前端vue框架
Posted chmily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue框架相关的知识,希望对你有一定的参考价值。
vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建
1.安装node,官网下载,安装到本地
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2.下载node后,便能获得npm(npm相当于一个应用商城,与后端python中的pip类似)
由于使用npm下载插件是用的外网,下载速度慢,所以建议换源安装 cnpm
(cmd窗口下进行换源)
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.换源安装cnpm后,下一步下载 脚手架
>: cnpm install -g @vue/cli
注:如果在第二或第三步安装失败时,可先清空 npm缓存后,再重复执行下载,清空缓存如下:
>: npm cache clean --forceVue项目搭建
1.先将cmd切换到要下载的指定目录下(如下:表示将创建的项目存在桌面上)
>:cd Desktop
2.创建项目
>:vue create 项目名
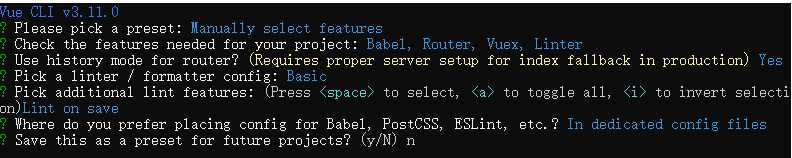
3.项目初始化,需要按步骤选择环境配置,按照如下配置即可
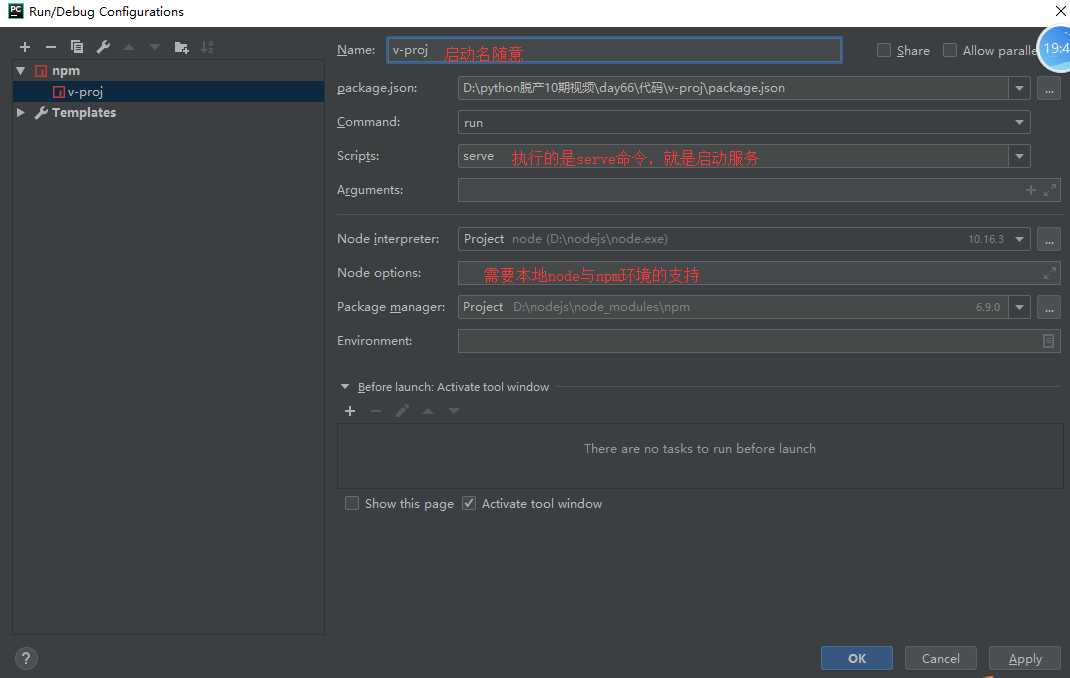
pycharm配置并启动vue项目
1.项目创建好后,用pycharm打开
2.添加配置npm启动,点击 + 号,找到 npm ,按下方配置

Vue项目目录介绍
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── **配置文件一个完整页面,可理解为:一堆小组件在页面组件中填充渲染,然后页面组件再放到根组件中填充渲染,最后根组件成功挂载到 index.html(当前项目上唯一的页面上)
Vue组件(.vue文件)
.vue文件由三部分组成:template(html)、script(js)、style(css)
1.template:有且只有一个根标签
2.script:必须将组件对象导出 export default{}
3.style:子组件的style标签明确scoped属性,代表该样式只在该组件内部起作用(样式组件化)//html代码:有且只有一个跟标签
<template>
<div class="test">
</div>
</template>
// js代码:在export default {}的括号内完成组件的各项成员:data|methods|...
<script>
export default {
name: "Test"
}
</script>
// css代码:scoped样式化组件-样式只在该组件内部起作用
<style scoped>
</style>全局脚本文件main.js(项目入口文件)
import Vue from 'vue' // node_modules下的依赖直接写名字
import App from './App.vue' // ./代表相对路径的当前目录,文件后缀军可以省略
import router from './router'
import store from './store'
// 在main中配置的信息就是给整个项目配置
// 已配置 vue | 根组件App | 路由 | 仓库
// 以后还可以配置 cookie | ajax(axios) | element-ui
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')可改写为一下形式
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});Vue项目启动生命周期与页面组件的运用(重点)
1.加载main.js启动项目文件
1)import Vue from 'vue' 为项目加载vue环境
2)import APP.vue from './App.vue' 加载根组件用于渲染替换挂载点(App.vue只要写5句话)
3)import router from './router' 加载路由脚本文件,进入路由相关配置
2.加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的<router-view></router-view>
3.如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转) 参与文件
1、main.js:该文件内容不变
2、App.vue (根组件只需要写五句话,新页面组件会替换router-view标签,从而进行页面的切换)
<template>
<div id="app">
<!-- url路径会加载不同的页面组件
eg:/red => RegPage | /blue => BluePage
来替换router-view标签,完成页面的切换
-->
<router-view></router-view>
</div>
</template>3、router.js (先导入需要的vue文件)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
// @ 代表 /src,也就是src项目绝对路径
// 文件后缀可以省略
import User from '@/views/User'
import BookDetail from '@/views/BookDetail.vue'
Vue.use(VueRouter);
// 路由规则表:注册页面组件,与url路径形成映射关系
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/index',
redirect: '/'
},
{
path: '/user',
name: 'user',
component: User
},
{
path: '/book/detail/:pk',
name: 'book-detail',
component: BookDetail
},
];
const router = new VueRouter({
mode: 'history', //设置了就能使用回车按钮
base: process.env.BASE_URL,
routes
});
export default router全局样式文件配置
在assets中写html,js,css文件,需要全局配置就在main.js中导入
assets/css/global.css
html, body, h1, h2, ul, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}main.js中新增
// 配置全局样式
import '@/assets/css/global.css'封装小组件-Nav导航栏组件
(从目录得知views里面是页面组件,components是小组件,小组件可以组成页面组件,在页面组件中components注册小组件就可以在模板渲染出小组件)
components/Nav.vue
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li>
<!--<a href="/">主页</a>-->
<router-link to="/">主页</router-link>
</li>
<li>
<router-link to="/red">红页</router-link>
</li>
<li>
<router-link to="/blue">蓝页</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
}
</script>
<style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>views/Home.vue、RedPage.vue、BluePage.vue三个页面都是添加下面三个步骤的代码
<template>
<div class="home">
<!-- 3)使用Nav组件 -->
<Nav></Nav>
</div>
</template>
<script>
// 1)导入Nav组件
import Nav from '@/components/Nav'
export default {
// 2)注册Nav组件
components: {
Nav,
}
}
</script>新增页面的三个步骤
1) 在views文件夹中创建视图组件
2) 在router.js文件中配置路由
3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)1.views/TanPage.vue (创建视图组件)
vue视图由三部分组成template/script/style,因为要用到小组件Nav,所以先导入Nav组件
<template>
<div class="tan-page">
//3.渲染Nav组件的模板
<Nav></Nav>
</div>
</template>
<script>
//1.导入Nav
import Nav from '@/components/Nav'
export default {
name: "TanPage",
//2.注册Nav组件
components: {
Nav
}
}
</script>
<style scoped>
.tan-page {
width: 100vw;
height: 100vh;
background-color: tan;
}
</style>2.router.js 路由配置
// ...
import TanPage from "./views/TanPage";
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
// ...
{
path: '/tan', //路径
name: 'tan',
component: TanPage
}
]
})3.设置路由跳转 router-link:to完成路由指定路径跳转
components/Nav.vue
...
<li>
<router-link to="/tan">主页</router-link>
</li>
...组件生命周期钩子(官网API)
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
# 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
# 3)生命周期钩子函数就是 vue实例 成员任何一个组件:在vue组件的script的export default导出字典中直接写钩子函数
export default {
// ...
beforeCreate() {
console.log('组件创建了,但数据和方法还未提供');
console.log(this.title);
console.log(this.alterTitle);
},
// 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
// 1)请求来的数据可以给页面变量进行赋值
// 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,
// 可以在beforeMount、mounted钩子中添加逻辑处理
created() {
console.log('组件创建了,数据和方法已提供');
console.log(this.title);
console.log(this.alterTitle);
console.log(this.$options.name);
},
destroyed() {
console.log('组件销毁完毕')
}
}根据请求路径高亮路由标签案例
1) router-link会被解析为a标签,用to完成指定路径跳转,但是不能添加系统事件(因为是组件标签)
2) 在js方法中可以用 this.$router.push('路径') 完成逻辑跳转
3) 在js方法中可以用 this.$route.path 拿到当前请求的页面路由components/Nav.vue
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li @click="changePage('/')" :class="{active: currentPage === '/'}">
<!--<a href="/">主页</a>-->
<!--<router-link to="/">主页</router-link>-->
主页
</li>
<li @click="changePage('/red')" :class="{active: currentPage === '/red'}">
<!--<router-link to="/red">红页</router-link>-->
红页
</li>
<li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}">
<!--<router-link to="/blue">蓝页</router-link>-->
蓝页
</li>
<li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}">
<!--<router-link to="/tan">土页</router-link>-->
土页
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
data() {
return {
// 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置,
// 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新
// currentPage: localStorage.currentPage ? localStorage.currentPage: ''
// 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage
currentPage: ''
}
},
methods: {
changePage(page) {
// console.log(page);
// 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空
// this.currentPage = page;
// 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据
// localStorage.currentPage = page;
// 任何一个标签的事件中,都可以通过router完成逻辑条件
// console.log(this.$route); // 管理路由数据
// console.log(this.$router); // 管理路由跳转
this.$router.push(page); // 路由的逻辑跳转
}
},
// 当前组件加载成功,要根据当前实际所在的路径,判断当前激活标签
created() {
// console.log(this.$route.path);
this.currentPage = this.$route.path;
}
}
</script>
<style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
以上是关于前端vue框架的主要内容,如果未能解决你的问题,请参考以下文章