Charles-设置断点and弱网测试
Posted guodengdeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Charles-设置断点and弱网测试相关的知识,希望对你有一定的参考价值。
断点功能(Breakpoints)
断点的设置:
设置增加断点:在获取到想要增加断点的请求右击,选择 BreakPoints 为勾选状态,意为给该请求增加了断点/挡板,每次捕获到该请求,浏览器都会持续处于请求状态;
增加使用断点的弊端:
如果开发设置了请求超时时间,那么修改的速度慢了往往即使返回了也没有效果;解决办法就是操作快点,哈哈
在Charles中可以设置断点的位置:
Charles在客户端向服务器端发送请求以及返回响应结果和接收到结果的这一过程中,可以断点的位置有两个;001 一个是客户端向服务器端发送请求的时候;002 还有一个是在服务器向客户端返回请求结果的时候;所以可以在这两个位置进行断点设置
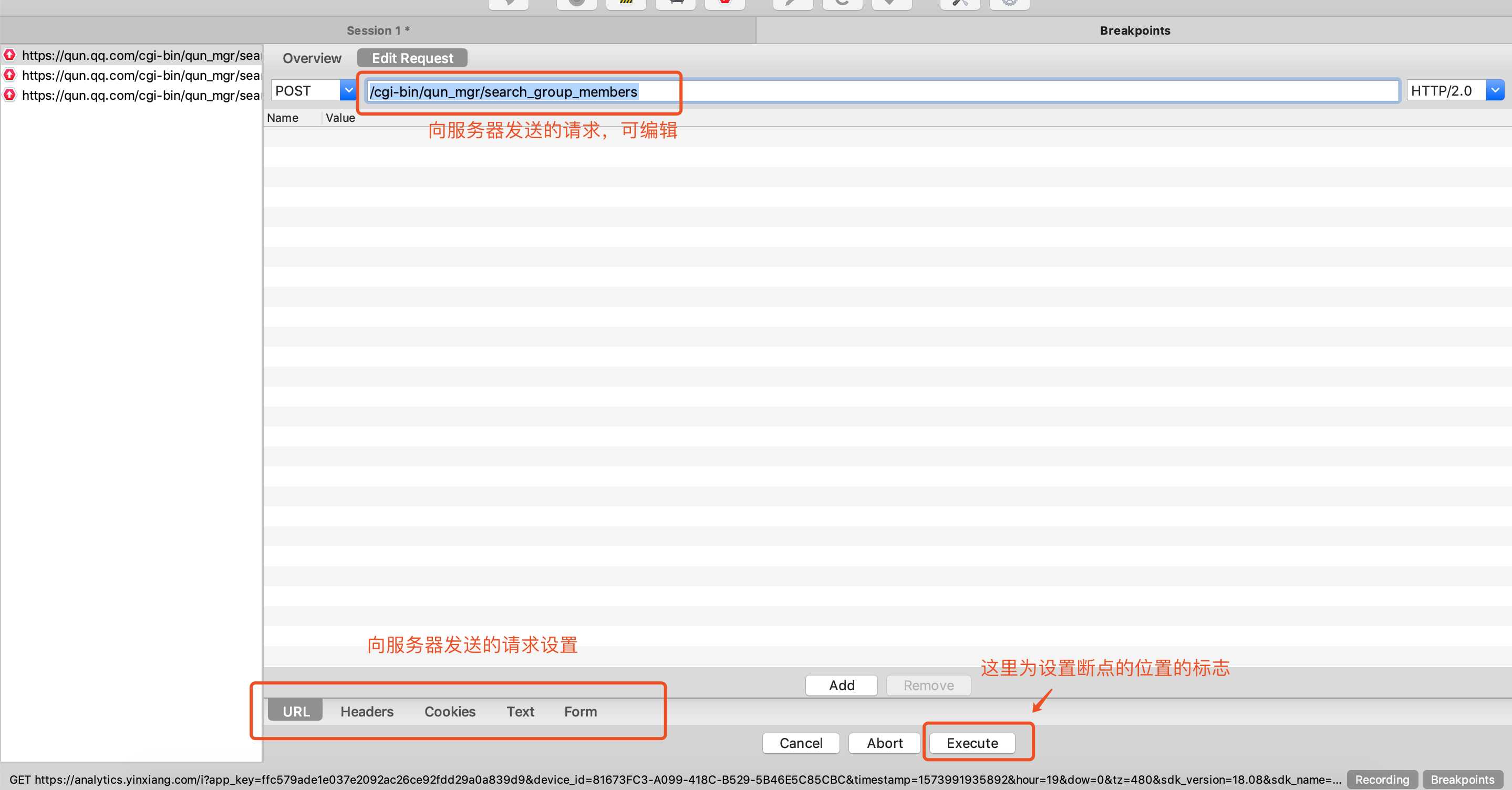
001 修改向服务器发送的请求
前提条件:针对该请求以增加断点,再次请求以便可以捕获到该请求

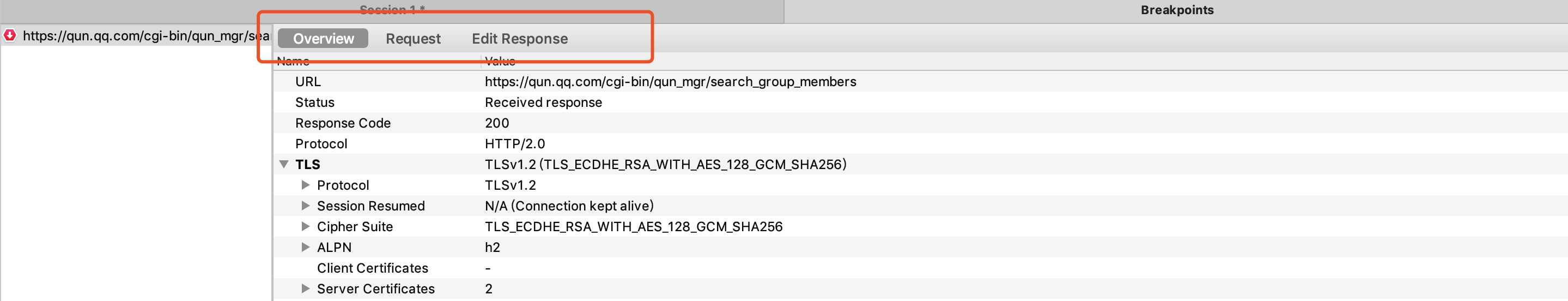
002 修改服务器返回的结果
点击上个页面右下角按钮:Execute,(点击之后就意为:客户端向服务器发送的请求已经允许过去了,当前为拦截的第二阶段),此时针对请求显示为:

在当前页面的:Text里面,显示的内容为请求服务器应该返回的内容,此时可做返回内容的修改,然后再次在浏览器请求,即为自定义的内容
注意的点:
001 打了断点之后记得取消断点:Proxy-Breakpoints settings,否则下次进行请求该接口是请求失败或者根据设置进行返回页面内容的:
002 打断点的级别:在哪个操作增加断点,那么断点的作用域就在哪里
Charles设置客户端向服务器端发送请求的拦截
如果不给服务器打断点,不给服务器发送请求,设置给用户返回指定的数据:
设置:Tools-map local
结果:设置完毕保存之后,再次进行该请求,返回的就是自己指定的数据/文件内容
注意:不使用的时候记得取消
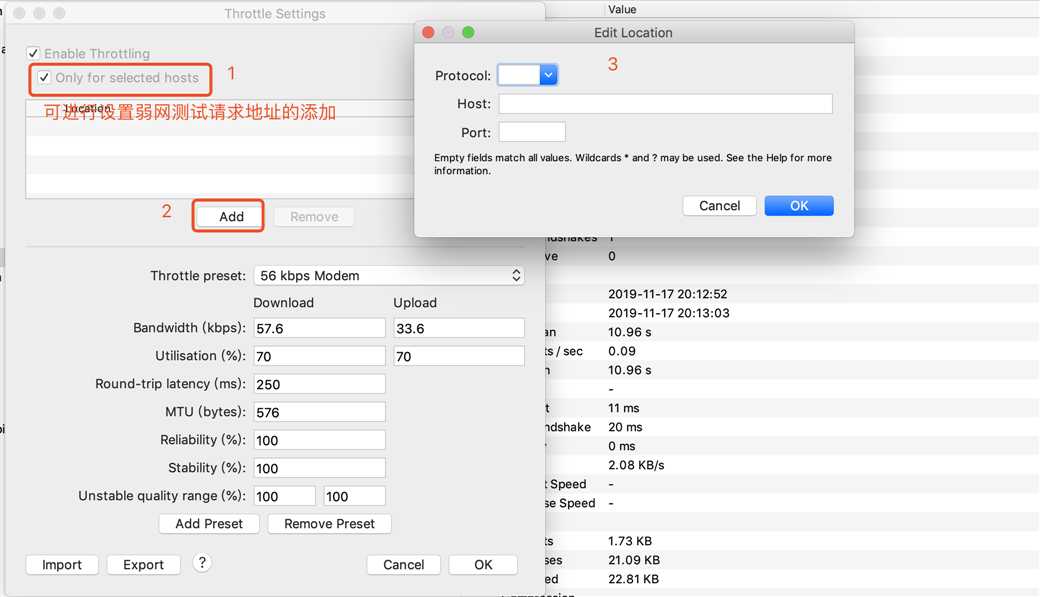
弱网测试
设置:proxy-throttle settings

以上是关于Charles-设置断点and弱网测试的主要内容,如果未能解决你的问题,请参考以下文章