详解MUI顶部选项卡(tab-top-webview-main)的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解MUI顶部选项卡(tab-top-webview-main)的用法相关的知识,希望对你有一定的参考价值。
最近用MUI做手机app的时候,遇到了一点问题。然后就对这个tab-top-webview-main的源码做了点研究,接下来我将和大家详解一下
tab-top-webview-main的用法和应该注意的方法。
接下来先发一个应用的实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> <style type="text/css"> .d1{ width: 100%; height: 50px; text-align: center; line-height: 50px; background-color: #007AFF; } </style> </head> <body> <div class="d1">我是div1,下面是插入的子页面</div> <!--我们将在这个div下边插入子页面--> </body> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init({ subpages:[{ //下边是初始化,然后这个页面显示我们将插入的页面 url:"tab-top-webview-main.html", id:"tab-top-webview-main.html", styles:{ top:"50px", bottom:"0px" } }] }) </script> </html>
然后下边是我们子页的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello MUI</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="css/mui.min.css"> </head> <body> <div class="mui-content"> <div id="slider" class="mui-slider mui-fullscreen"> <div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> <div class="mui-scroll"> <a class="mui-control-item mui-active" href="#item1mobile" data-wid="tab-top-subpage-1.html"> 推荐 </a> <a class="mui-control-item" href="#item2mobile" data-wid="tab-top-subpage-2.html"> 热点 </a> </div> </div> </div> </div> <script src="js/mui.min.js"></script> <script src="js/webviewGroup.js" type="text/javascript" charset="utf-8"></script> <script> mui.init(); mui.plusReady(function() { var group = new webviewGroup("tab-top-webview-main.html", { items: [{ id: "tab-top-subpage-1.html", //这是子页1的路径 url: "tab-top-subpage-1.html", extras: {} }, { id: "tab-top-subpage-2.html", //这是子页2的路径 url: "tab-top-subpage-2.html", extras: {} }], onChange: function(obj) { var c = document.querySelector(".mui-control-item.mui-active"); if(c) { c.classList.remove("mui-active"); } document.querySelector(".mui-scroll .mui-control-item:nth-child(" + (parseInt(obj.index) + 1) + ")").classList.add("mui-active"); } }); mui(".mui-scroll").on("tap", ".mui-control-item", function(e) { var wid = this.getAttribute("data-wid"); group.switchTab(wid); }); }); mui.back = function() { var _self = plus.webview.currentWebview(); _self.close("auto"); } </script> </body> </html>
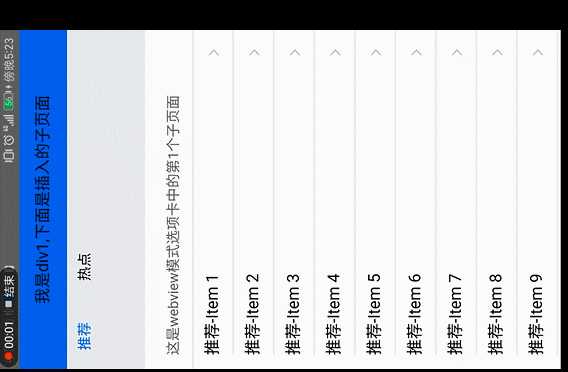
然后以下就是我们代码的效果图:

现在我们解释一下这个代码,在强调一下该注意的地方。
var group = new webviewGroup("tab-top-webview-main.html", {
items: [{
id: "tab-top-subpage-1.html", //这是子页1的路径
url: "tab-top-subpage-1.html",
extras: {}
}, {
id: "tab-top-subpage-2.html", //这是子页2的路径
url: "tab-top-subpage-2.html",
extras: {}
}]
})
1.注意,选项卡超链接a的data-wid=""属性需要设置为对应的选项卡路径
2. 这里,new webviewGroup("tab-top-webview-main.html","") 第一个参数需要传入一个页面的id。也就是我们想要插入的
子页的id。
3. items数组中传入的是子页对应选项卡该导入的子页面的id。
注意,这个子页的插入虽然现实在主页面,但是他的代码内容是不属于主页面的,在body中无法选中它。
以上是关于详解MUI顶部选项卡(tab-top-webview-main)的用法的主要内容,如果未能解决你的问题,请参考以下文章