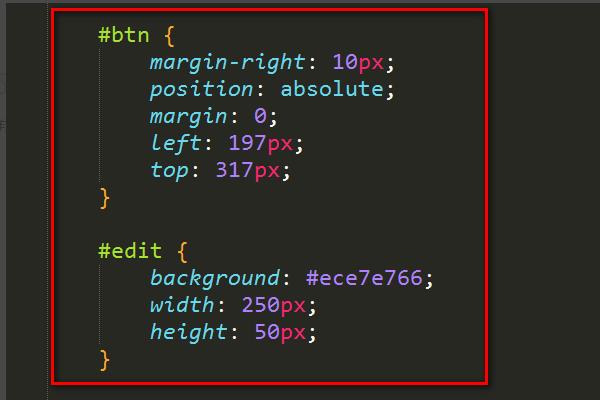
2、写css样式,让对话框在网页上体现出来。

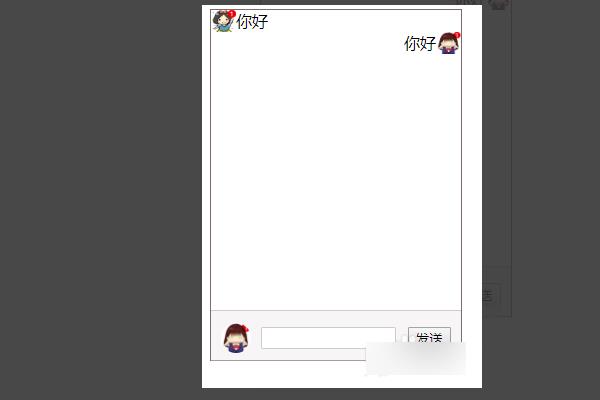
3、得到如下图样式,结构完成。

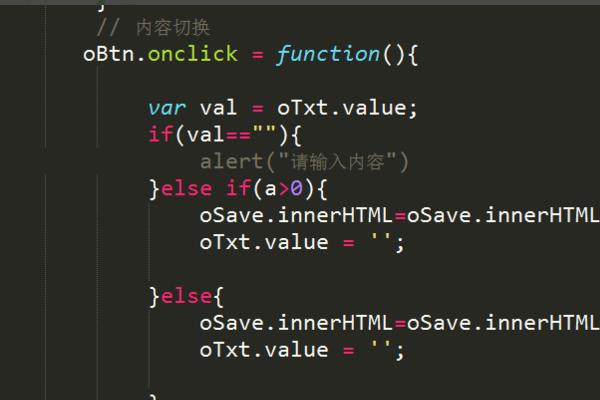
4、最后就是写js样式,让我们的对话框达到一定的效果。

5、点击超链接弹出对话框。

如何用jquery中获取超链接中传的值
比如 <a href="login.html?id=11">登陆<a> 点击事件在JS中已经绑定 所以如何在JS中获取id=11 啊 最好是用Jquery。
直接用javascript吧,先获取标签a的href,这个楼主应该会吧,再用js里面的一个对象String的方法split,该方法是将字符串切割,返回字符串数组。例:href装在var h;里面,var strs=h.split("?"); 然后var str=strs[1];此时str里面装的就是id=11,再截取一次即可,var ids=str.split("="); var id=ids[1];这样,id里面装的就是11了。
该方法可以取到传递的多个参数及其对应值,例如前面的var str=strs[1];装了所有的参数及其值用&分割,得到的数组里,每个都记录了一个参数及其相应值
楼主觉得如何? 参考技术A 这个js都有这功能:
window.location.href:设置或获取整个 URL 为字符串
window.location.pathname:设置或获取对象指定的文件名或路径
window.location.search:设置或获取 href 属性中跟在问号后面的部分
要获取变量的值可以试试:
var urlParam= window.location.search;
var loc = urlParam.substring(urlParam.lastIndexOf('=')+1, urlParam.length);
如果是多个参数可以分布切割,得到多个键值对。
希望可以帮到你。 参考技术B
Jquery获取url参数值的方法如下:
<script type='text/javascript'>$(document).ready(function()
// 访问该页面时,在url末尾添加?picid=8
console.log(window.location.href);
console.log($.getUrlParam('picid'));
console.log(getUrlParam('picid'));
);
function getUrlParam(name)
//构造一个含有目标参数的正则表达式对象
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
//匹配目标参数
var r = window.location.search.substr(1).match(reg);
//返回参数值
if (r!=null) return unescape(r[2]);
return null;
</script>
希望可以帮助到您,谢谢
参考技术Cjquery 获取超链接的值其实有一个很简单的方法
$.query.get("id");//得到url?后的参数的值以上是关于如何用JS点击超链接弹出对话框的主要内容,如果未能解决你的问题,请参考以下文章