table里加div出现滚动条是啥原因,高度是要满屏,理论上不管分辨率应该是满屏的,但加了div就超出了,急
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table里加div出现滚动条是啥原因,高度是要满屏,理论上不管分辨率应该是满屏的,但加了div就超出了,急相关的知识,希望对你有一定的参考价值。
<body>
<table width="100%" height="100%" border="1" cellpadding="0" cellspacing="0">
<tr bgcolor="#FF9900">
<td height="115" colspan="3" scope="col"></td>
</tr>
<tr bgcolor="#99CCFF" height="100%">
<td width="150px" height="100%" >
<div style="width:150px;height:100%; background-color:#FF3">
</div>
</td>
<td width="10px" height="100%">
</td>
<td width="100%" height="100%"></td>
</tr>
<tr height="33" bgcolor="black"><td colspan="3"></td></tr>
</table>
</body>这是全部代码

你上面100%是什么意思?不给固定值或者里面填写内容,table里所有标签的高度和宽度是读不出来的
100%的写法是错误的,外面固定了除外追问
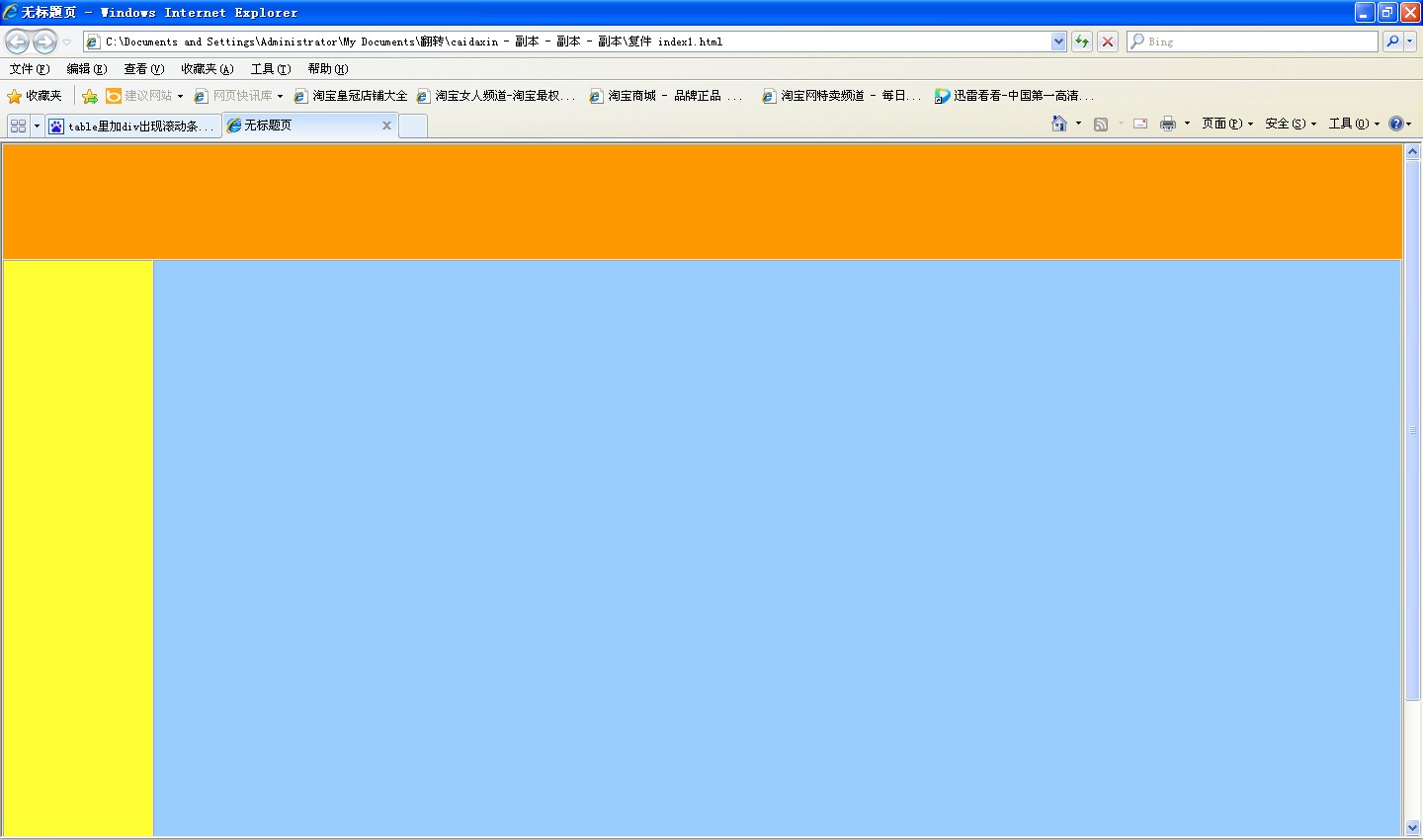
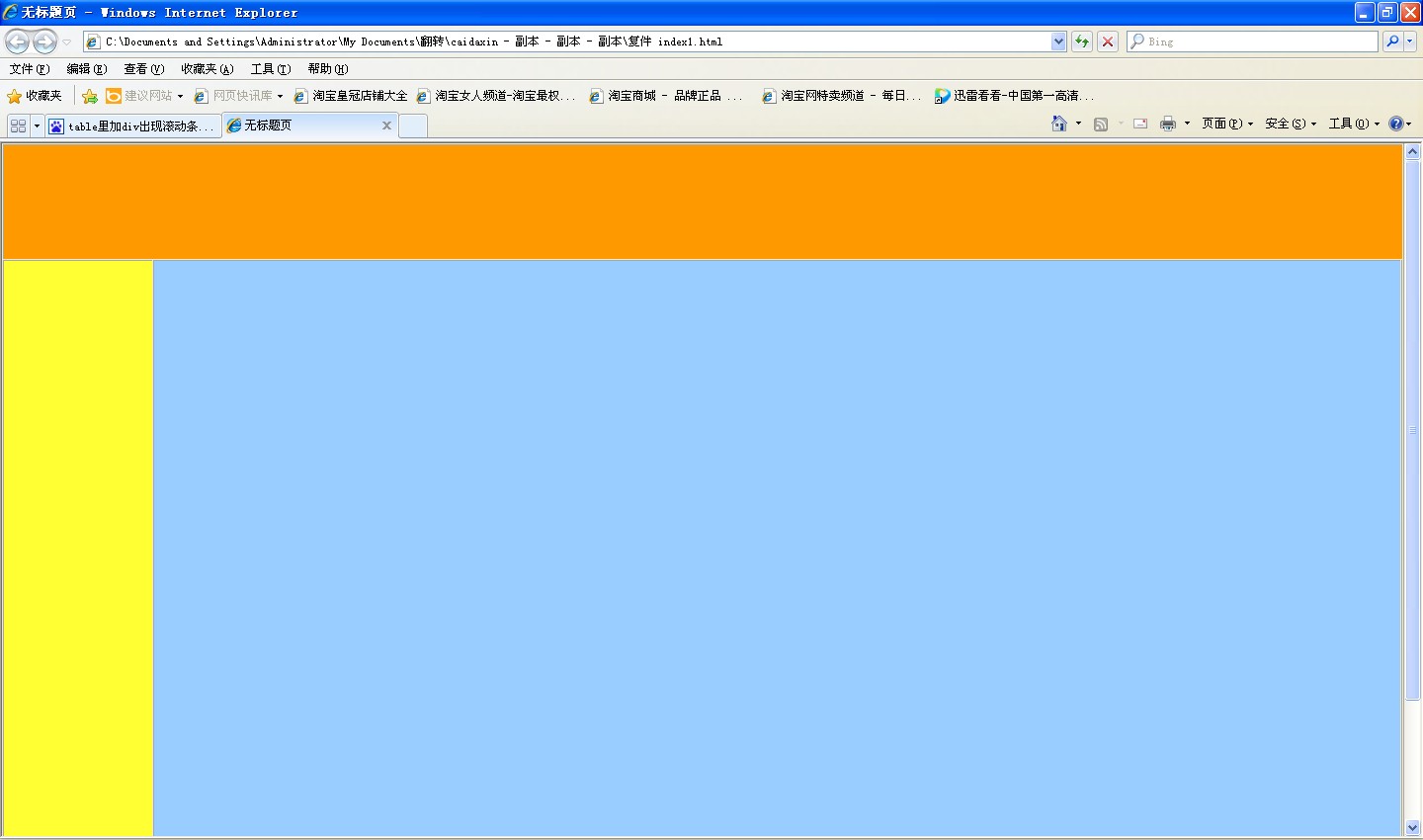
我写的在火狐是很正常的,其他浏览器就不行,你说的我改了,没有反应,我要怎么改才能实现我要的效果啊
追答怎么我测试的火狐没效果?
追问head以上的我没有剪过来
追答唉,这些我当然会写啊,你截图来看看,我是不知道你是怎么写的哦
参考技术A <body style="margin:0; padding:0; height:100%;"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr bgcolor="#FF9900">
<td height="115" colspan="3" scope="col"></td>
</tr>
<tr bgcolor="#99CCFF">
<td style=" width=150px" >
<div style="height:50px; background-color:#FF3;">1</div>
</td>
<td style="width:200px; background:red;">2</td>
<td>3</td>
</tr>
<tr height="33" bgcolor="black">
<td colspan="3"></td>
</tr>
</table>
</body>
补:高度设100%的兼容性并不好,好像只有IE才有效,所以最好别用这个 参考技术B 没有滚动条啊,LZ方便截个图么追问


你第二个tr中的第二个td哪去了?你能不把源码贴出来么,我这边运行之后没有滚动条。。。
vue滚动条消失
参考技术A 这个情况的出现方式很多,我个人写这个是因为刷新页面后,本来有的滚动条消失了。这个滚动条是我内置设置好页面高度的,正常第一次加载是这样的超过高度overflow:auto,按道理说应该会有滚动条,可实际情况却没有显示。
这个原因是因为:页面跳转后,body被加上了一个style="overflow: hidden;这是一个bug!!!
解决办法:
第一种:为body设置属性overflow: auto !important;
第二种:用路由设置属性
router.afterEach((to, from, next) => document.querySelector("body").setAttribute("style", "overflow: auto !important;"));
以上是关于table里加div出现滚动条是啥原因,高度是要满屏,理论上不管分辨率应该是满屏的,但加了div就超出了,急的主要内容,如果未能解决你的问题,请参考以下文章