关于window.getSelection
Posted cangqinglang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于window.getSelection相关的知识,希望对你有一定的参考价值。
window.getSelection(),返回一个Selection对象,表示用户选择的文本范围或光标的当前位置。
selection对象
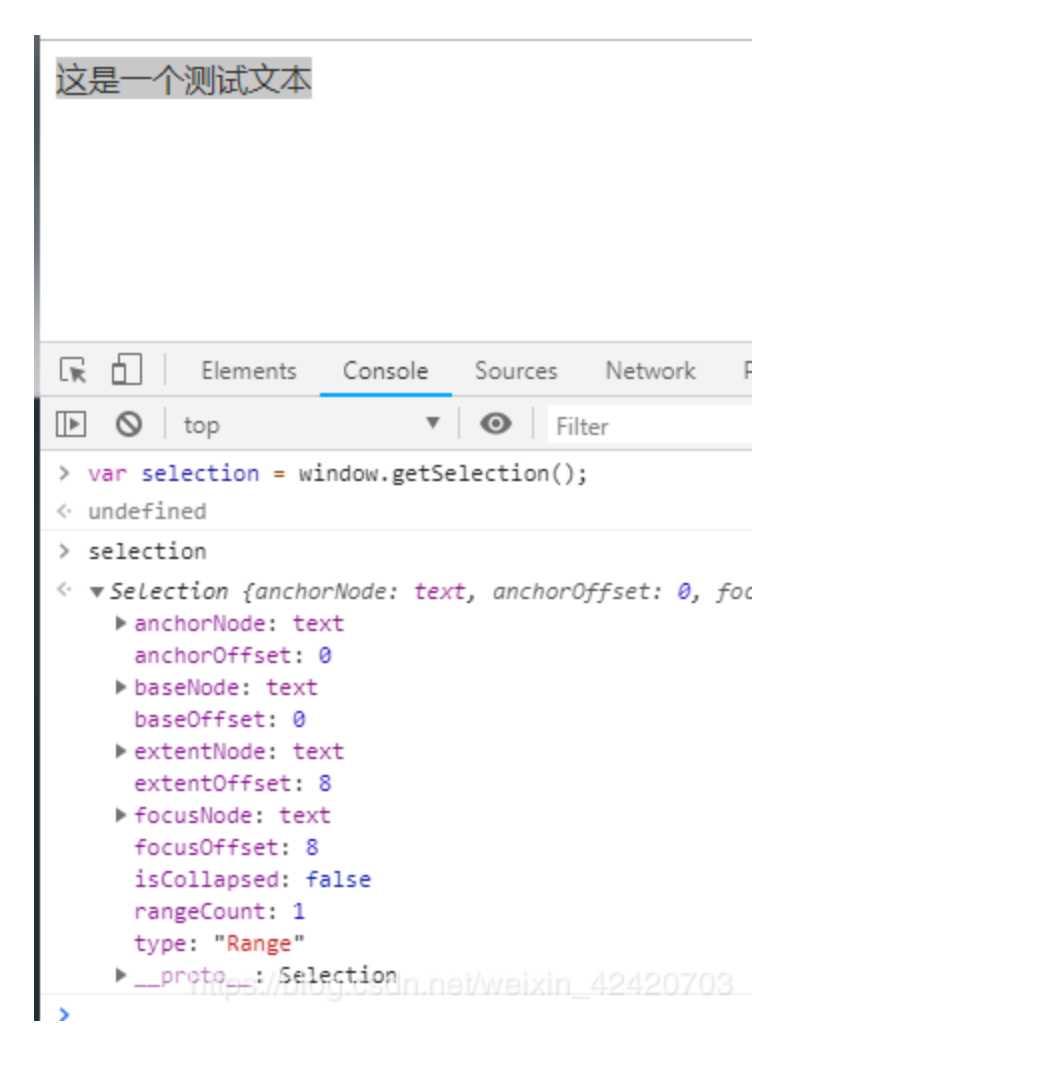
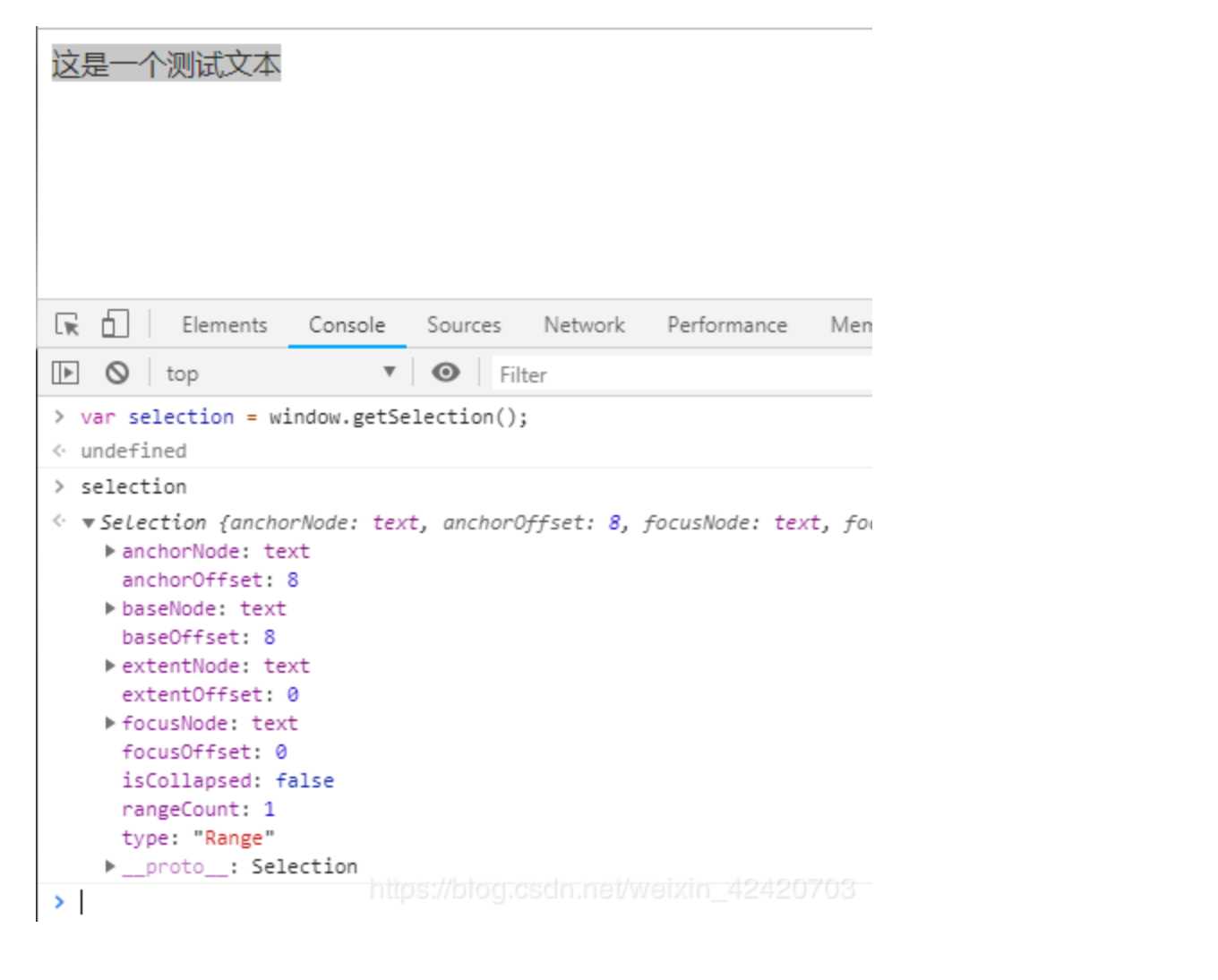
先来看下面两个selection结果:
selection对象一:

selection对象二:

很奇怪,为什么同样选中一段文字,为什么selection对象的属性会不一样呢?
那就需要明确一下Selection对象的各个属性的意义了。
术语
锚点(anchor)
锚指的是一个选区的起始点。当我们使用鼠标选择一个区域的时候,锚点就是我们鼠标按下瞬间的那个点。在用户拖动鼠标时,锚点是不会变的。
焦点(focus)
选区的焦点是该选区的终点,当您用鼠标框选一个选区的时候,焦点是你的鼠标松开瞬间所记录的那个点。随着用户拖动鼠标,焦点的位置会随着改变。
范围(range)
范围指的是文档中连续的一部分。一个范围包括整个节点,也可以包含节点的一部分,例如文本节点的一部分。用户通常下只能选择一个范围。“范围”会被作为range对象返回。Range对象也能通过DOM创建、增加、删减。
属性
anchorNode
返回该选区起点所在的节点
anchorOffset
返回一个数字,表示该选区起点在anchorNode中的位置偏移量。
如果 anchorNode 是文字节点,那么返回的就是从该文字节点的第一个字开始,直到被选中的第一个字之间的字数(如果第一个字就被选中,那么偏移量为零)
如果 anchorNode 是一个元素,那么返回的就是在选区第一个节点之前的同级节点总数。(这些节点都是 anchorNode 的子节点)
focusNode
返回该选区终点所在的节点。
focusOffset
返回一个数字,表示该选区终点在focusNode中的位置偏移量。
如果 focusNode 是文字节点,那么选区末尾未被选中的第一个字,在该文字节点中是第几个字(从0开始计),就返回它。
如果 focusNode 是一个元素,那么返回的就是在选区末尾之后第一个节点之前的同级节点总数。
isCollapsed
返回一个布尔值,用于判断选区的起始点和终点是否在同一位置。
rangeCount
返回一个数字,表示该选区所包含的连续范围的数量。一般为1,因为通常情况下用户只能选择一个范围。
方法
getRangeAt
返回选区开始的节点(Node)。
因为通常情况下用户只能选择一个范围,所以只有一个选区(range),此方法一般为getRangeAt(0)
collapse(光标落在的目标节点, offset)
将当前的选区折叠为一个点
extend
将选区的焦点移动到一个特定的位置。
modify
修改当前的选区。
collapseToStart
将当前的选区折叠到起始点。
collapseToEnd
将当前的选区折叠到最末尾的一个点。
selectAllChildren
将某一指定节点的子节点框入选区
addRange
一个区域(Range)对象将被加入选区。
removeRange
从选区中移除一个区域。
removeAllRanges
将所有的区域都从选区中移除。
deleteFromDocument
从页面中删除选区中的内容。
selectionLanguageChange
当键盘的朝向发生改变后修改指针的Bidi优先级。
toString
返回当前选区的纯文本内容。

containsNode
判断某一个node是否为当前选区的一部分。
所以现在就可以明白为什么同样选中一段文字,Selection对象不一样了吧?
用户可能从左到右(与文档方向相同)选择文本或从右到左(与文档方向相反)选择文本。anchor指向用户开始选择的地方,而focus指向用户结束选择的地方。
————————————————
版权声明:本文为CSDN博主「xiao xu」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42420703/article/details/84892528
以上是关于关于window.getSelection的主要内容,如果未能解决你的问题,请参考以下文章