css里面“display=block”是啥意思?是换行吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css里面“display=block”是啥意思?是换行吗?相关的知识,希望对你有一定的参考价值。
请您说详细点,本人是初学者,谢谢。
css里面“display=block”是让对象成为块级元素(比如a,span等)的意思。CSS display 属性:定义和用法:display 属性规定元素应该生成的框的类型。

说明:这个属性用于定义建立布局时元素生成的显示框类型。对于 html 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
【注释】:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。
默认值:inline
继承性:no
版本:CSS1
javascript 语法:object.style.display="inline"
实例:使段落生出行内框:p.inline display:inline;
TIY:浏览器支持:所有主流浏览器都支持 display 属性。
【注释】:如果规定了 !DOCTYPE,则 Internet Explorer 8 (以及更高版本)支持属性值 "inline-table"、"run-in"、"table"、"table-caption"、"table-cell"、"table-column"、"table-column-group"、"table-row"、"table-row-group"、以及 "inherit"。
拓展资料:
可能的值
值 描述
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)。
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>) 。
table-caption 此元素会作为一个表格标题显示(类似 <caption>) 。
inherit 规定应该从父元素继承 display 属性的值。
Display:block是我们常用的,block也是Display默认的值。
解释:该对象随后的内容自动换行。
Display:inline,我们常常在li中使用它。功能是让li排成一排(称:删除行)。
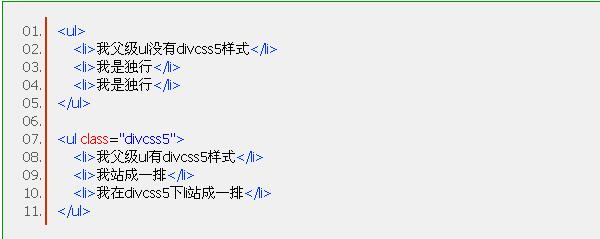
接下来我们以一个未设置li列表与一个设置css Display inline样式对比实例演示演示。
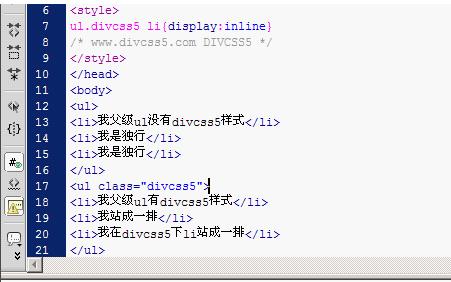
Css代码
ul.divcss5 lidisplay:inline
解释:ul.divcss5对应li css样式属性为display:inline
Html对应代码:

结果图:

说明:设置css为display:inline的li对象,li被排成一排,而未设置的li列表对象仍然继承原来自身独占一行的CSS样式。
拓展:
CSS颜色值的写法
CSS[1]在描述颜色的时候,除了使用英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p color: #ff0000;
为了节约字节,我们可以使用 CSS 的缩写形式: p color: #f00; 。
我们还可以通过两种方法使用 RGB 值:p color: rgb(255,0,0); p color: rgb(100%,0%,0%); 。
参考技术B解释如下:
意思是让对象成为块级元素。
一般都是用display:none和display:block来控制层的显示。
document.getElementById('div1').style.display='none';//隐藏。
document.getElementById('div1').style.display='inline';//内联模式显示,会和周围的元素在一行(不会换行)。
document.getElementById('div1').style.display='block';//块模式显示,和周围的元素不在一行,自己单独一行(会换行)。

拓展资料:
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
参考技术C display:block;是让对象成为块级元素(比如a,span等)
display有很多对象,一般都是用display:none和display:block来控制层的显示。
display 属性规定元素应该生成的框的类型。
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
注释:CSS2 中有值 compact 和 marker,不过由于缺乏广泛的支持,已经从 CSS2.1 中去除了。
默认值:inline 继承性:no 版本:CSS1
JavaScript 语法:
object.style.display="inline" 参考技术D display:block;
是让对象成为块级元素(比如a,span等)
display有很多对象,具体可以参考http://www.w3school.com.cn/css/pr_class_display.asp
一般都是用display:none和display:block来控制层的显示本回答被提问者采纳
如何让 MS Outlook 接受 CSS 样式 display:block?
【中文标题】如何让 MS Outlook 接受 CSS 样式 display:block?【英文标题】:How do I get MS Outlook to accept the CSS style display:block? 【发布时间】:2012-02-17 20:05:29 【问题描述】:我正在使用服务 (MailChimp) 撰写 HTML 电子邮件。 MailChimp 标记标题的方式是使用SPAN 标签,并赋予标签display:block 的内联样式。
MS Outlook 2010 会忽略此样式。我找不到任何解决方法。因此,标题会换行,破坏所需的页面显示。
是的,我知道 Outlook 使用 MS Word 来显示 HTML。
假设我无法干预和手动编辑标记。
如何让 MS Outlook 接受 CSS 样式 display:block 并将 SPAN 标记显示为块级元素?
【问题讨论】:
改用div 或p 标签?
您无法控制 Outlook 如何呈现 HTML 样式。您需要修复 HTML 源代码以使其与 Outlook 兼容。
你想让它看起来像什么? Outlook 不会对“显示”属性做任何事情,但您可以使用表格来解决它。
抱歉,刚刚看到您实际上无法更改 HTML。这是为什么呢?
Blowski - 我正在设置一个模板以移交给 MailChimp 用户,因此他们最好不要手动编辑 HTML。
【参考方案1】:
我发现自己处于这种情况:需要创建在 Outlook 中正确显示的标题样式,但无法编辑 HTML,因为我将模板交给客户。
我想你已经解决了这个问题,但是对于那些花了几个小时试图回答这个问题并偶然发现这个问题的人来说,我是这样解决的:
删除 Mailchimp 的默认 H1、H2 等
创建自己的标题样式(我将它们命名为 Header、Sub-Header 等,只是为了避免混淆)
根据需要使用新的标题样式。新标题显示为块。
由于无法在 Outlook 中进行检查,因此我不确定内部发生了什么,但我的猜测是,通过不使用默认样式,Mailchimp 将标题文本包装在 div 中而不是 span 中。
【讨论】:
你能解释一下你是怎么做步骤号的吗? 2. 我知道如何在 MC 代码编辑器中设置标签样式,但不知道如何添加新标签或如何替换。【参考方案2】:此版本的 MS Outlook 不支持 CSS display 属性。
这是关于你可以使用和不能使用的“书”:
campaignmonitor.com/css/
基本上,如果您不能将标记更改为 本机 块项目,那么您就会陷入困境。
【讨论】:
【参考方案3】:不幸的是,最好的办法是用老式的方式来做。 =[ 使用表格而不是表格。所以表=块。
【讨论】:
我正在使用表格作为结构。标记来自所见即所得编辑器,其中没有可用的表格。同样,假设我无法干预和手动编辑标记。以上是关于css里面“display=block”是啥意思?是换行吗?的主要内容,如果未能解决你的问题,请参考以下文章