文字如何生成二维码?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字如何生成二维码?相关的知识,希望对你有一定的参考价值。
文字生成二维码可以使用二维码生成器,以码上游为例,操作方法如下:1、打开码上游二维码的网站,使用微信或QQ直接登录,无需注册。
2、登录成功后点击左侧的二维码内容菜单,然后输入标题。
3、在二维码编辑界面文本框中输入自己想要制作成二维码的文字(如需对扫码内容进行保密,可添加保密方案并选择)。
4、接着点击保存就生成二维码图片了(可以选择直接打印或者下载图片下来打印)。
码上游除了可以把文字生成二维码,还可以把图片,视频,语音,文档等内容生成二维码。码上游还可以生成多种内容的二维码记录单,可添加定位、图片、音视频等信息。用户扫描二维码,就可以实现信息录入,将纸质表单电子化。生成二维码后还可随时更改,二维码图案不变,生成数量、扫描次数、使用时间都不限。进入码上游网站了解更多 参考技术A
下载一个二维码生成软件,在软件上用文字生成二维码。这里以二维码生成软件为列,演示一下文字生成二维码的操作步骤:
打开条码标签打印软件,新建纸张和标签尺寸。
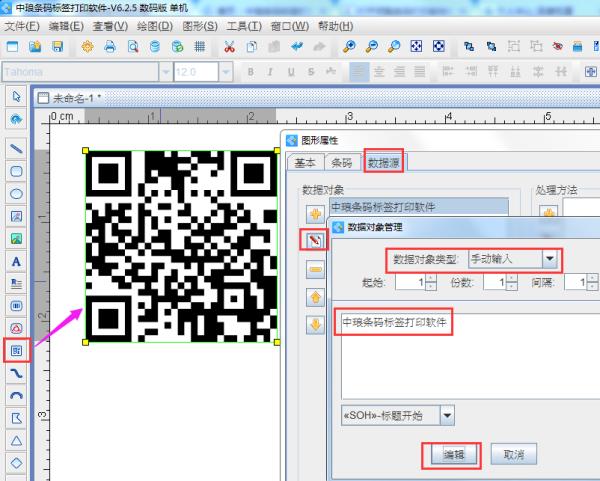
点击软件左侧的二维码按钮,在画布上绘制二维码对象,双击二维码,在图形属性-数据源中,点击修改按钮,在数据对象类型中选择手动输入,(可以选择手动输入或者数据库导入(文字较多))在下面的状态框中手动输入你要添加的位置信息,点击编辑-确定。文字二维码就生成了。

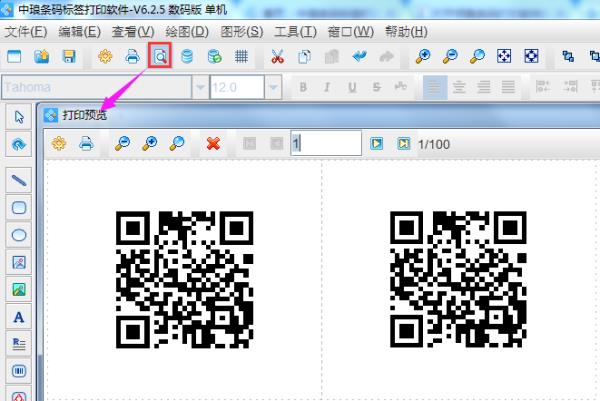
生成之后,可以点击预览按钮, 看下预览效果。

首先打开电脑自带或下载的【浏览器】,用鼠标右键将链接进行【复制】,然后在浏览器的【搜索框】中输入二维码,找到下方【二维码生成器】并点击进入,建议选择【草料二维码生成器】;
进入该二维码生成器后,将复制好的链接粘贴到文本中,点击【生成二维码】,右边会显示已生成的二维码,可以直接点【保存图片】,也可以对生成的二维码,进行改动如【上传LOGO】,最后调整后在点击【保存图片】即可。
提问怎么让人扫描的时候有文字出现


就像是这样子的
回答
我尝试过,就是扫描不出来任何东西
回答二维码是原内容经过换算而生成的图片,当然了我们不可能自己去计算的,计算量非常的大,所以一般我们要生成二维码图片,就需要应用到相关的二维码生成器或者应用了。
很简单,只需要百度搜索一下二维码生成器,就可以找到很多平台提供的二维码生成功能,点击搜索到的第一个网站进入
然后根据我们需要生成内容的类别,选择对应的内容格式,比如我只想生成文字内容,那么就选择文本格式,如果是网站网址,那么就选择网址格式。
我这里就选择文本格式,在下方的文本框中输入需要生成二维码的文字内容,如我爱你,然后点击下方的生成二维码按钮。
这样在页面右侧就会生成对应内容的二维码了。点击生成的二维码下方的下载,就可以将二维码图片下载到我们电脑本地了。
接下来我再用微信扫一扫的功能扫描了这个生成二维码,可以看到显示的内容这样简单的生成二维码的方法就教给大家了。
提问好的 谢谢啦
参考技术C二维码可不止只有专业的厂商才能制作,我们自己也是可以轻松制作的,甚至有的小伙伴还能制作出浪漫的表白二维码。其实制作方法都是很简单的,有很多软件和网站都是能够创作的,今天小编就来分享下关于二维码的制作方法,分别有以下两种,希望的大家喜欢。
推荐一:金舟截图软件
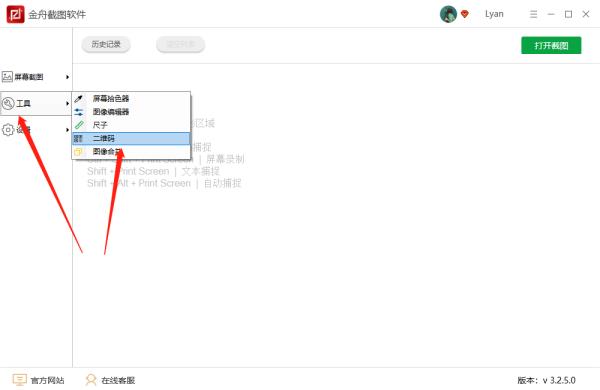
1、虽然这是一个截图软件,但不妨碍它有强大的制作功能,点击选择“工具”-“二维码”;

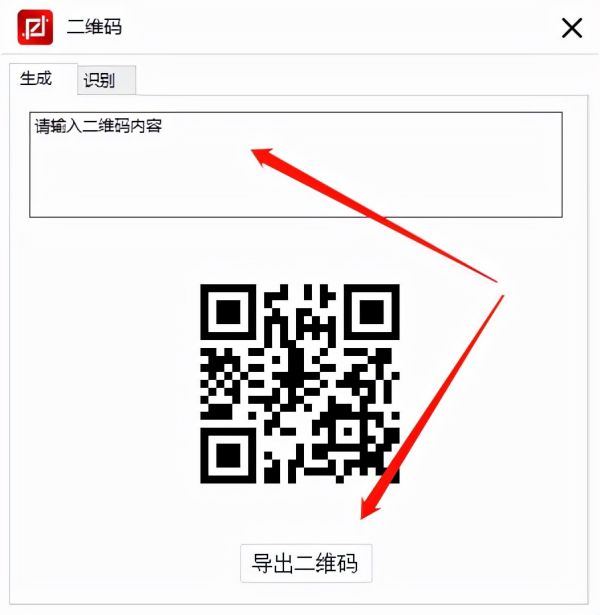
2、如图,在这里直接输入内容即可生成相应的二维码,点击下方的“导出二维码”即可;

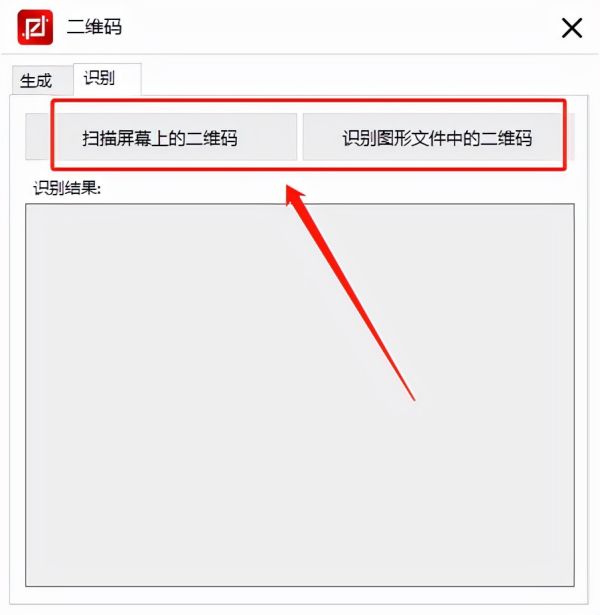
3、生成的二维码即可在微信上扫描识别出,当然咯,本软件也是提供了识别二维码功能的,它不仅能识别自己生成的二维码,也可以识别网页上或其他形式上的二维码等,分别有以下两种方式识别哦。

推荐二:在线生成(onlinedo.cn/qr-encode)
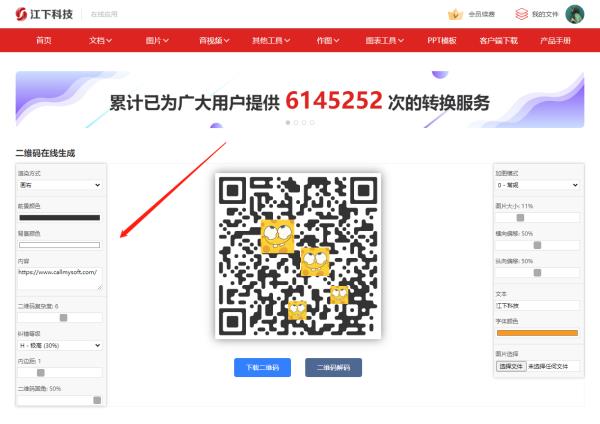
这个在线的方法也是非常好用的,在左侧输入文字内容,其中还可以设置其他参数,制作出更优质的二维码;

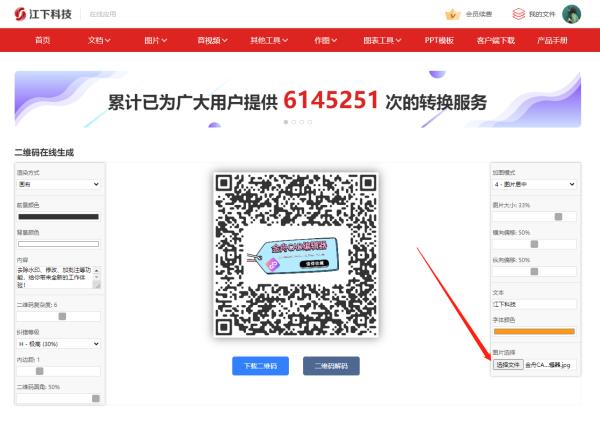
好像好看的二维码都是带有图片的,没事!咱都有,点击右下方的“选择文件”可添加图片进来,位置大小等都可以自定义设定哦;

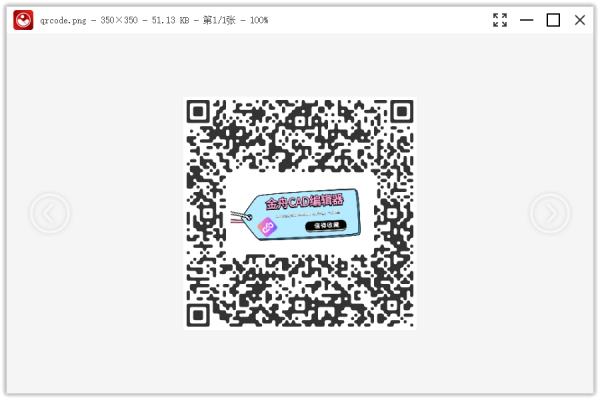
点击选择“下载二维码”即可下载成功,是png格式的图片,效果还是相当不错滴!

想要把文字做成二维码我知道一个很简单的方法,不用下载软件,网页就能制作,还是免费的呢,并且可以把图片、音视频、网址之类的做成二维码。
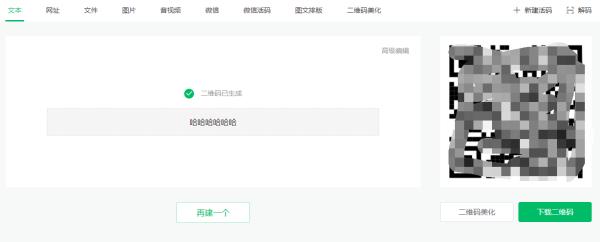
打开网站,点击“文本”然后输入需要的文字内容,点击生成二维码

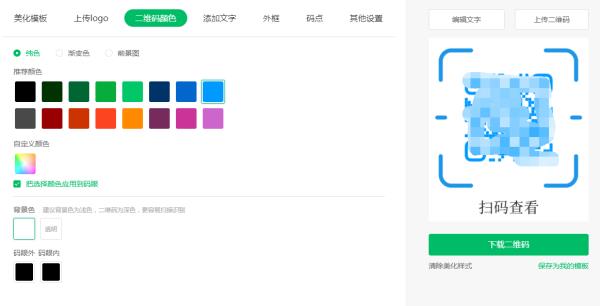
可以对生成的二维码进行美化处理,更改颜色、添加文字、边框之类的

最后下载就可以了
c# 生成二维码(含底部填充文字)(含生成微信小程序码)
最近在做一个物业管理系统,其中有个功能是后台生成设备巡检的二维码,物业员工在小程序中扫码完成巡检任务
这里将这个功能记录下,挺简单的
1、创建QRCoderHelper类,用于生成二维码,这里需要引用QRCoder,使用vs自带的Nuget下载安装即可
using QRCoder;using System;using System.Collections.Generic;using System.Drawing;using System.Linq;using System.Web;namespace Application.Web.Common{public class QRCoderHelper{/// <summary>/// 生成二维码/// </summary>/// <param name="msg">信息</param>/// <param name="version">版本 1 ~ 40</param>/// <param name="pixel">像素点大小</param>/// <param name="icon_path">图标路径</param>/// <param name="icon_size">图标尺寸</param>/// <param name="icon_border">图标边框厚度</param>/// <param name="white_edge">二维码白边</param>/// <returns>位图</returns>public static Bitmap code(string msg, int version, int pixel, string icon_path, int icon_size, int icon_border, bool white_edge){QRCodeGenerator code_generator = new QRCodeGenerator();QRCodeData code_data = code_generator.CreateQrCode(msg, QRCodeGenerator.ECCLevel.L, true, true, QRCodeGenerator.EciMode.Utf8, version);QRCode code = new QRCode(code_data);//Bitmap icon = new Bitmap(icon_path);Bitmap bmp = code.GetGraphic(pixel, Color.Black, Color.White, null, icon_size, icon_border, white_edge);return bmp;}}}
2、在控制器中创建方法进行调用,我们这里是在二维码中存储设备id,
//keyValue是设备的id,这里根据你们的需求来private void CreateQrCode(int keyValue){try{//检测文件夹是否存在【定义存放二维码的路径】string strDirPath = System.AppDomain.CurrentDomain.BaseDirectory + "CheckDeviceQrCoderImg";if (!Directory.Exists(strDirPath)){Directory.CreateDirectory(strDirPath);}//物理路径【这里自定义图片的名称,可以用设备名称组成】string QRCodePath = strDirPath + "\图片名称.png";if (!System.IO.File.Exists(QRCodePath)){//定义二维码内容,这里我是用小程序路径加设备id组成,用于小程序扫码跳转string msg = $"/pages/cruise/runing?check_device_id={设备id}";Bitmap qrCodeImage = QRCoderHelper.code(msg, 7, 5, null, 24, 1, true);qrCodeImage.Save(QRCodePath);//更新数据库设备地址checkdeviceEntity.qrcode_path = string.Format("/CheckDeviceQrCoderImg/{0}.png", "图片名称");//下面就是将图片地址更新及数据库,这里就不进行展示了}}catch (System.Exception){return "";}}
到此,c# 生成设备二维码的功能就已经完成了,但是生成的二维码的图片是这样的
并没有任何的文字说明,对于客户的使用是非常不方便的,所以这里我们准备将设备的名称及位置打印在图片的下方,
3、修改CreateQrCode方法
private void CreateQrCode(int keyValue){try{//根据设备id查询设备信息,这里根据你们自己的代码来var checkdeviceEntity = checkDeviceIBLL.GetEntity(keyValue);//检测文件夹是否存在string strDirPath = System.AppDomain.CurrentDomain.BaseDirectory + "CheckDeviceQrCoderImg";if (!Directory.Exists(strDirPath)){Directory.CreateDirectory(strDirPath);}//物理路径string QRCodePath = strDirPath + "\图片名称.png";if (!System.IO.File.Exists(QRCodePath)){string msg = $"/pages/cruise/runing?check_device_id={checkdeviceEntity.设备id}";Bitmap qrCodeImage = QRCoderHelper.code(msg, 7, 5, null, 28, 1, true);//qrCodeImage.Save(QRCodePath);//叠加图片var pic = OverlayImage(qrCodeImage);//叠加文本var Picture = OverlayText(pic, checkdeviceEntity.设备名称, 245);//var Picture1 = OverlayText(BitmapToImg(Picture), checkdeviceEntity.设备名称, 265);var Picture1 = OverlayText(BitmapToImg(Picture), checkdeviceEntity.设备位置, 265);//保存图片Picture1.Save(QRCodePath);//更新数据库设备地址checkdeviceEntity.qrcode_path = string.Format("/CheckDeviceQrCoderImg/{0}.png", "图片名称");//下面就是将图片地址更新及数据库,这里就不进行展示了}}catch (System.Exception){return "";}}
这里增加了两个方法,一个是图片叠加,另一个是图片上嵌入文字方法
/// <summary>/// 图片叠加/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected Image OverlayImage(Bitmap lowerPic){Bitmap upperPic = new Bitmap(lowerPic.Width, lowerPic.Height + 40);var upperImg = BitmapToImg(upperPic);var lowerImg = BitmapToImg(lowerPic);using (Graphics g = Graphics.FromImage(upperImg)){g.DrawImage(lowerImg, new Rectangle(0,0,lowerImg.Width,lowerImg.Height),0, 0, lowerImg.Width, lowerImg.Height, GraphicsUnit.Pixel);}return upperImg;}
/// 图片上嵌入文字/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected Bitmap OverlayText(Image image, string name, int y){using (Graphics g = Graphics.FromImage(image)){g.DrawImage(image, 265, 40, image.Width, image.Height);using (Font f = new Font("宋体", 15)){StringFormat format = new StringFormat();format.Alignment = StringAlignment.Center; //居中using (Brush b = new SolidBrush(Color.Black)){g.DrawString(name, f, b, 265 / 2, y, format);}}}return ImgToBitmap(image);}
private Image BitmapToImg(Bitmap Bitmap){try{Bitmap map = new Bitmap(Bitmap);Image img = map;return img;}catch (System.Exception){throw;}}
最终的效果是

到这里,图片追加文字的功能就已经完成啦。
4、下面给大家介绍微信小程序二维码的生成方式,这里先说下我的业务需求
客户想要一个停车优惠券的功能,需要用户微信扫描后,自动跳转到小程序中,首先明确一点,这个操作是需要调微信接口的,下面我们来实现下吧
//code为优惠券码,唯一值public void CreateXcxQrCode(string code){try{//首先建立文件夹string strDirPath = System.AppDomain.CurrentDomain.BaseDirectory + "ParkingCouponQrCoderImg";if (!Directory.Exists(strDirPath)){Directory.CreateDirectory(strDirPath);}//这里需要使用小程序的appid及appsecret ,用户获取access_tokenstring URL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + _appid + "&secret=" + appsecret + "";string Date2 = HttpGet(URL);Newtonsoft.Json.Linq.JObject _jObject = Newtonsoft.Json.Linq.JObject.Parse(Date2);string access_token = _jObject["access_token"].ToString();string page = "pages/car/carindex";//跳转的小程序路径string width = "280";//二维码大小string _url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + access_token;System.Net.HttpWebRequest request;request = (System.Net.HttpWebRequest)System.Net.WebRequest.Create(_url);request.Method = "POST";request.ContentType = "application/json;charset=UTF-8";//这里是参数string scene = "index=0&code=" + code;string options = "{"scene":"" + scene + "","page":"" + page + "","width":"" + width + ""}";byte[] payload;payload = System.Text.Encoding.UTF8.GetBytes(options);request.ContentLength = payload.Length;System.IO.Stream writer = request.GetRequestStream();writer.Write(payload, 0, payload.Length);writer.Close();System.Net.HttpWebResponse response;response = (System.Net.HttpWebResponse)request.GetResponse();System.IO.Stream s;s = response.GetResponseStream();byte[] val = StreamToBytes(s);string strdir_path= strDirPath +"\"+code + ".png";System.IO.File.WriteAllBytes(strdir_path, val);s.Dispose();writer.Dispose();string path = string.Format("/ParkingCouponQrCoderImg/{0}.png", code);//之后就是将path 更新进数据库了}catch (System.Exception ex){throw;}} if (!Directory.Exists(strDirPath)){Directory.CreateDirectory(strDirPath);}public byte[] StreamToBytes(System.IO.Stream stream){List<byte> bytes = new List<byte>();int temp = stream.ReadByte();while (temp != -1){bytes.Add((byte)temp);temp = stream.ReadByte();}return bytes.ToArray();}
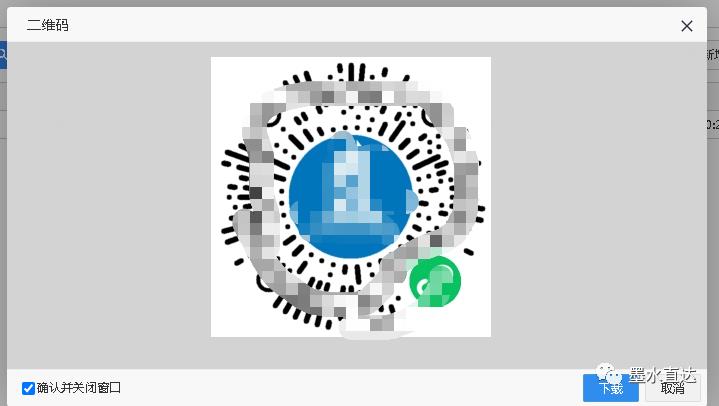
最后的效果为:



扫码二维码
获取更多精彩
墨水直达


点点在看行不行
以上是关于文字如何生成二维码?的主要内容,如果未能解决你的问题,请参考以下文章