对于H5页面来说二次分享还是蛮重要的,毕竟qq还是微信发出去之后习惯性的使用自带的分享功能。和PC端不同,PC直接复制地址了。前两天在做请柬,踩了不少的雷,个人开发和公司开发还是不一样,各种问题,其他问题放在一个请柬的后记里面说吧。我们开始正题。
微信二次分享
微信的文档还是不错的。通篇看完的话,基本上能避过很多坑(记得微信文档习惯把一些坑写在后面,不放在一起)
先说说,怎么微信怎么做二次分享
文档地址,通过引入官方API。文档写挺好,直接传入shareInfo就得了。
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: sign.appid, // 必填,公众号的唯一标识
timestamp: sign.timestamp, // 必填,生成签名的时间戳
nonceStr: sign.nonceStr, // 必填,生成签名的随机串
signature: sign.signature, // 必填,签名,见附录1
jsApiList: [
‘onMenuShareTimeline‘,
‘onMenuShareAppMessage‘,
‘onMenuShareQQ‘,
‘onMenuShareWeibo‘,
‘onMenuShareQZone‘
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function() {
wx.showOptionMenu();
wx.onMenuShareAppMessage(shareInfo); //获取“分享给朋友”按钮点击状态及自定义分享内容接口(即将废弃)
wx.onMenuShareTimeline(shareInfo); //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口(即将废弃)
wx.onMenuShareQQ(shareInfo); //获取“分享到QQ”按钮点击状态及自定义分享内容接口
wx.onMenuShareWeibo(shareInfo); //获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口
wx.onMenuShareQZone(shareInfo); //获取“分享到QQ空间”按钮点击状态及自定义分享内容接口
});微信二次分享有坑吗?
唉?我写对了怎么没通?文档上下也没写有什么要求呀?
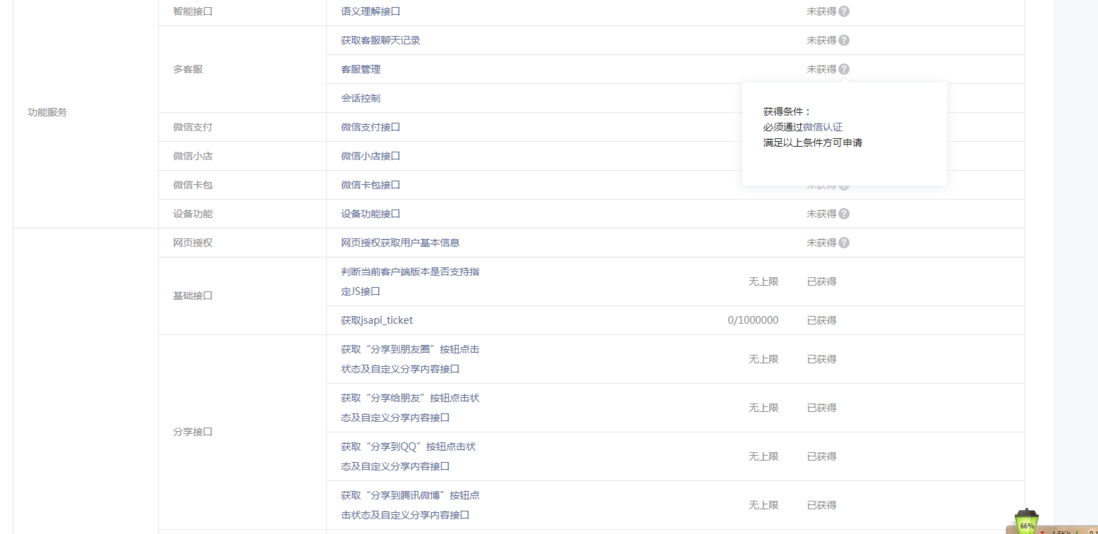
先查看 微信公众平台-开发-接口权限 发现没权限的都提示未获得,然后去进行微信认证,我这个分享接口提示已获得了呀。上面说过什么?微信的文档可以去后面查看一般都有说明。就是下面这句话,那么问题就来了,个人号是没法做认证的。
在ios和android都无法分享(请确认公众号已经认证,只有认证的公众号才具有分享相关接口权限,如果确实已经认证,则要检查监听接口是否在wx.ready回调函数中触发)
关于api调不通错误整理
-
invalid url domain(参考链接),我的问题是js安全域名没搞 -
invalid url signature(参考链接),我的问题是jsapi_ticket没有更新过来 - 微信 JS 接口签名校验工具
QQ二次分享
先说文档
网上流传的文档,什么api的,我试了,不好使。通过地址进去,最后的维护都是15年什么的。
怎么去设置二次分享
通过meta标签是最科学的。
<meta itemprop="name" content="标题" />
<meta itemprop="image" content="副标题" />
<meta name="description" itemprop="description" content="分享图" />有没有什么要注意的
这个meta标签不能后添加,必须进入页面的时候就有,也就是说只能走后台模板。不然的话,部分Android低版本拉取不到摘要(是的,有的手机动态的可以拿到),iOS不支持。